코드팬(codepen)을 활용한 프론트엔드 웹개발 학습 (HTML/CSS)
언제부터인가 온라인에 Repl.it 같은 쓸만한
코딩 도구들이 많이 늘어나기 시작했는데
프로그래밍 언어는 종류에 따라 컴파일러나
인터프리터가 필요하고 또 의존성(dependency)이
있기 때문에 때로는 한계가 좀 있습니다.
그런데 생각해보면 웹프로그래밍은
브라우저가 개발환경이자 실행환경이라서
웹에서 IDE를 만들어 놓는다고 해도
거의 제한이 없다 시피 합니다.
특히 서버단을 뺀 프론트엔드 부분은
이미 실행에 필요한 환경이 설치된 것이나
마찬가지라 할 수 있습니다.
(백엔드 환경을 설치할 수 있는 웹 IDE도 많이 있다)
그런면에서 오늘날 웹프로그래밍은
크롬이 돌아가는 수준의 컴퓨터라면
누구나가 배울 수 있는 기술입니다만,
시작하기 쉽다고 해서 뛰어들어도
조금만 깊이 들어가면 엄청난 코드의
압박을 주는 분야입니다. 예를 들어
비교를 하면 C#은 그냥 .NET 프레임워크에서
필요한 것들을 가져다가 앱을 만들면 됩니다.
자바도 그렇고 어떤 앱을 개발할 때
사용해야 할 도구와 방법이 거의 정해져 있습니다.
그런데 웹은 사용하기 나름이라
어떤 정답이 없습니다. 최신 기술을 활용한
best practice 라는 건 있겠지만
새로운 프레임워크를 학습시키는 비용,
서버의 용량 등을 고려하면 트래픽이 낮은
중소 규모의 프로젝트에서는 굳이
대기업을 따라갈 필요가 없고,
제일 중요한 건 돈의 형편에 따라
가성비가 나오는 웹개발과 운영을 하게됩니다.
기존의 일반 앱은 (데스크탑이나 스토어 판매용)
프로그램의 목적이 뚜렷하니까 소프트웨어 회사가
주로 개발했기 때문에 나름의 질서가 유지됩니다.
보통 소프트웨어 회사가 출시한 게임이
안팔렸다고 갑자기 수산시장에 진출하지는 않습니다.
그런데 웹 분야의 경우 인터넷이 대중화 이후
너도나도 비즈니스에 접목시키다 보니까
온갖 홈페이지들이 개발되고 사업이 망하고
사라지고 이런 수많은 반복을 하다보니까
돈값이 나오는 웹을 개발한다는 개념이 뚜렸해지고
웹개발 언어들은 필연적으로 비즈니스 논리에
오랜 시간 영향을 받게 됩니다.
사실 초창기 정보교류를 위해 만든 마크업 언어인
HTML은 프로그래밍과는 거의 상관이 없긴 합니다.
HTML 파일을 C언어 적인 관점에서 보면
문자열(string) 타입의 데이터에 태그라는
일종의 이스케이프 시퀀스, 혹은 정규식
패턴을 만들어 놓은 것으로도 볼 수 있습니다
(느낌적인 뇌피셜로 다가)
실제 HTML 파일은 문자열로 읽으니까
HTML 문서라고 합니다.
초창기의 정적인 인터넷(Web 1.0)에서는
HTML 파일만으로도 정보를 주고 받는데
충분했습니다. 그런데 시대가 Web 2.0 시대
(실시간 양방향 소통하는 SNS시대)로 변할 때
새로운 소프트웨어 플랫폼의 도입이 없었고
그대로 HTML에 다가 CSS와 자바스크립트를
도입하고 백엔드에는 구조화된 언어를
계속 사용했기 때문에 여기서 부터
극적으로 갈라져 버립니다. 좀 더 디테일한
역사의 이야기는 수많은 프로그래밍 플랫폼과
변화의 복잡함이 있습니다.
오픈소스나 클로즈드 소스, 독점과 반독점 등
엄청 많은 일들이 짧은 시간에 일어났는데요.
그런 것 까지 모두 알 수는 없어도
큰 흐름 속에서 프로그래밍에 적합하지 않은
HTML 시스템을 보완하면서 현재까지
사용하고 있다는 점이 지금의 웹개발을
시작하는 사람들에겐 또 하나의 장벽이
될 수 도 있습니다. 역사의 장벽이지요.
어라 - HTML은 쉽다고 했는데
왜 이렇게 난해하고 복잡한가?
를 느낀다면 정상입니다.
