HTML5 기초 | 비주얼 스튜디오 코드 설치와 초기설정, 테마, 실행 테스트

*HTML5 준비사항
HTML을 학습하기 위해서는 몇 가지 준비가 필요하다. 사실 무작정 메모장을 열고 HTML5 파일을 편집하거나, 온라인 IDE를 사용하는 것도 가능은 하지만 나에게 맞는 개발환경을 갖추는게 더 효율적이다.
이 포스팅에서는 비주얼 스튜디오 코드와 크롬 웹브라우저를 사용해서 튜토리얼을 진행한다. 설치에 품은 들지만 익숙해지면 아주 쾌적한 개발환경이다.
※비주얼 스튜디오 코드와 비주얼 스튜디오는 같은 회사에서 만들었지만 전혀 다른 프로그램이다. 혼동에 주의한다.
1. 비주얼 스튜디오 코드(Visual Studio Code) 설치
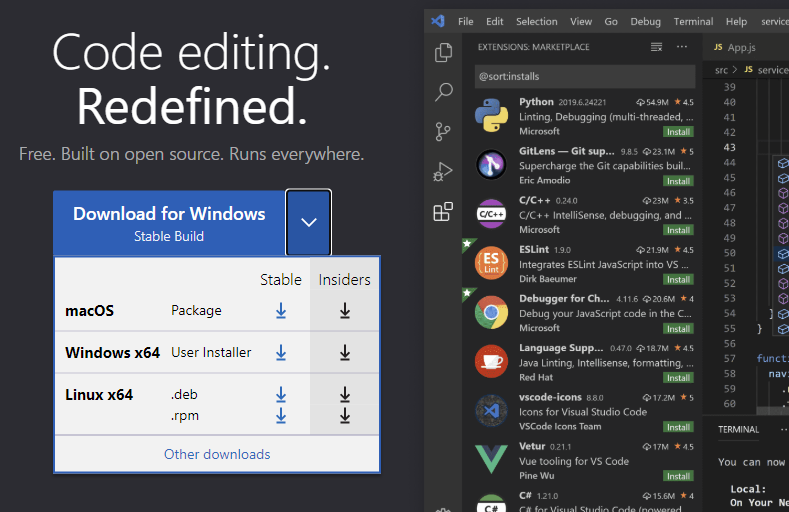
웹사이트에 들어가서 프로그램을 다운로드 받는다. Mac OS, 윈도우, 리눅스 버전이 있다. 자신의 OS에 맞는 파일을 다운로드 한다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

Stable 버전과 Insiders 버전이 있다. 처음 다운로드 받는다면 Stable(안정된) 버전을 추천한다. Insider는 말그대로 인싸들 받으라는 것이다. (베타버전)

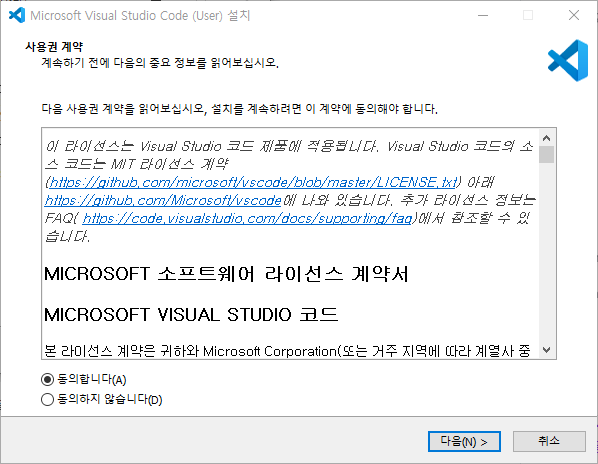
사용권 계약에 동의한다.

