부트스트랩 5 티스토리 블로그 스킨 만들기 3 - 헤더 (Header, Navbar) 블로그 타이틀과 메뉴 치환자
헤더(Header) 블로그 타이틀
부트스트랩 5 navbar
헤더(header)는 블로그의 맨위에 타이틀을
표시하고 반응형 메뉴를 넣는 곳입니다.
시멘틱태그(Sementic Tag)에서는
header와 nav 를 분리하기도 하는데
부트스트랩에서는 header를 위한
별도의 컴포넌트가 있다기 보다는
그냥 header 태그 안에 navbar
컴포넌트를 사용하는 방식으로
만들면 됩니다. 어차피 header 위에
wrapper(감싸는 것)는 div.container를
쓰기 때문에 좀 애매합니다.
단순 header는 Base nav 를 감쌀 때
주로 사용하는데 좀 밋밋하지요.
여기서는 header를 안쓰고
navbar 컴포넌트로 블로그의
타이틀과 메뉴를 표시하는 반응형
헤더를 만들어 보겠습니다.
지난 포스팅에서 블로그 준비까지
마친 상태에서 이어나가겠습니다.
*지난포스팅:
navbar 헤더
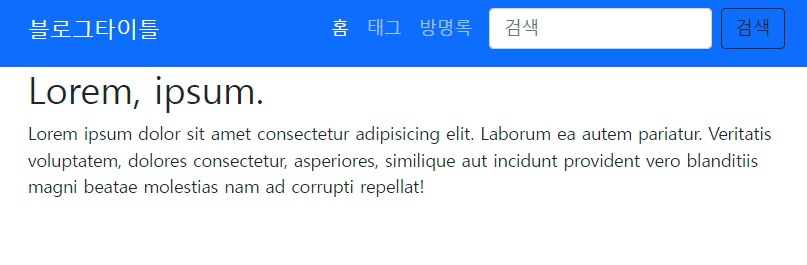
아래 이미지와 같이 심플한
반응형 navbar 헤더입니다.
보통은 블로그타이틀(제목)이 있고
그 옆에 메뉴가 들어갑니다.
제목 왼쪽에 로고를 넣거나
검색창을 넣는 등 변형이 있는데
제목과 메뉴만 들어가도 됩니다.

그럼 이걸 어떻게 만드느냐?
부트스트랩 예제를 가져와서
적당히 배치하면 됩니다.
전체 코드는 codepen에 있으니까
navbar 부분만 짚고 넘어갑니다.
이 코드를 상세하게 설명하는 것 보다
부트스트랩 공식 문서에서 예제를
실행해보는게 더 빠를지 모르지만,
일단 디테일은 놔두고 구조를 봅니다.
nav 태그 아래 div.container 쓰고
그 안에 a 태그, button 태그,
그 다음에 button 에서 data-bs-target한
id가 들어가 있습니다. 여기서는
navbar-Nav-menu 이게 버튼과
collapse (접히는 기능)의 연결고리입니다.
div.collapse 안에 들어있는 것들은
토글 아이콘으로 접고 펼수 있는데
토글 아이콘으로 변하는 기준(breakpoint)은
nav 태그의 navbar-expand-md 로 결정됩니다.
sm, md, lg 부트스트랩의 기본입니다.
<!-- 헤더 / navbar start -->
<nav class="navbar navbar-expand-md bg-primary navbar-dark">
<div class="container">
<a href="#" class="navbar-brand">블로그타이틀</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav-menu"
aria-controls="navbarNav-menu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav-menu">
<ul class="navbar-nav text-center">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">홈</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">태그</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">방명록</a>
</li>
</ul>
<form class="d-flex m-2">
<input class="form-control me-2" type="text" placeholder="검색" aria-label="Search">
<input value="검색" type="button" class="submit btn btn-outline-dark">
</form>
</div>
</div>
</nav>
<!-- 헤더 / navbar end -->
아래 부트스트랩 홈페이지의 기본 예제를
복사붙여넣기로 만든 코드니까
어렵지 않습니다. 그냥 갖다 쓰면됩니다.
세부적인 디자인은 나중에 스킨이
어느정도 완성되고 난 후 편집해도 되니까
지금은 전체 뼈대를 잡는 것에 집중합니다.
bootstarp 으로 하면 확실히
직접 HTML/CSS를 하는 것 보다 쉽고
중요한 것은 시간이 엄청 줄어듭니다.
Navbar · Bootstrap v5.0 (getbootstrap.com)
Navbar
Documentation and examples for Bootstrap’s powerful, responsive navigation header, the navbar. Includes support for branding, navigation, and more, including support for our collapse plugin.
getbootstrap.com
티스토리 치환자
다음은 티스토리 치환자를 넣어서
실제 헤드 부분을 실행해보겠습니다.
지난 포스팅에서 준비한 블로그의
스킨 편집기를 켜둡니다.
skin.html 파일 전체를 덮어쓰기 하는
방식으로 한땀한땀 빌드할 것 입니다.