어떤 언어가 절대적으로 쉽고
어떤 언어가 절대적으로 어렵다 -
이거는 좀 시대적으로 안맞는 것 같은데
IT본고장인 미국에서도 최근까지도
그런 논쟁이 있다고 합니다.
자바 개발자냐 C++ 개발자냐 그렇다고 합니다.
다만 HTML/CSS/자바스크립트 이 세가지를
묶는 웹 프론트엔드의 어려움은 역사적이고
구조적이다 - 웹 브라우저가 전세계에서 가장 많이
사용되는 응용프로그램이다 보니 아직도
오래된 컴퓨터에서 웹이 보일지 까지
신경써야 하니까 어렵습니다. 특히 한국은
IT에 민감한 국가라서 웬만해서
그런 구형 시스템을 찾아보기 어렵지요.
지금은 대부분 유저의 반이 데스크톱,
모바일이 반 정도라고 가정하고
웹을 개발하는게 가성비가 좋습니다.
^^^^^^^
^^^^^^^
지금의 웹은 상당히 어려운 분야가 되었지만
코딩을 배우는 가장 빠른 방법 중 하나가
웹에서 웹개발을 시작하는 것 입니다.
누구나 알고 있을 것 같지만,
의외로 잘 모르는 사람도 많은데
온라인 IDE 종류가 너무 많아져서
모두 알기 힘들다 - 는 이유도 있을겁니다.
이번 포스팅에서는 프론트엔드 쪽에서
많이 사용하는 codepen 을 알아보겠습니다.
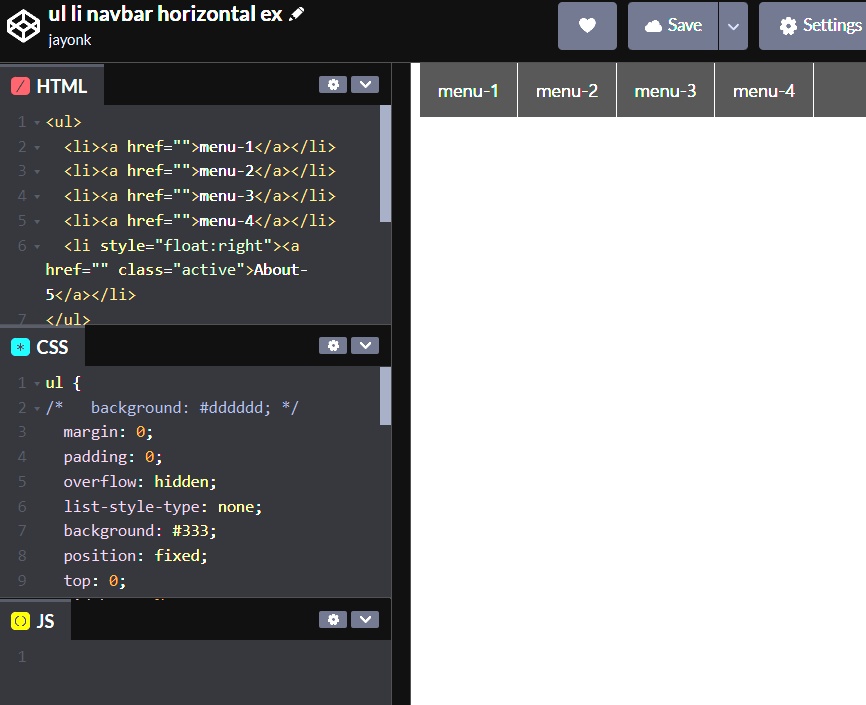
codepen은 웹개발자를 위해 만들어졌습니다.
아래 스샷을 보면 html css js 가 있고
코드를 입력하면 바로 결과를 오른쪽 창에서
확인할 수 있습니다. 자바스크립트 코드도
함께 실행가능합니다. 이 세개 파일이
연결되어 실행됩니다.

See the Pen ul li navbar horizontal ex by jayonk (@jayonk) on CodePen.
위와 같이 티스토리에 임베드하는 것도 가능합니다.
