HTML5 기초 | h1과 p 태그 (Heading과 Paragraph)
*HTML의 구조
HTML은 웹브라우저를 통해 사용자에게 보이는 부분과 가려진 부분으로 나눠진다.
크롬이나 엣지 브라우저를 사용하면 아무 웹사이트에 가서 마우스 오른쪽 버튼 => 검사를 클릭하면 오른쪽에(혹은 아래쪽에) 개발자 도구가 나온다. 요소에서 <!DOCTYPE html> 아래의 내용이 html 문서이다.

하나의 html 페이지가 만들어지기 위해 뒤에서 CSS, 자바스크립트, 서버사이드 소프트웨어들이 돌아간다. 지금 단계에서 다 알 수 없는 내용이다. 그렇지만 웹페이지를 구성하는데 있어서 내가 지금 작성하고 있는 HTML이 어디에 해당하는 것인가는 파악할 필요는 있다.
* HTML 기본태그 (Heading)
이렇게 생각하면 쉽다. 웹페이지를 하나의 책이라고 생각한다. 책이니까 제목이 있어야 하고 또 주제별 제목도 있을 거이고, 본문 내용이 있어야 한다.
제목같이 주요한 문장에는 <h1> 태그를 쓴다. h는 heading (헤드라인 같이 굵직한 문장에 사용) h태그는 <h1>부터 <h6>까지 있다. 사용법은 아래와 같다.
<h1> My First Heading </h1>
<h1> 을 시작 태그라고 하며 </h1>이 종료 태그이다.
아래의 예제를 VSC(비주얼 스튜디오 코드)에서 실행해보자. VSC에서 html:5 엔터키로 자동완성 기능을 사용하면 빠르게 입력가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello! HTML WORLD!</h1>
<h2>Hello! HTML WORLD!</h2>
<h3>Hello! HTML WORLD!</h3>
<h4>Hello! HTML WORLD!</h4>
<h5>Hello! HTML WORLD!</h5>
<h6>Hello! HTML WORLD!</h6>
<h7>Hello! HTML WORLD!</h7>
<h8>Hello! HTML WORLD!</h8>
</body>
</html>
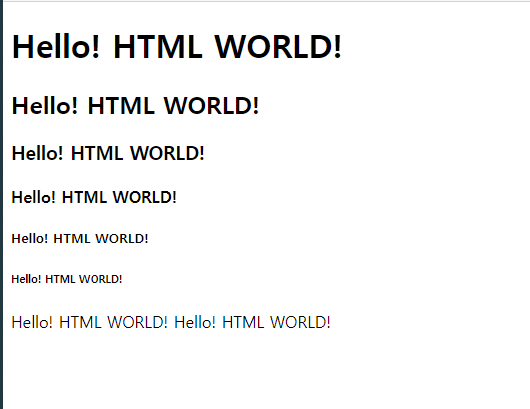
<h1> 에서 <h6> 갈수록 글자가 작아진다. 요즘엔 모바일을 많이 쓰니까 너무 작은 글자는 쓸일이 없을 것이다.
그런데 h7과 h8은 뭔가 이상하다. 글자 크기도 줄어들지 않고, 줄바뀜도 없다. 그것은 h7은 정의된 태그가 아니라서 그렇다. 웹의 표준은 W3C가 제정하고 있다.
<h1> 부터 <h6> 를 보면 줄바꿈을 하고 있다는 것을 볼 수 있다. <h7>은 구조에 대한 정의가 되지 않았으니 텍스트 그대로 출력된 것이다. 아래 처럼 그냥 써놓은 코드와 같다. HTML문서에서는 이렇게 사전에 주조가 정의된 태그를 사용할 수 있다.
<body>
<h1>Hello! HTML WORLD!</h1>
<h2>Hello! HTML WORLD!</h2>
<h3>Hello! HTML WORLD!</h3>
<h4>Hello! HTML WORLD!</h4>
<h5>Hello! HTML WORLD!</h5>
<h6>Hello! HTML WORLD!</h6>
Hello! HTML WORLD!
Hello! HTML WORLD!
</body>
<body></body> 영역은 본문 내용과 같다. 사용자에게 보이는 문서의 구조나 내용은 이 안에 다 들어간다.
