디스플레이 광고 수동 삽입 - 티스토리 애드센스 설정 2
디스플레이 광고
디스플레이 광고는 애드센스에서 가장 기본적인 광고 단위입니다.

블로그 글의 본문에서 나오는 광고는 대부분 디스플레이 광고를 사용합니다. 반응형과 고정형이 있는데 반응형의 경우 모양으로 봤을 때는 콘텐츠 내 자동 삽입 광고와 별 차이가 없긴 합니다.
반응형도 많이 쓰지만 저 같은 경우는 주로 콘텐츠내(글본문)의 고정형 광고를 만들기 위해서 디스플레이 광고를 사용합니다. 고정형으로 광고를 세팅하려면 디스플레이로 만들어야 합니다.

디스플레이 광고 중요성
자동광고를 설정하면 디스플레이 광고가 알아서 본문에 배치되는 것을 볼 수 있는데요. 너무 자동광고에 의존하면 원하는 위치와 크기로 광고가 나오지 않습니다. 사람이 보는 관점과 구글의 자동광고 프로그램이 배치하는 기준이 차이가 있기 때문입니다.
블로그에서 사람들이 가장 광고를 많이 클릭하는 위치는 거의 정해져 있습니다. 보통의 블로그라면 포스팅을 클릭해서 나오는 첫화면 부근에서 가장 클릭 수가 많습니다. 왜냐하면 블로그 포스팅을 처음부터 끝까지 정독할 확률은 없습니다. 레이아웃에 따라 원하는 정보를 딱 보고 나갑니다. 데스크탑과 모바일이 다르겠지만 모바일 중심으로 생각하면 됩니다.
블로그 레이아웃이란게 간단해서 위에 헤더(내비), 사이드바에 카테고리, 추천게시물, 카운터 같은 사이드바 요소(sidebar element)가 있고 푸터 정도가 달려 있습니다. 검색유입으로 들어온 사람들은 본문 밖에 관심이 없습니다. 재방문 하는 사람들이 있다면 이것도 보고 저것도 볼 수 있겠지만 한 90% 정도는 처음 유입된 사람들이 본문의 특정 영역만 서칭(Searching)하다가 나간다고 보면 됩니다. 팬층이 없는 신생 블로그라면 더욱 노출되는 영역이 제한되겠지요.
티스토리에도 네임드 블로그들은 고정 방문객들이 좀 있습니다. 티스토리 관리자 방문통계에 보면 기타 항목에 직접유입 부분이 있는데요. 이 트래픽이 구독하거나 즐겨찾기해서 들어오는 분들이라고 보면 어느정도 맞을 겁니다.
이 사람들은 굳이 찾아서 오기 때문에 그 블로그를 검색을 하지 않아도 인식하기 때문에 다양한 메뉴를 클릭해 볼 가능성이 있지만 비율적으로 많지 않습니다. 이 블로그도 평균적인 직접유입이 5% 이하입니다. 새로 만드는 블로그들 중에서는 직접유입이 많은 경우도 있고 적은 경우도 있고 카테고리에 따라 차이도 있습니다.
사실 고정 방문객이 많지 않다는 것은 광고 수익측면에서 더 좋다고 합니다. 자주 오는 사람들로만 구성되면 웹사이트 커뮤니티 처럼 일부 고인물화가 진행되는데요. 티스토리에 그런 블로그는 별로 없는 것 같긴 합니다. SNS보다는 느슨한 커뮤니티를 유지하면서도 정보 위주로 얻어가는게 구글 검색에 최적화된 티스토리 블로그의 특성이니까요.
암튼 설명이 길었습니다만 디스플레이 광고는 글 본문에 타게팅하기 위한 가장 기본적인 광고 형태로 보면 됩니다. 적어도 한개 정도의 디스플레이 광고는 내가 타게팅한 위치에 수동으로 설정해주는 것이 좋습니다. 그리고 나서 자동광고를 설정해 주면 애드센스가 알아서 앵커 광고, 모바일 전면 광고 등을 적당히 출력해줍니다.
디스플레이 광고 만들기
구글 애드센스 관리자에 접속해서 왼쪽 메뉴에 [광고 -> 개요]에 들어갑니다. 광고 단위 기준 탭을 클릭하면 신규 광고 단위 만들기가 나옵니다.
디스플레이 광고를 클릭합니다.
반응형
반응형의 경우 광고 단위 이름만 지정하면 됩니다. 반응형은 말 그대로 광고가 들어가는 컨테이너(블록)에 따라서 알아서 광고가 나온다는 뜻 입니다.