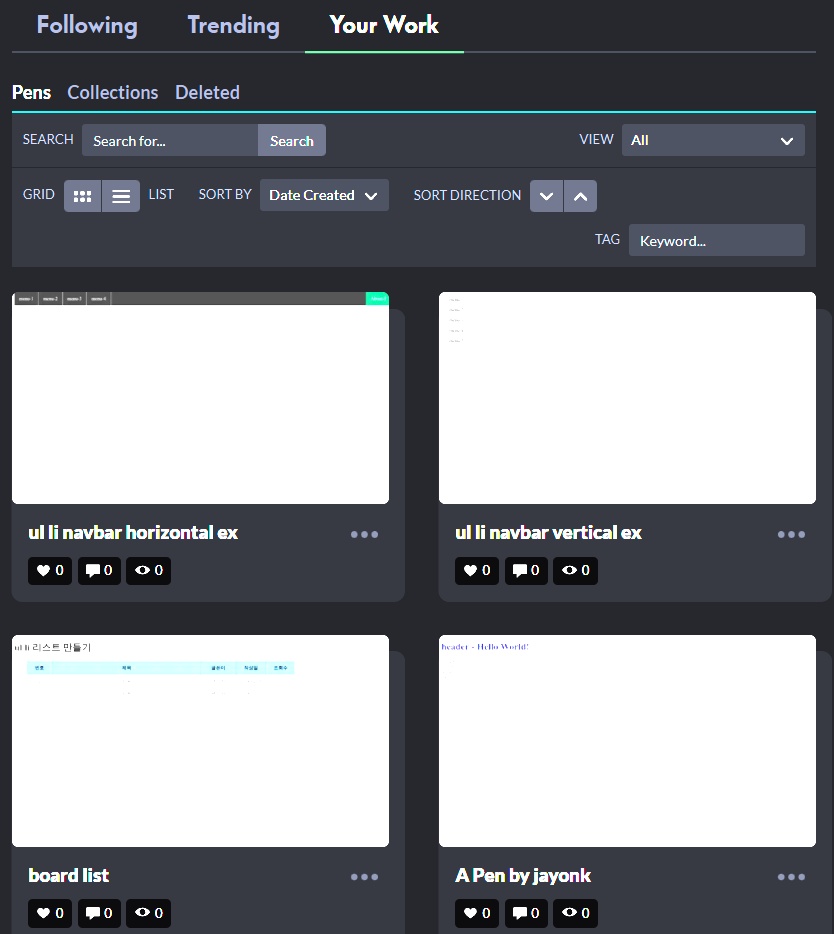
이 코드들은 Pen 이라는 단위로 Work에
저장되는데 태그를 등록해서 언제든지
내가 만들어 놓은 Pen을 온라인에서
가져올 수 있습니다. 물론 public에 공유도 가능합니다.

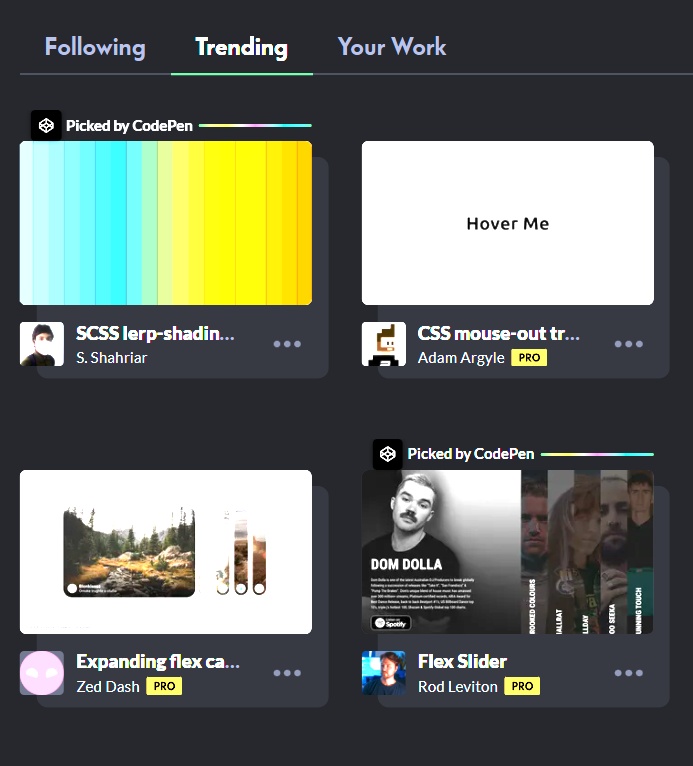
SNS처럼 다른 사람을 팔로우할 수 있고
댓글을 달며 소통할 수 있습니다.
스타일이 좋은 코더를 팔로잉하여 분석하면
실력을 키우는데 많은 도움이 됩니다.
일단 좋아요를 많이 받은 사람들의
코드를 참고하면 좋을 겁니다.

코드팬은 깃헙이나 트위터, 페이스북
계정이 있으면 빠르게 가입할 수 있습니다.
CodePen: Online Code Editor and Front End Web Developer Community
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io

가입하면 바로 펜을 만들어 튜토리얼을 하는데
HTML을 한번이라도 작성해봤다면
딱히 튜토리얼이 필요하진 않을겁니다.