전체를 덮어쓰다니 다소 무식한 방법인데
지난 포스팅에서 이야기한 것 처럼
티스토리 스킨 편집기가 그렇게까지
사용자 편의적이지는 않습니다.
VSCODE 같은 IDE를 쓰던 사람에겐
불편함이 많이 보일 겁니다.
해서 VSCODE에서 와꾸를 잡아놓고
스킨 편집기의 skin.html파일에
복붙하는 방식으로 합니다.
좀 불편할 수 밖에 없는데
VSCODE에서는 치환자가
변환된 결과물을 볼 수 없습니다.
계속 왔다갔다 해야 하는 상황,
어느정도 불편함을 감수해야합니다.
치환자는 티스토리 문서에
잘 설명되어 있는데 처음 보면
조금 무슨말인지 이해가 안될수도
있습니다. 저도 처음에 봤을 때는
이게 무슨 소리인가? 도리둥절했던
기억이 납니다. 티스토리 스킨이란
언어 강좌가 따로 있는 것도 아니니까
인제 알아서 해결해야 합니다.
치환자는 xml 같은 확장 태그로
좀 쉽게 이해하려고 하면
티스토리의 데이터베이스에서
가져오는 것 입니다.
예를 들어서 코딩각
이런게 치환자인데
블로그의 제목을 가져옵니다.
h1 태그에 제목을 쓰고 싶다면
<h1>코딩각</h1>
이렇게 하면 됩니다.
이제 티스토리 치환자 홈페이지를
참고하여 안에 바꿔야할 부분들을
(타이틀, 링크주소 등) 수정한 후
스킨편집에 적용해봅니다.
검색부분은 지금은 검색할 내용이
없으니 그냥 놔둡니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- bootstrap 5 css -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>부트스트랩 5 티스토리 블로그 스킨 만들기 3 - 헤더 (Header, Navbar) 블로그 타이틀과 메뉴 치환자</title>
</head>
<body id="tt-body-page">
<!-- 헤더 / navbar start -->
<nav class="navbar navbar-expand-md bg-primary navbar-dark">
<div class="container">
<a href="https://digiconfactory.tistory.com/" class="navbar-brand">코딩각</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav-menu"
aria-controls="navbarNav-menu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav-menu">
<ul class="navbar-nav text-center">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="https://digiconfactory.tistory.com/">홈</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://digiconfactory.tistory.com/tag">태그</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://digiconfactory.tistory.com/guestbook">방명록</a>
</li>
</ul>
<form class="d-flex m-2">
<input class="form-control me-2" type="text" placeholder="검색" aria-label="Search">
<input value="검색" type="button" class="submit btn btn-outline-dark">
</form>
</div>
</div>
</nav>
<!-- 헤더 / navbar end -->
<!-- temp container s -->
<div class="container-md">
<h2>블로그 정보</h2>
<p>블로그 제목: 코딩각</p>
<p>블로그 대표 이미지 url: https://tistory1.daumcdn.net/tistory/3367011/attach/8cfe2971401a480a879223f2119e4075</p>
<p>블로그 대표 이미지를 포함한 IMG 태그:  </p>
<p>블로그 설명: 코딩 (파이썬, C언어, 자바) 및 IT정보 블로그</p>
<p>블로그 소유자의 필명: ⟪코딩갘 - 100°⟫</p>
</div>
<!-- temp container e -->
<!-- bootstrap 5 js bundle -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous">
</script>
</body>
</html>
</p>
<p>블로그 설명: 코딩 (파이썬, C언어, 자바) 및 IT정보 블로그</p>
<p>블로그 소유자의 필명: ⟪코딩갘 - 100°⟫</p>
</div>
<!-- temp container e -->
<!-- bootstrap 5 js bundle -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous">
</script>
</body>
</html>
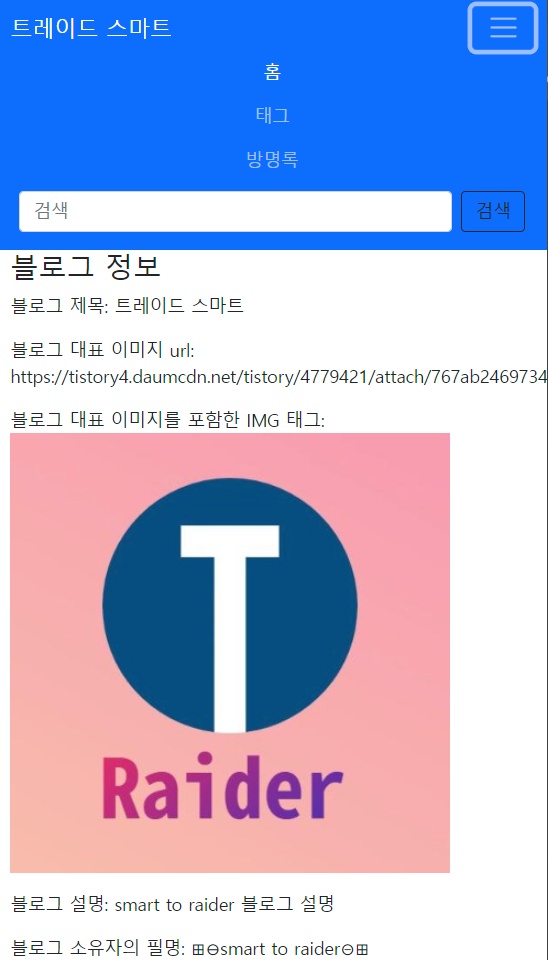
웹페이지를 열어보니
적용이 잘 되었습니다.