고정형
이 블로그의 게시물들을 보면 본문 애드센스에 고정형 디스플레이 광고를 많이 사용합니다. 모바일로 보면 잘 모르지만 데스크탑에서 보면 확실히 차이가 보입니다.
고정형을 사용할 때는 모바일과 데스크탑 모두에게 만족할하도록 광고 크기를 세팅해야 합니다.
고정형이라고 크기를 내 마음대로 할수는 없고 애드센스가 지원하는 크기만 가능합니다.
*애드센스 정책에는 고정된 크기의 광고는 애드센스 광고 게재위치 정책을 준수해야 하고 이와 별도로 다음과 같은 크기 제한이 적용됩니다.
- 높이와 폭 중 한 쪽의 길이만 450픽셀을 초과할 수 있습니다.
- 최소 너비는 120픽셀입니다.
- 최소 높이는 50픽셀입니다.
- 높이 또는 너비 모두 1200픽셀을 초과할 수 없습니다.
보통은 지원되는 광고 크기 에서 실적이 우수한 광고 크기를 선택하는게 좋습니다.
아래 설명을 읽어 보면 어떤 사이즈가 어디에 효과적인지 잘 나와있습니다. 광고 인벤토리라는 것은 광고주들이 선택한 사이즈를 의미합니다. (배너광고의 사이즈 범위) 인벤토리가 많을 수록 다양한 광고가 나올 수 있겠지요.

모바일 본문에 들어가려면 가로가 300 단위의 크기를 사용합니다. 글 본문에는 336x280이나 300x250 정도가 좋습니다.
이것도 자동광고를 같이 쓰다 보면 기존 광고 최적화를 쓰기 때문에 데스크탑에서는 일정하게 나오지만 모바일에서는 좀 들쭉날쭉 나오는 경향이 있긴 한데요. 모바일은 좀 수동으로 맞추는데 한계가 있습니다. 너무 디바이스 마다 사이즈가 다르기 때문에 고정형 배너 하나로 모든 장치의 사이즈를 맞추기가 어렵습니다.
광고 수익이 많은 블로그들 중에는 컨텐츠 가독성 같은 건 포기하고 그냥 덕지덕지 자동광고를 돌리는 것들도 꽤 있습니다. 자동광고를 돌려보면 알겠지만 구글도 수익을 중시하는 회사라서 기본 자동광고 설정도 상당히 헤비한 편입니다. (50% 설정)
깨끗하게 블로그를 유지하는 것은 다 좋습니다. 누구나 그렇게 할 수 있어요. 그러나 적당하게 광고 푸시를 할 줄 모르면 수익은 차이가 납니다. 선택은 블로그 주인장이 하는 거고 컨텐츠가 있다면 적당한 광고 로드 가지고 뭐라할 사람은 없습니다. 경험상 보면 구글SEO에서도 광고는 마지막으로 영향을 주는 부분 같습니다.
상식적으로 구글이 자기들이 돈벌려고 광고하는데 구글 애드센스를 하나 더 넣는다고 SEO 점수를 많이 깎을 수가 없는 거지요. 광고 컨텐츠에서 유발하는 트래픽이 콘텐츠보다 더 많은 사이트들도 많습니다. (결국은 자기들이 페이지 로딩 시간을 늘린다 - SEO에서는 페이지 로딩을 줄이라면서;;;)
자동광고를 자세히 말하려는 건 아닌데 디스플레이 광고를 자동광고와 함께 사용하는 반자동 광고가 초보자들이나 일반적으로 효율이 나오기 때문에 조금 더 설명을 했습니다.
고정형 광고 생성하기
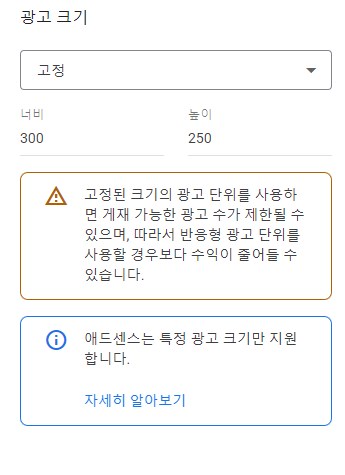
여기서는 중간 직사각형인 300x250 짜리를 한번 만들어 보겠습니다.
광고단위 이름과 크기만 넣어주면 됩니다.

