텍스트 라인 수 제한 출력(콘텐츠 줄 자르기) webkit - HTML/CSS
CSS 텍스트 라인 수
CSS는 복잡하고 전문가의 영역이라
초보자가 작성하다 보면 간단해 보이는 것도
잘 안되서 인내심을 테스트하는 경우가 좀 있습니다.
텍스트를 좀 깨끗하게 출력하고 싶은데
div 블록에 height, width 를 열심히 만든 후
박스 밖으로 흘러나가는 텍스트를 보면
4차 IT산업시대의 분노감이 느껴지기도 합니다.
(개인의 성향에 따라 다를 수 있음)
웹페이지라는 한정된 공간에 다양한
내용을 넣기 위해서 사용할 수 있는 방법은
여러가지가 있는데 브라우저에서
처리할 수 있는 방법은 좀 가릴 부분을
가리고 보여주는 방식이 있습니다.
보통 summary (요약)된 본분(description)을
가져와서 라인 수를 제한해야하는 경우에
사용할 수 있는 CSS로 벤더프리픽스
-webkit-line-clamp가 있습니다.
브라우저 호환성은 ie를 제외하고 동작합니다.
이제 점점 ie 의 존재가 희미해지고 있으니까요.
ie가 정말 불과 몇년전까지도 애증의 존재였는데
웹에서 레가시라고 하는 것은 거의 ie 11이전에
동작하는 코드를 지칭하게 되었습니다.

이런 부분이 추가적인 코드를 넣어야
하는가 고민일 수 있는데 아마 점차적으로
ie 지원이 끓긴다고 봅니다. 엣지브라우저에
아직 ie 지원모드가 있지만 최근에 MS가
지원 종료를 했고 보안상 문제가 발생해도
책임을 질 수 없다고 했기 때문에 점차
사용자도 줄어갈 수 밖에 없습니다.
한 2-3년 전에는 그래도 ie를 지원하는 코드를
신경써야 하지 않겠냐는 분위기가 있었는데
MS가 공식적으로 지원을 끓은 지금
시간이 지날 수록 좀 별로지요. 코드를
간결하게 유지하려는 성향이 있다면
아예 제외하는 것도 방법이라고 봅니다.
얼추 최근의 통계를 찾아보면
ie 점유율이 세계적으로 5%,
국내는 2% 정도라고 하는데
향후 더 감소할 것으로 보입니다.
원래 한국이 가장 열심히 ie를 사용하는
나라 중에 하나였는데 역시 광속 인터넷의
나라답게 태세 전환속도도 빠릅니다.
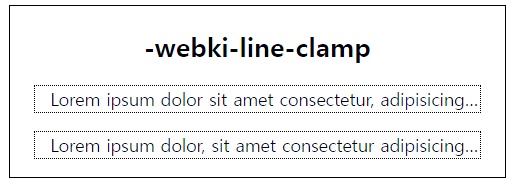
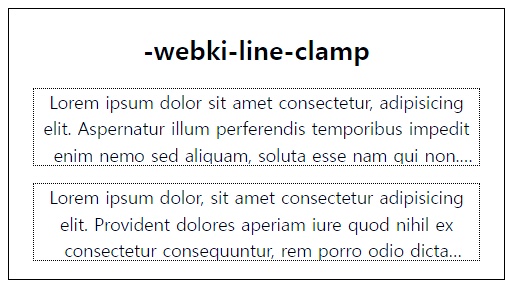
-webkit-line-clamp 사용하기
아래 이미지 같이 텍스트 라인의 줄을 조절할 수 있습니다.


아래는 MSDN의 예시 코드입니다.
핵심은 display 속성값인 -webkit-box 입니다.
-webkit-box-orient는 vertical 즉
수직으로 제한한다는 뜻이고
webkit-line-clamp는 정수값이 들어갑니다.
몇줄을 출력할지 여기서 정합니다.
overflow는 hidden 으로 합니다.
p {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
코드펜의 예제는 아래와 같습니다.
ie 주석은 ie에서 동작시키기 위한 코드인데
잘라내도 상관은 없습니다. (ie 호환을 버릴거면)
-webkit-line-clamp를 사용할 때 주의점은
padding을 0으로 해야 정확하게 잘립니다.
padding이 있으면 잘리다 만 텍스트가
삐져 나오니까 다른 블록들과 정렬할 때
미세 조정을 해주면 좋을 겁니다.
See the Pen webkit line clamp ex by jayonk (@jayonk) on CodePen.
코드팬(codepen)을 활용한 프론트엔드 웹개발 학습 (HTML/CSS)
코드팬(codepen)을 활용한 프론트엔드 웹개발 학습 (HTML/CSS)
언제부터인가 온라인에 Repl.it 같은 쓸만한 코딩 도구들이 많이 늘어나기 시작했는데 프로그래밍 언어는 종류에 따라 컴파일러나 인터프리터가 필요하고 또 의존성(dependency)이 있기 때문에 때로
digiconfactory.tistory.com
-webkit-line-clamp - CSS | MDN (mozilla.org)
-webkit-line-clamp - CSS: Cascading Style Sheets | MDN
-webkit-line-clamp CSS 속성은 블록 컨테이너의 콘텐츠를 지정한 줄 수만큼으로 제한합니다.
developer.mozilla.org
IE 11에 대한 지원을 종료하는 Microsoft 365 앱 및 서비스; Microsoft Edge 레거시 버전에 대한 지원 종료