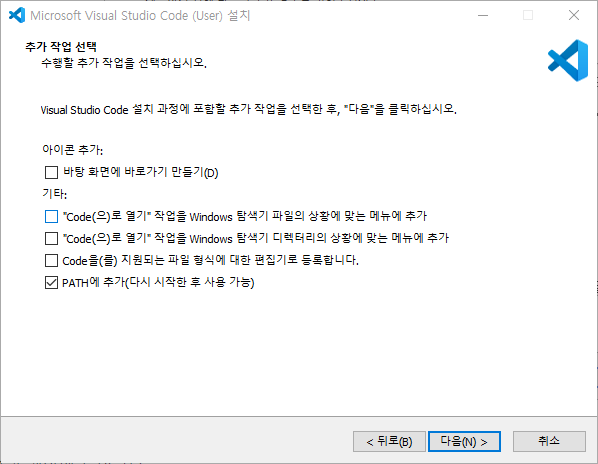
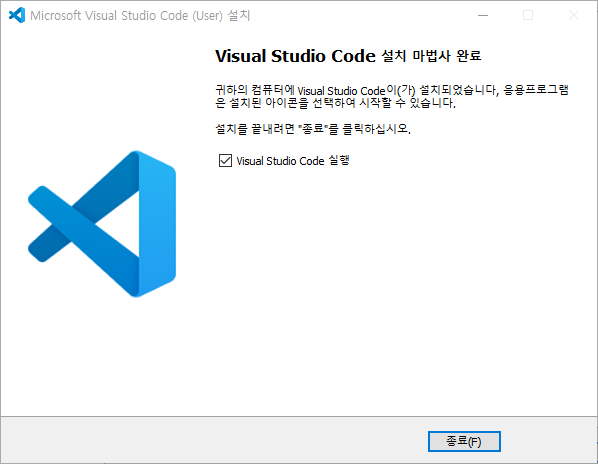
다음을 클릭하여 설치한다.


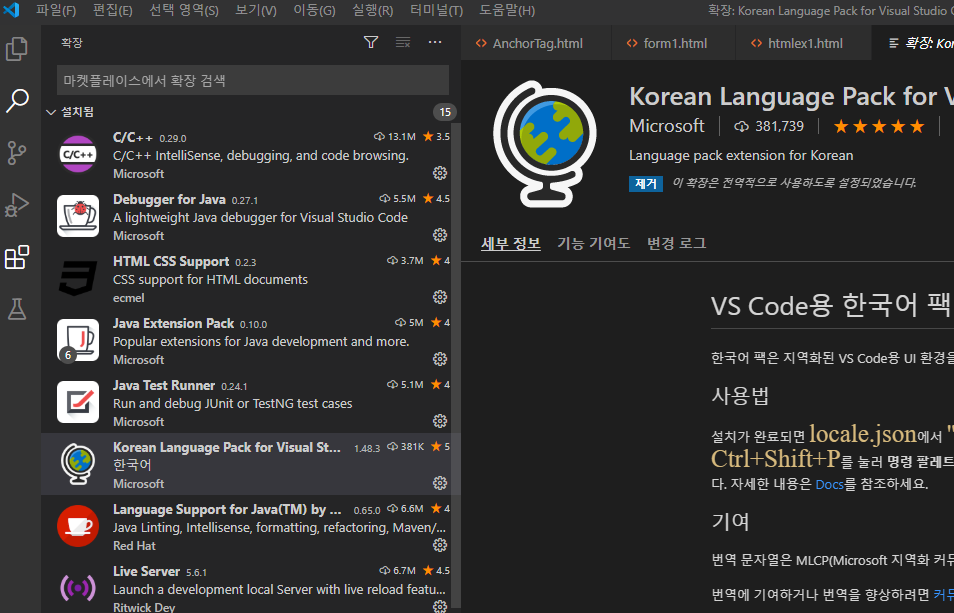
바로 실행해보자. 왼쪽의 위에서 다섯번째 아이콘을 누르면 확장기능을 다운로드 받을 수 있다. HTML 작업을 쾌적하게 진행하기 위해서 몇가지 플러그인을 다운로드 할 수 있다.
마켓플레이스에서 검색을 해야 한다. 플러그인의 종류는 많으나 유용한 아래 세가지를 설치한다.
Live Se
Korean Language Pack for Visual Studio Code
HTML CSS Support
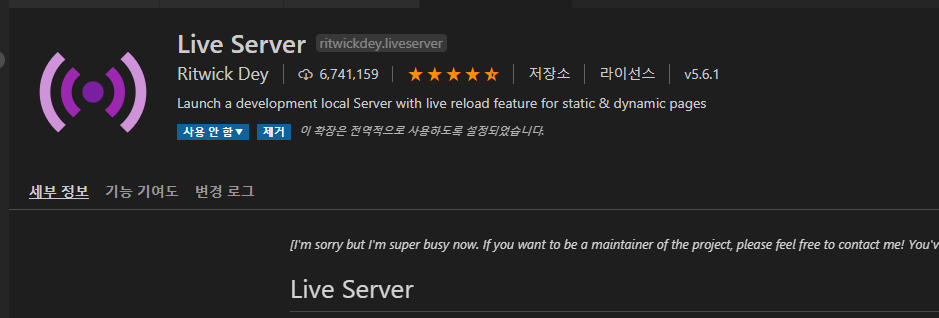
Live Server
사용법에 익숙해지면 본인에게 맞는 플러그인을 여러개 설치해 사용할 수 있다.
비주얼 스튜디오 코드 한글설정방법