디스플레이광고 코드
생성된 코드에 대해서 알아보겠습니다.
맨위의 script async 이건 공통 부분이라 html 헤더에 선언이 되어 있으면 안넣어도 됩니다. 아마 애드센스 승인과정에서 넣었을 겁니다. 이건 구글이 이 사이트에 적용된 펍아이디가 누군지 확인하고 그에 따라 광고를 가져오기 위해서 들어갑니다.
ins 태그는 광고의 구체적 내용이 들어가 있습니다
style에 보면 디스플레이 인라인 블록이고 가로 300 세로 250이 표시되어 있습니다.
펍아이디(구글 애드센스 아이디)가 있고 슬롯아이디가 있습니다. 한 사이트에서 펍아이디는 똑같지만 각각의 광고는 슬롯아이디로 구분됩니다. 광고 단위를 만드는 것에는 제한이 없기 때문에 몇개 만들어서 테스트 해보면 금방 익숙해질겁니다.
마지막은 구글에서 광고를 불러오는 스크립트입니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-펍아이디"
crossorigin="anonymous"></script>
<!-- 고정-중간직사각-1 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-펍아이디"
data-ad-slot="슬롯아이디"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
위의 코드를 티스토리 편집기의 html 에다가 사용할 때는 아래와 같이 바꿔줘서 사용합니다. 이것을 매번 티스토리 html 에다가 넣는 것도 번거롭기 때문에...
<!-- 고정-중간직사각-1 -->
<center>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-펍아이디"
data-ad-slot="슬롯아이디"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</center>
아래처럼 티스토리 서식에서 입력모드를 HTML에 놓고 추가해서 사용합니다.

티스토리 편집기에서 서식을 입력해 보면 아래와 같이 script 표시가 나옵니다. 정상적으로 들어간 겁니다.

디스플레이 광고 위치
마지막으로 위치를 설정해야 하는데 각자 테스트를 해야하는 영역입니다. 개인적으로는 본문 앞쪽에 배치를 추천합니다. 나머지는 자동광고를 함께 돌려놓으면 애드센스가 이 사이트의 레벨에 따라서 알아서 광고를 붙여줍니다. 트래픽이 별로 없고 구글 검색엔진이나 구글콘솔에 데이터가 별로 없는 상태에서는 자동광고를 설정해도 별로 안나옵니다.
하지만 트래픽이 좀 나오면 자동광고 수를 적당히 해놔도 많은 광고가 나옵니다. 아마 애드센스가 적당하다고 생각하는 수준에서 가장 맥시멈으로 나오는 것 같습니다. 이 포스팅에서 디스플레이 광고를 강조한 부분은, 광고를 많이 로드해도 노출이 안되면 무의미한 거니까 포스팅 당 한개 두개 정도는 타겟을 잡고 배치하는게 좋다고 한 겁니다.
자동광고 설정에 대해서는 별도 포스팅에서 설명하겠습니다.





