HTML5 기초 | 테이블 태그와 이미지 태그
테이블 태그
테이블 태그는 복잡해보이나 의외로 간단하다. 열과 행의 계층이다. 리스트의 확장 정도이다.
과거에 레이아웃 구성에 table 태그를 많이 사용했었다.
지금도 쓸만하다. 말 그대로 테이블을 만들기 위해서 최적인 태그다.
| tag | description |
| table | table tag |
| tr | table row |
| th | table head |
| hd | table data |
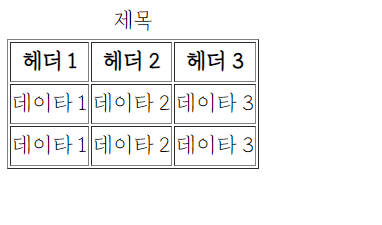
기본 테이블
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 자습하기</title>
<style>
@font-face {
font-family: 'Cafe24Oneprettynight';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.1/Cafe24Oneprettynight.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body{
font-family: 'Cafe24Oneprettynight';
font-weight: 500;
font-size: 1.5em;
line-height: 150%;
}
</style>
</head>
<body>
<table border="1">
<caption>제목</caption>
<tr>
<th>헤더 1</th>
<th>헤더 2</th>
<th>헤더 3</th>
</tr>
<tr>
<td>데이타 1</td>
<td>데이타 2</td>
<td>데이타 3</td>
</tr>
<tr>
<td>데이타 1</td>
<td>데이타 2</td>
<td>데이타 3</td>
</tr>
</table>
</body>
</html>
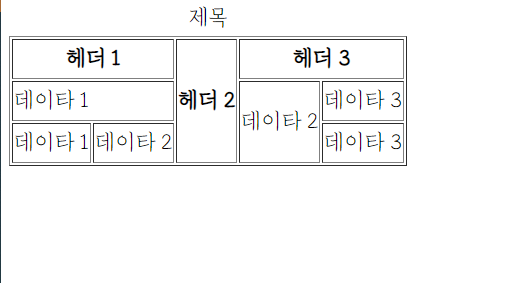
테이블 속성 (셀 합치기)
테이블의 colspan 과 rowspan 속성을 활용하면 셀을 요리조리 합치면서 레이아웃을 만들 수 있다.
col은 column 열 row 는 행을 합치는 것이다. 은근히 블록 배치게임하고 비슷하다.
일반 GUI 프로그램과 비교하면 html 의 장점은 딱히 오류가 나지 않기 때문에 이것저것 실험을 할 수 있다.
구조를 잘못지정해도 웬만해서 오류가 나지 않는다. 문서를 보여주는 방식의 차이일 뿐이니까.
GUI 프로그램이나 모바일 UI를 디자인 하기 위한 아이디어도 얻을 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 자습하기</title>
<style>
@font-face {
font-family: 'Cafe24Oneprettynight';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.1/Cafe24Oneprettynight.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body{
font-family: 'Cafe24Oneprettynight';
font-weight: 500;
font-size: 1.5em;
line-height: 150%;
}
</style>
</head>
<body>
<table border="1">
<caption>제목</caption>
<tr>
<th colspan="2">헤더 1</th>
<th rowspan="3">헤더 2</th>
<th colspan="2">헤더 3</th>
</tr>
<tr>
<td colspan="2">데이타 1</td>
<td rowspan="2">데이타 2</td>
<td>데이타 3</td>
</tr>
<tr>
<td>데이타 1</td>
<td>데이타 2</td>
<td>데이타 3</td>
</tr>
</table>
</body>
</html>
이미지 태그
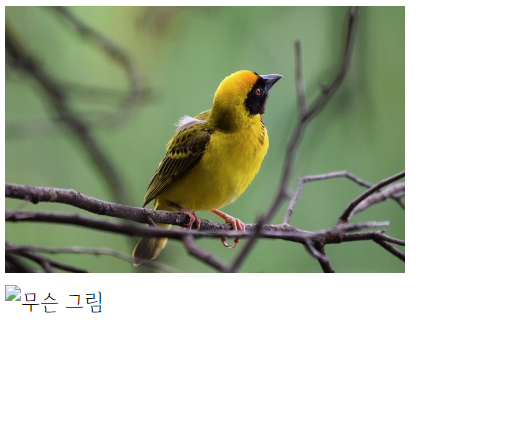
이미지를 활용하는 이미지 태그이다. <img/> 이다.
요새는 속성에 대해서 스타일시트로 처리하는게 일반적이다. 기본만 알면 된다.
또하나의 팁으로 img 속성에는 alt(대체 문자열,alternative)가 있다. 이는 SEO 에서도 중요하게 다루는 부분이다.
우리나라의 경우 인터넷 속도가 빠르기 때문에 그림이 안나오는 경우는 별로 없다. 원래 alt는 인터넷이 느린 시절 문자열 부터 브라우저에 출력시키고 이미지는 다운로드가 완료되면 출력하는 방식으로 사용했었다. 지금은 이해가 힘들겠지만 인터넷 속도가 10kb 이러면 충분히 있을 수 있는 일이다. 속도가 이렇게 빨라진건 극히 최근의 일이다.
그때 사용자가 지루하지 말라고 혹은 기다릴 가치가 없으면 다시 이동하라고 대체문자열을 사용했다. 이미지 링크가 깨진 경우에도 의미가 있었다. 그럴때는 x (엑박표시라고 불렀다)가 표시되었다. 지금은 서버들이 능력이 상향되서 최근 문서들은 깨진 링크 좀처럼 보기 힘들다.
그러면 속도가 빨라지고 안정화된 지금은 무슨 의미가 있느냐? 검색 로봇에게 정보를 주기가 쉽다. 이미지에 alt 를 추가하면 검색엔진에 노출되기가 쉽다. 우리나라는 아직이지만 전세계 90프로를 장악하는 구글에서 이미지 검색률은 20프로에 달한다고 한다.
그런데 이 티스토리에서는 자동으로 alt입력이 안된다.(수동으로 해줘야 한다는 사실 흨ㅠㅠ)
HTML을 활용한 SEO 최적화에 대해서는 시간이 될 때 작성해보도록 하겠다.
| attribute | description |
| src | 이미지의 경로 source |
| alt | 대체문자 alternative |
| width,height | 너비, 높이 (한쪽을 지정하면 자동 비율조정 |
이미지를 사용하려면 이미지가 있어야 한다. 요새 저작권이 많이 걸리니까 무료 이미지 스톡 사이트를 추천한다.
https://tactmarketing.tistory.com/3
무료 스톡 이미지 사이트 모음 | 상업적 사용가능 이미지,영상 | 저작권 걱정없는 자료 사이트
인터넷에서 콘텐츠를 생산하려면 항상 걸리는 것이 있다. 불펌이라는 단어는 여기서만 봐야할 콘텐츠를 누가 허락없이 저기로 가져가서 사용한다는 말이다. 불펌때문에 뭔가 경제적인 이득이 �
tactmarketing.tistory.com
<body>
<img src ="weave.jpg" alt="참새" width="400"/>
<br/>
<img src ="None" alt="무슨 그림" width="400"/>
</body>
실질적으로 이미지를 멋지게 꾸미는 방법은 CSS 스타일시트에서 알게 된다.
여기서는 HTML5의 기초에 대한 포스팅으로 보고 심화학습은 CSS에서 한다.





