언리얼엔진4 튜토리얼 3 - Hour of Code - 시퀀스 애니메이션
언리얼엔진4 튜토리얼 3
Hour of Code 튜토리얼3을 시작합니다. 이번에는 시퀀스 애니메이션을 만들어 보겠습니다.
이어지는 내용이므로 진행을 위해서는 앞쪽의 튜토리얼을 참고합니다.
언리얼엔진4 튜토리얼 1 - Hour of Code - 무료 게임애셋, 게임라이브러리
언리얼엔진4 튜토리얼 이번 튜토리얼에서는 언리얼엔진4의 무료 게임라이브러리 Hour of Code 를 사용합니다. 아래 기본 튜토리얼을 따라하면서 쉽게 배울 수 있고요. Build Your First 3D Game: Learn Collis
digiconfactory.tistory.com
언리얼엔진4 튜토리얼 2 - Hour of Code - 블루프린트 소개
언리얼엔진4 튜토리얼 2 튜토리얼 2입니다. 튜토리얼이 이어지므로 지난 튜토리얼은 아래 링크와 같습니다. 언리얼엔진4 튜토리얼 1 - Hour of Code - 무료 게임애셋, 게임라이브러리 언리얼엔진4
digiconfactory.tistory.com
튜토리얼 2에서 체크포인트까지 만들었으니까 여기서 부터 또 게임을 만들어 보겠습니다.
액터 배치 창에서 플레이어 스타트를 끌어다 체크포인트 옆에 놓습니다. (시작위치 변경)

앞쪽 문으로 들어가면 moving platform 이동 플랫폼이 있습니다. 이 위에 타면 플랫폼이 반대편 끝까지 이동합니다.

안쪽에 보면 시퀀서가 보입니다. 클릭해서 우측 패널을 확인하면 재생부분에 설정되어 있습니다.

재생속도를 조절함으로써 플랫폼의 이동속도를 조절할 수 있습니다.

시퀀서를 더블 클릭하면 위의 창이 열립니다. SM_Platform 이 방금전 올라탔던 플랫폼이네요.

콘텐츠 브라우저에서 Hour of Code > Sequences 에서 우클릭 -> 애니메이션 -> 레벨시퀀스를 클릭합니다.

하늘을 건널 것이니까 방금 만든 레벨시퀀스를 가까운 곳에 놓습니다.

섬하나를 끌어와서 사이즈를 조절합니다. 이 부양섬을 타고 갈 겁니다.

시퀀스에 액터를 추가합니다. SM_FloatingIsland_S26은 지금 클릭한 섬입니다.

애니메이션의 키 프레임을 만들어줍니다. 트랜스폼 키프레임에는 위치, 회전, 스케일 3요소가 있습니다.
위치 한가지만 사용해도 무관합니다.

반복하는 애니메이션을 만들어줍니다. 시간은 30마다 키프레임을 줍니다. 로테이션을 변경하면 돌아가는 섬을 볼 수 있습니다. 무한반복하려면 끝과 처음을 잘 맞춰줘야 합니다. (위치, 회전, 스케일을 각각 복사 -> 붙여넣기)

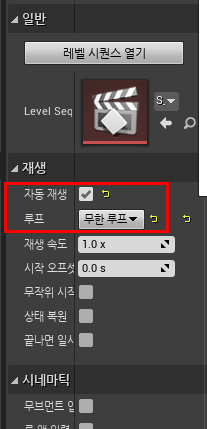
레벨시퀀스에 자동재생과 무한루프를 체크해줘야 작동합니다. 섬이 계속 이동해야 플레이어가 건널 수 있습니다.


이 다음부터는 또 반복입니다. 움직이는 부유섬을 만들고 키프레임으로 반복시켜서 목적지까지 도달하게 만들면 됩니다.
섬이 너무 빨리 움직여도 힘들것이고 너무 느려도 답답하겠죠. 난이도가 달라지니까 적당하게 만들어줍니다.

도착지에는 지난번 포스트에서 사용해본 체크포인트를 하나 더 추가합니다.
도착하면 색깔 변하면서 사운드가 울리는 체크포인트죠.

이제 플레이어가 죽어도 체크포인트에서 리스폰됩니다.
여기까지가 lesson 2 입니다.
아래 언리얼 홈페이지에도 상세한 튜토리얼 내용이 나와있습니다(영문)
Moving Platforms and Checkpoints: Loops and Boolean Variables in Unreal Engine - Unreal Engine
Lesson 2 | Many games include moving platforms to add a challenging and exciting game mechanic. In this lesson, students will learn how to build a game level with floating islands, using moving platforms.
www.unrealengine.com
시퀀스 애니메이션을 만들어봤습니다.
키프레임을 활용한 애니메이션이므로 주기적으로 반복하는 지형을 여러번 만들다 보면 어렵지 않게 구현할 수 있습니다.





