HTML5 기초 | 기본 글자 태그, 목록태그(리스트)
2020. 8. 20. 10:40
기본 글자 태그
| Tag | description |
| b | 굵은 글자 |
| i | 기울어진 글자 |
| small | 작은글자 |
| sub | 아래에 붙는다 |
| sup | 위에 붙는다 |
| ins | 밑줄 그어짐 |
| del | 가운데 줄이 그어짐 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 자습하기</title>
<style>
@font-face {
font-family: 'Cafe24Oneprettynight';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.1/Cafe24Oneprettynight.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body{
font-family: 'Cafe24Oneprettynight';
font-weight: 500;
font-size: 1.5em;
line-height: 150%;
}
</style>
</head>
<body>
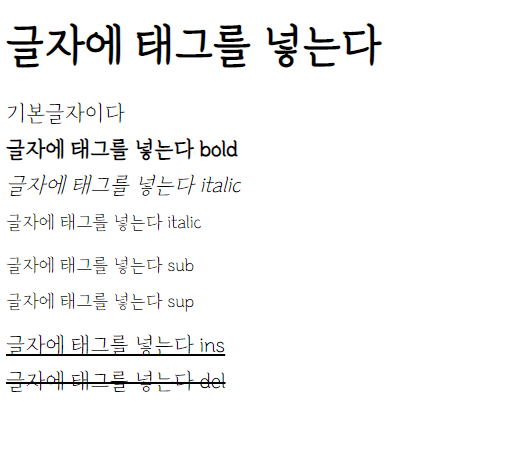
<h1><b>글자에 태그를 넣는다</b></h1>
<p>
기본글자이다 <br/>
<b>글자에 태그를 넣는다 bold </b><br/>
<i>글자에 태그를 넣는다 italic </i><br/>
<small>글자에 태그를 넣는다 small </small><br/>
<sub>글자에 태그를 넣는다 sub </sub></br>
<sup>글자에 태그를 넣는다 sup </sup></br>
<ins>글자에 태그를 넣는다 ins </ins></br>
<del>글자에 태그를 넣는다 del</del></br>
</p>
</body>
</html>
루비문자
루비는 일본어에서 사용되는 글자형식이다. 한자어가 많은 일본어 특성상 후리가나를 달기 위해서 사용된다.(후리가나: 한자어 발음)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 자습하기</title>
<style>
body{
font-family:Arial, Helvetica, sans-serif;
font-weight: 500;
font-size: 1.5em;
line-height: 150%;
background-color:lightgreen;
}
</style>
</head>
<body>
<h2><b>루비문자</b></h2>
<p>
<ruby>
가나다라
<rt>마바사아</rt>
</ruby>
</p>
</body>
</html>
한국어에서는 그다지 사용할 일이 없을 것 이다. 사실 일본에서도 후리가나는 어린이들 보는 책에나 다는 것으로 인식을 해서 인터넷에서는 적극적으로 사용하지 않는다. 검색이 발달하기도 했고. 오프라인 책 중에서도 저연령 책이나 만화 또는 학습교재 정도에 달린다. 이러한 기능이 있다는 정도만 알면 충분하다.

*목록태그 list tag *정의태그 description tag
목록태그는 리스트를 만든다. 순서가 있는 리스트와 순서가 없는 리스트가 있다.
정의태그는 뜻의 정의에 어울리는 태그이다. 검색엔진이 봤을 때는 둘사이에 유의미한 구분이 되는지는 모르겠다.
잘 사용하면 자료의 구조화가 잘 되있는 페이지로 인식될 수 있다. 무엇보다 사용자가 읽기 편하다.
div나 span을 많이 사용하는 지금도 의외로 아직까지도 사용이 되고 있는 태그다. 이 티스토리에서도 사용된다.
형식은 한번 보면 이해가 될 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 자습하기</title>
<style>
@font-face {
font-family: 'Cafe24Oneprettynight';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.1/Cafe24Oneprettynight.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body{
font-family: 'Cafe24Oneprettynight';
font-weight: 500;
font-size: 1.5em;
line-height: 150%;
}
</style>
</head>
<body>
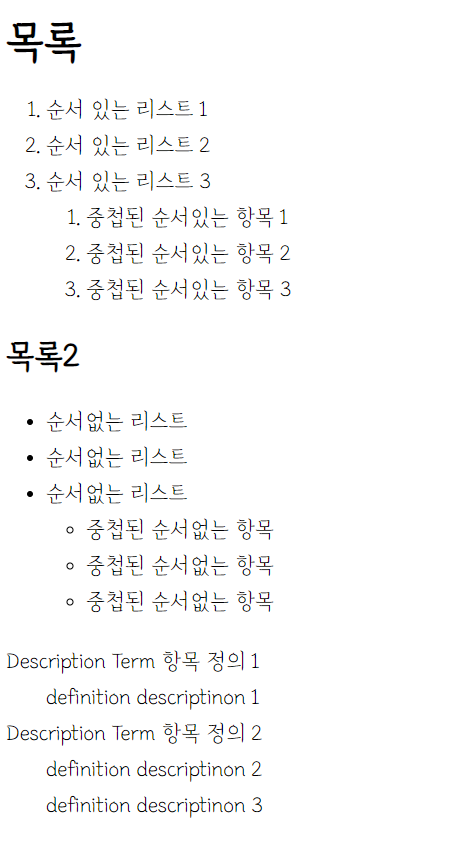
<h1>목록</h1>
<ol>
<li>순서 있는 리스트 1</li>
<li>순서 있는 리스트 2</li>
<li>순서 있는 리스트 3</li>
<ol>
<li>중첩된 순서있는 항목 1</li>
<li>중첩된 순서있는 항목 2</li>
<li>중첩된 순서있는 항목 3</li>
</ol>
</ol>
<h2>목록2</h2>
<ul>
<li>순서없는 리스트</li>
<li>순서없는 리스트</li>
<li>순서없는 리스트</li>
<ul>
<li>중첩된 순서없는 항목</li>
<li>중첩된 순서없는 항목</li>
<li>중첩된 순서없는 항목</li>
</ul>
</ul>
<dl>
<dt>Description Term 항목 정의 1</dt>
<dd>definition descriptinon 1</dd>
<dt>Description Term 항목 정의 2</dt>
<dd>definition descriptinon 2</dd>
<dd>definition descriptinon 3</dd>
</dl>
</body>
</html>