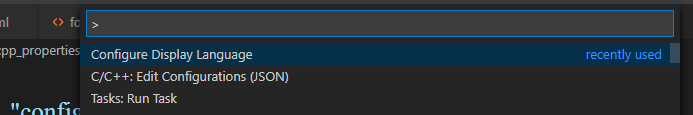
Configure Display Language에 들어간다. Ctrl + Shift + P 를 누르면 열린다.

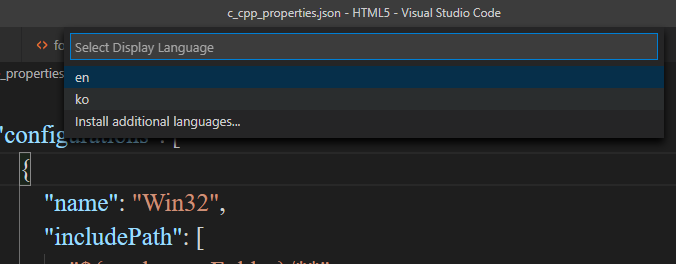
en 은 영어 english이고 ko는 한국어 korean이다. ko 를 누르면 비주얼스튜디오코드가 재시작하면서 한글로 바뀐다.

잦은 HTML 수정을 하기 때문에 바로 웹브라우저를 업데이트하는 라이브 서버를 사용하면 매우 편리하다. 설치 후 항상 사용하도록 한다. (위의 이미지가 사용가능 상태임)
* 비주얼 스튜디오 코드 테마 설정하기

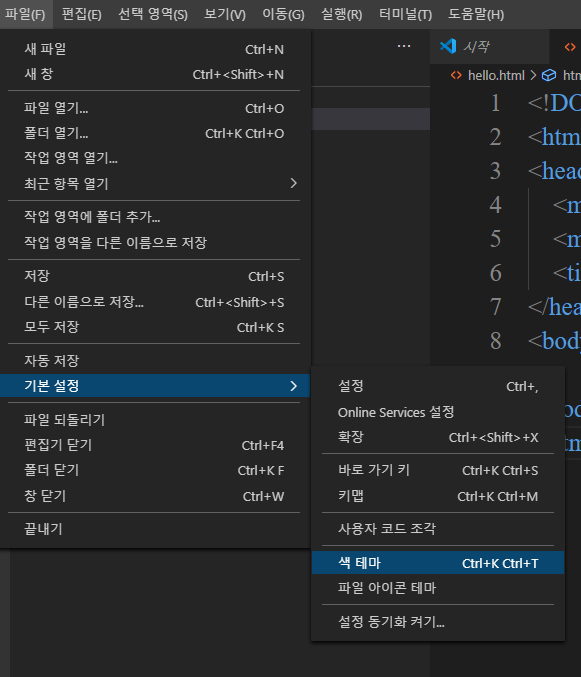
색테마는 파일 > 기본설정 > 색테마로 들어간다.