*W3C 웹사이트
World Wide Web Consortium (W3C)
For Wide Review: WCAG 2.2 11 August 2020 | Archive The Accessibility Guidelines Working Group (AG WG) has published a Working Draft of Web Content Accessibility Guidelines (WCAG) 2.2 for wide review. This version has 9 new accessibility requirements (“su
www.w3.org
*HTML5의 태그리스트
List of HTML5 Tags/Elements - Tutorial Republic
HTML5 Tags/Elements The following section contains a brief overview of HTML5 Tags. HTML5 TagsOrder by Alphabet
www.tutorialrepublic.com
*제목과 본문 써보기
<body>
<h1>Hello! HTML WORLD!</h1>
<p>처음 작성하는 HTML5 문서입니다. 여기가 본문 내용입니다.</p>
<p>
<pre>
이 영역은 <pre> 태그 안입니다.<br/>
<h1> 는 가장 큰 heading입니다.<br/>
<h2> 는 두번째로 큰 heading이죠<br/>
<p> 태그는 pharagraph (문단)입니다. <br/>
</pre>
</p>
</body>
예제에서는 제목을 <h1> 태그로 작성하였다. <p>는 본문 내용의 한 단락을 나눈다. <p> 안에 <pre>가 들어가 있다. 모든 태그안에 또 다른 태그를 포함할 수 있는 것은 아니니까 잘 알아보고 사용한다.
<pre>는 편집기에 일력한 그대로 브라우저에 출력하는 구조다. HTML 파일을 작성하다 보면 내가 편집기에 공백을 띄운만큼 브라우저에도 나타나지 않는다. 즉 보통의 태그는 공백을 카운트 하지 않는다. 줄바꿈도 별도의 태그 <br/> 이 필요하다. pre 태그는 편집기에 적용한 그대로 출력이 된다. 태그를 나타내는 < 나 > 같은 특수문자들도 별도의 사전 정의된 포맷을 사용하여 출력할 수 있다. < (왼쪽 꺽쇠) > (오른쪽 꺽쇠)
그러면 그냥 태그만 사용하면 밑밑하니까 style 속성으로 좀더 문서를 꾸며본다.
<body style="color:darkgreen; font-size:1em">
<h1 style = "color:blue">Hello! HTML WORLD!</h1>
<p>처음 작성하는 HTML5 문서입니다. 여기가 본문 내용입니다.</p>
<p style="color:blueviolet; font-size:20px">
p 태그의 영역입니다.
<pre style="color:crimson; font-size:15px">
이 영역은 <pre> 태그 안입니다.<br/>
<h1> 는 가장 큰 heading입니다.<br/>
<h2> 는 두번째로 큰 heading이죠<br/>
<p> 태그는 pharagraph (문단)입니다. <br/>
</pre>
</p>
body 태그의 영역입니다.
</body>
태그에 속성을 부여하면 여러가지 표현이 가능하다. 상기 코드는 글자의 색상과 사이즈를 조절하는 속성을 부여했다. 태그들 간에 포함관계에 있어서 어떤 속성은 동작이 안할 수도 있으니 미리 테스트를 충분히 해본다. VSC 에 라이브서버를 설치한 것은 계속적인 실시간 테스트가 필요해서 이다.
기존의 검정 텍스트에서 알록달록한 색상으로 바꾸고 사이즈를 바꾸니 벌써 느낌이 다르다. <h1>같은 태그도 얼마든지 크기를 변경할 수 있다. 표준 크기는 어디까지나 표준일뿐이다. 자신의 개발환경에 적합한 사이즈로 변형시켜 사용할 수 있다.
* <br>태그는 단독으로 사용되는 태그인데 html에서는 <br/> 의 스타일을 사용한다. 줄바꿈만 하면 끝이니까 시작과 종료가 동시에 발생하는 태그다.
<br/>
* 주석문은 코드가 복잡해질때 요긴하게 쓰인다. HTML은 아래와 같이 입력한다.
<body>
<!-- HTML 태그 주석 -->
</body>* 수평선 태그는 <hr/>이다.
<hr/>