블로그 정보는 화면이 어떤지
보기 위해서 임시적으로
넣은 내용입니다. 바꿀거고요.

이제 헤더는 당분간 신경쓰지 않아도 됩니다.
상당히 간단하지요? 같은 코드를
HTML/CSS/Javascript로 작성했다면
한참은 더 걸릴거고 반응형으로
만들려면 시간이 더 걸립니다.
부트스트랩 5를 사용하면 그런 과정이
거의 다 생략이 되고 SEO등 다른
중요한 일에 신경을 더 쓸 수 있습니다.
*치환자는 여러가지 종류가 있습니다만,
굳이 모든 치환자를 사용할 필요는 없습니다.
더 심플하면서 로딩속도가 빠른 페이지를
만들기 위해서는 좀 뺄것은 빼는게 좋습니다.
처음부터 스킨의 SEO를 다 맞출 순 없겠으나
어느정도 생각을 해가면서 하면 나중에
마무리할 때 일이 줄어듭니다.
부트스트랩 5를 쓰는 이유 중 하나는
속도도 빠르게 하기 위해서 입니다.
최적의 컴파일된 부트스트랩 파일은
용량이 적어서 빠르게 다운로드 되고
두번째 부터는 캐시가 되니까
다운받을 필요가 없습니다.
다른 웹사이트에서 부트스트랩을
받은 후 내 사이트에 접속해도
동일한 CDN이라면 캐시가 됩니다.
그러니까 부트스트랩은 그 이상의
장점이 있는 겁니다. 문제는 부트스트랩만
빠르고 다른게 느려도 문제가 되는데
처음에 스킨을 깔고 쓰다 보면
여러가지 욕심이 생기게 되고
그러다 보면 나중에는 손대기 어려운
스킨이 될 수도 있습니다.
이 짭쁠로그도 스킨을 개발할 생각은
안하고 있는 것을 가져다가 이것 저것
갖다 붙이다 보니까 어느 순간 부터는
아무것도 건드리고 싶지 않더군요.
글이 쌓이고 무거워지다 보면
짤짤하게 손대는 건 어려워집니다.
프로그램도 그렇지만 블로그도
시간이 지날수록 무거워집니다.
안에 무슨 내용이 어떻게
되있는지 잘 파악이 안됩니다.
또 스킨을 바꾸는 경우 구글 SEO나
다른 검색엔진들도 색인을 하고
문서 구조를 파악하여 진단을
내리는데 시간이 소요되는데
잘못하면 어뷰징에 걸릴 수도
있다고 합니다. 스킨을 바꾸면
그 안의 코드들을 다 바꾸는 건데
어떤 일이 생길지 모르는 겁니다.
그래서 스킨은 처음에 제대로
선택해서 쓰는게 좋다고 들었는데,
처음부터 이렇게 블로그를 열심히
할 생각은 없었습니다;;
(그래서 IT잡블로그임)
이번 포스팅 시리즈를 통해서
다른 블로그에서 부트스트랩 5 스킨을
테스트한 후 문제가 없다면
바꾸게 될 것 같습니다.
티스토리와 bootstrap 5의 상성이
좋은지는 저도 직접 써봐야 알듯합니다.
외관이나 스피드 처럼 보이는 것도
그렇지만 실제 SEO에 유리한지
혹은 불리한지도 중요합니다.
일단은 구글 SEO에 유리하니까
많은 사람들이 사용하는 거라 생각합니다.
또 구글 검색엔진은 부트스트랩을
사용하는 사이트에 대한 수많은
분석 데이터가 있을 거니까
문서구조 파악이 그렇게 어렵지는
않을 것이라 추측해봅니다.
다음 포스팅에는 메인콘텐츠의
레이아웃에 대해 알아봅니다.
부트스트랩 5 티스토리 스킨 만들기 4 - 블로그 레이아웃
부트스트랩 5 티스토리 스킨 만들기 4 - 블로그 레이아웃 (container/row/col)
블로그 레이아웃 부트스트랩에서 레이아웃은 container안에 row/col 을 사용하는 반응형(responsive) 그리드 레이아웃입니다. 그리드(grid)는 바둑판 같은 2차원 평면을 사용하는 레이아웃입니다. 이게
digiconfactory.tistory.com
*참고:
공통 · GitBook (tistory.github.io)
*codepen 예제
See the Pen Untitled by Urachachakick (@urachachakick) on CodePen.