원하는 테마를 설정한다. 장시간 모니터를 보는 사람들은 어두운 테마를 많이 쓴다.
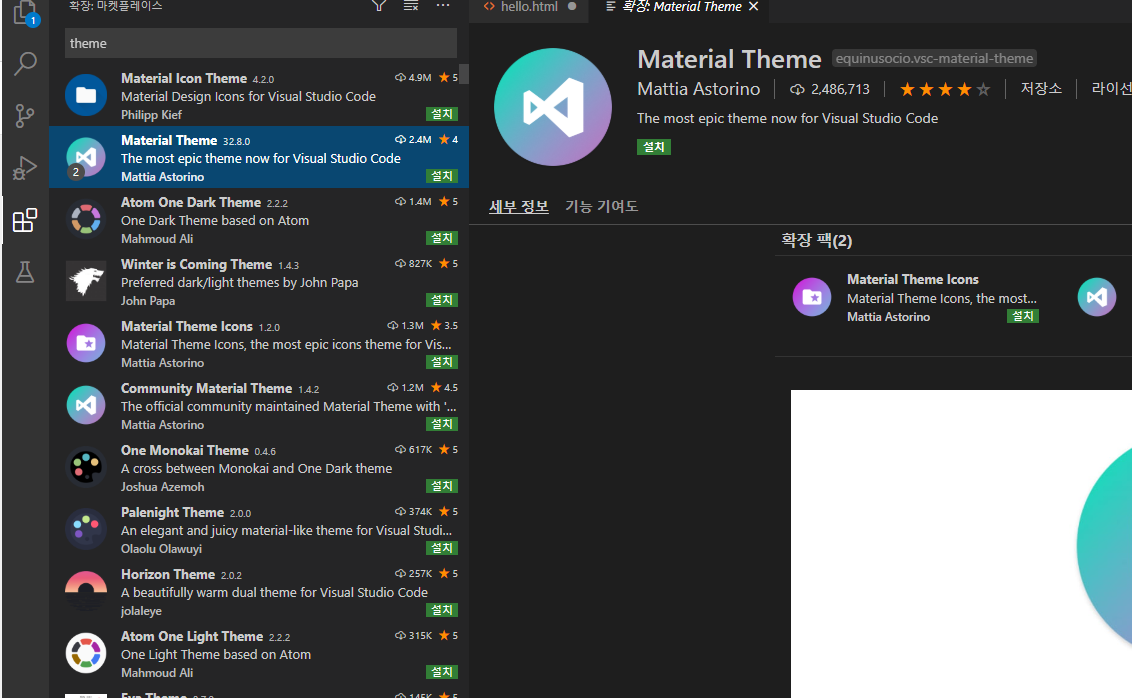
*마켓 플레이스에서 추가 테마를 다운로드 받을 수 있다. 마음에 드는 테마를 다운로드 받아 설치해본다.
주의사항: 코딩하려고 앉았다가 테마만 받다가 끝날 수도 있다.

* HTML 페이지 만들고 실행하기
자 여기까지 왔다면 이제 HTML을 만들고 실행해볼 수 있다.
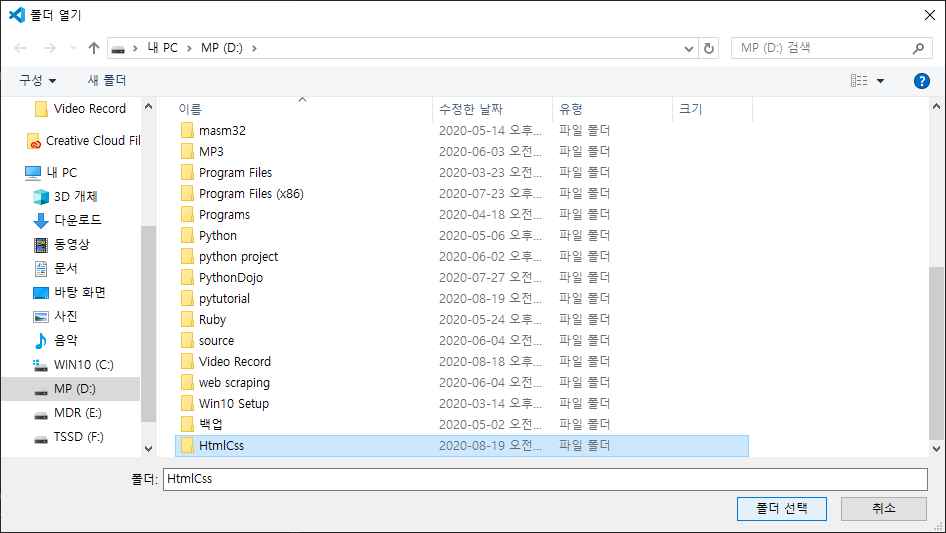
HTML 파일들을 모아서 관리하는게 편할 것이다. 파일 -> 폴더열기를 해서 HTML 을 저장할 폴더를 선택한다. 폴더가 없으면 상단의 새폴더를 클릭하여 만든다.


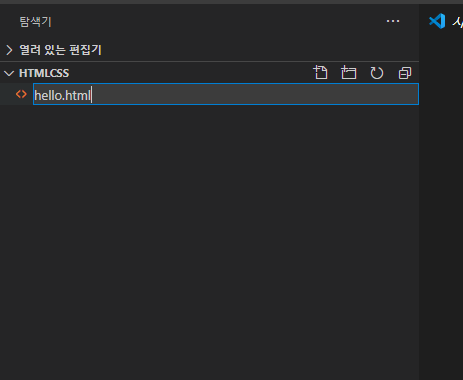
hello.html 이라는 새파일을 만든다. (이름은 달라도 상관없으나 확장자는 .html 이어야 작동한다)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
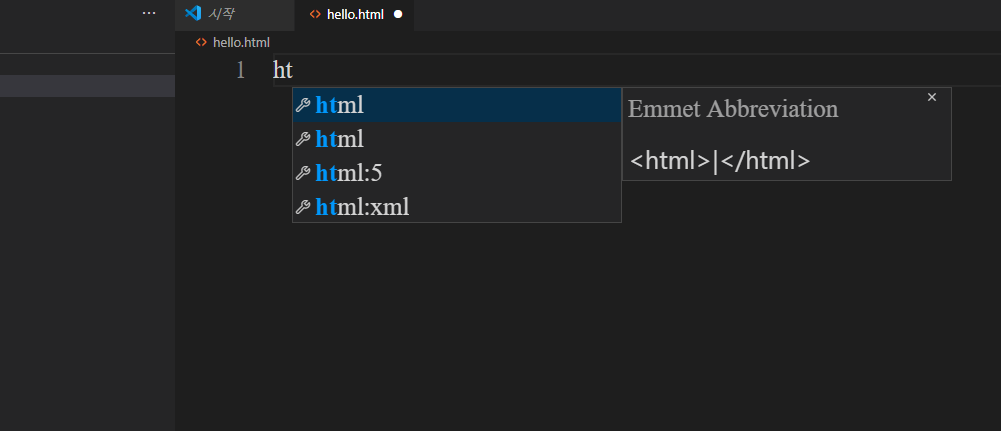
오른쪽의 편집기창에 소스코드 내용을 입력해야 한다. html 코드를 다 입력해야 하느냐? 그럴 필요없이 자동완성 기능을 사용하면 된다. html:5 를 선택하면 된다. html 만 쳐도 나올 것이다. 다만 처음 실행시 안나올 수도 있다. 그런 경우 html:5를 쳐서 엔터를 누른다. 아니면 위의 소스코드를 복사하여 붙여넣는다.



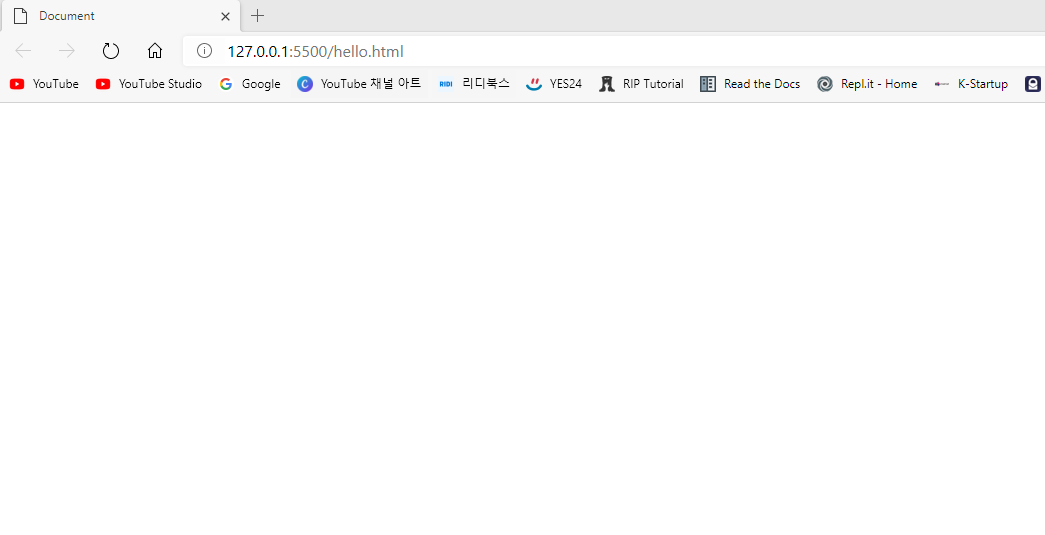
기본 브라우저로 실행이 될 것이다. 크롬도 가능하고 엣지도 가능하다. (화면은 엣지, 외관은 거의 비슷하다)
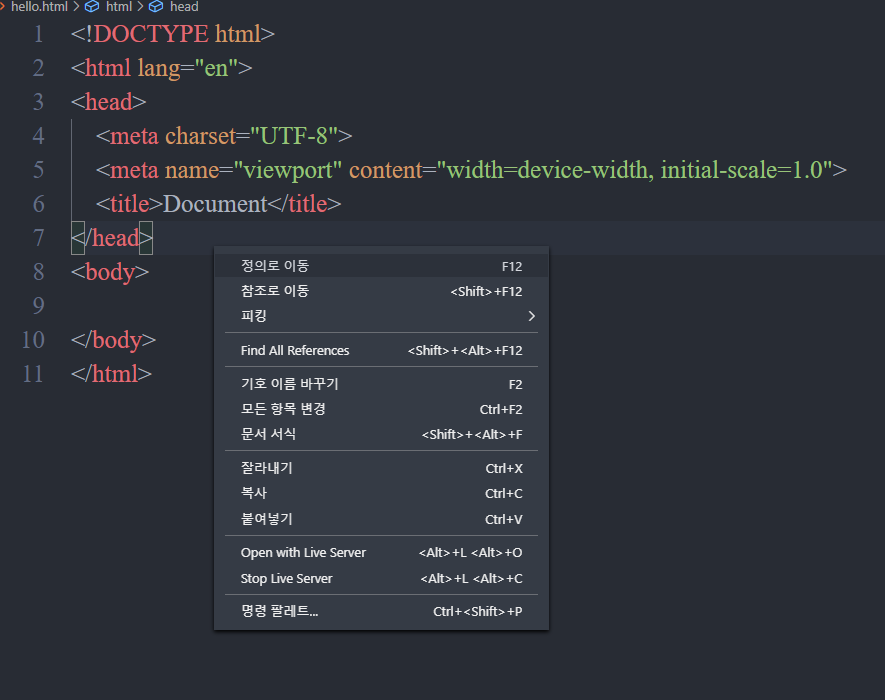
실행화면 주소창에 127.0.0.1:5500/hello.html 이라고 써져 있으면 성공이다. 이제<body></body> 바디 부분에 텍스트를 써보자.
<body>
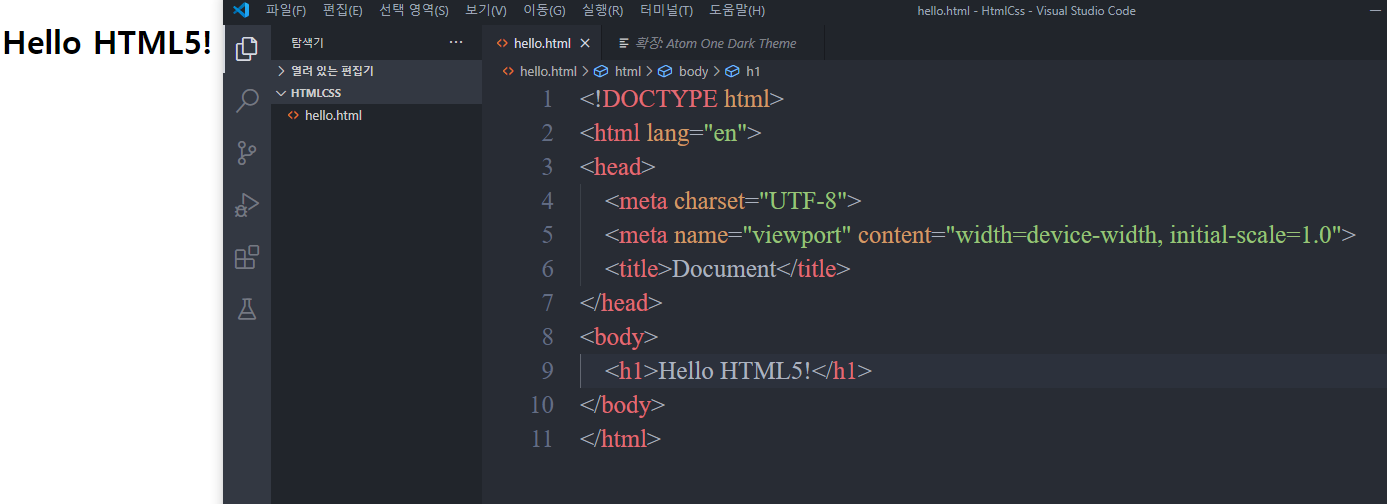
<h1>Hello HTML5!</h1>
</body>

웹브라우저를 켜놓은 상태에서 Ctrl - S 나 파일 >> 저장으로 저장한다.
파일에 저장한 내용이 바로 적용이 되는 것을 볼 수 있다.
참고로 라이브서버 플러그인을 사용한 후, 아래 처럼 주소창에 hello.html 을 제외하면 폴더에 들어있는 웹페이지 파일을 볼 수 있다. 이 디렉토리는 VSC(비주얼 스튜디오 코드)에서 파일>>폴더열기로 열었던 디렉토리이다.

* 여기까지 실행테스트가 끝났다. 다음 포스트에서는 HTML 기초 태그를 다룰 것이다.
*참고 비주얼스튜디오 공식 영상 튜토리얼(영어)
https://code.visualstudio.com/docs
Documentation for Visual Studio Code
Find out how to set-up and get the most from Visual Studio Code. Optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
*참고사항 온라인 HTML 컴파일러: HTML 문서를 바로 실행가능
https://repl.it/repls/LoyalNeatSort#index.html
LoyalNeatSort
A HTML, CSS, JS repl created by an anonymous user
repl.it





