부트스트랩 5 티스토리 블로그 스킨 만들기 1 - 개요
부트스트랩 5 티스토리 스킨
티스토리는 CMS 블로그 서비스를
제공하는 국내 업체 중에서는 가장
자유롭게 사용할 수 있는 블로그입니다.
자유도에서 호스팅이나 클라우드
컴퓨터와 비교할 수는 없지만
'블로그' 라는 본연의 기능을 활용하는데
있어서는 상당히 충실합니다.
세계적 흐름대로 라면 한국도
네이버 블로그 생태계에서 이탈한
사람들은 모두 워드프레스 쪽으로
갈 수도 있었는데 CMS시장의
틈새를 티스토리가 교묘하게
잘 잡아서 현재는 다음카카오의
우산안에서 나름의 점유율을
확보하고 있습니다. 글로벌 기준에서
봤을 때 아주 훌륭한 시스템이라고
말하기는 애매하지만 사용법에
따라 얼마든지 빛를 발휘할 수
있는게 또 티스토리입니다.
그러기 위해서는 스킨을 다룰 수
있어야 합니다. 중요한 이유가 있는데
차차 설명하기로 하구요.
원래 1년쯤인가 전에 티스토리 스킨을
제작하려다가 관둔적이 있었습니다.
그 때는 워드프레스를 시작한지
얼마 되지 않아서 티스토리를
좀 낮게 봤던 것 같기도 합니다.
티스토리 스킨을 만들 시간에
워드프레스 운영을 배우는게
더 생산적이라고 생각했습니다.
워드프레스 소감
워드프레스를 1년 이상 써본 결론은
워드프레스는 역시 좋습니다;;;
세계 웹사이트의 절반이 쓰고 있으니
이게 사라질 일도 없을 것이고
백업만 잘해두면 어느 호스팅이나
옮기는 걱정도 없습니다.
시간이 지날 수록 도메인의 가치도
계속 오르는 거구요. 다음의 검색을
통해 들어오지는 않지만 포스팅을
많이 안해도 구글의 검색 유입량이
어느정도 유지가 됩니다. 노력하면
2-3일내에 효과를 볼 수도 있는,
전형적인 공을 들인 만큼
수확할 수 있는 시스템입니다.
(그 정도면 공평하다고 할 수 있음)
그밖에 플러그인도 업데이트가 빠르고
커뮤니티가 크니까 트러블슈팅이
쉬운 등 워낙 장점이 많은데
한가지 아쉬운점은 한국의 포탈
유입입니다. 한국의 트래픽은
네이버와 다음 등 포탈 사이트이
주류인데 구글에서 있으면
확실히 비주류 같은 느낌이 듭니다.
뭐 카테고리에 따라 차이도 나지만
일단 대형 포탈사이트의 트래픽을
받지 못한다는 점은 상당한 아쉬움입니다.
구글 SEO최적화에서는 당연히
워드프레스가 앞서지만 구글에 통하는
웹사이트를 개인이 구축하는 것은
꽤나 시간이 걸리는 일입니다.
저같은 경우도 구글에서 트래픽을
얻기시작한게 몇달 걸렸던 것 같은데
초기에 글을 많이 쓰고 SNS에
뿌리기도 하면서 활성화에 꽤
시간이 소요됩니다. 전략적으로 접근하지
않으면 호스팅 비용도 나오지 않은채
몇달이 지나가고 포기하기 쉽습니다.
반면 포탈사이트 같은 경우 글 하나가
잘 터지면 몇천에서 몇만 조회수가
나오는 소위 로또를 노릴 수 있는데
워드프레스는 그런건 없습니다.
(별도의 비용을 들여 광고가 필요함)
그러다 보니 티스토리의 중요성을
다시금 체감하게 되었는데
어차피 카카오 지분인 티스토리가
하루아침에 사라지지는 않을 겁니다.
장기적으로 보고 스킨도 제작할
필요가 있는 것 같습니다.
스킨의 가치
티스토리 스킨은 이미 많이 제작되었는데
아무래도 지속적으로 업데이트를 하는
유료 스킨의 성능이 좋은 편입니다.
사람들이 유료 스킨을 쓰는 이유는
그만큼 가치가 있기 때문입니다.
해외에서도 보면 구글의 블로거가
티스토리와 비슷한 제한적 CMS입니다.
무료 스킨도 많지만 성능을 개선한
유료 스킨도 많이 사용합니다.
여담이지만 구글 블로거는
인도 등 동남아시아 지역 쪽이
선호하는 편이고(블로거가 무료라서?)
영미권은 워드프레스, 드루팔 등
호스팅에 설치, 운영 방식을
선호하는 것 같습니다.
해외라 하더라도 온라인 시장은
다 재각각인데 꼭 엔지니어가
아니더라도 관심을 가질 필요는 있습니다.
우리나라는 기술자가 아니면 시도하기
힘든 분위기가 있는 것 같은데
서구권에서는 나이가 60이 넘은
할머니도 직접 워드프레스를 설치하고
기능을 하나하나 배워가면서
자영업을 하고 있습니다.
어떻게 보면 IT 자영업을 하는 사람들은
컴퓨터를 당연히 배워야 하는 것이고
또 새로운 기술이 나와도
유행에 뒤쳐지지 않는게 정상입니다.
'늙고 못배웠다 -> 나는 IT를 모른다'
이런 단순한 사고방식만 바꾼다면
얼마든지 웹사이트를 운영하며
수익, 취미, 학습, 경력 등 다방면으로
활용할 수 있습니다.
그럼 이제 잡설은 그만하고
본론인 티스토리 스킨 제작에
대해서 알아보겠습니다.
티스토리 스킨 구조
티스토리 스킨은 치환자라는
티스토리만의 태그를 사용해서 제작됩니다.
일종의 프레임워크라고 보면 됩니다.
티스토리에서 스킨을 자유롭게
디자인하기 위한 규칙입니다.
티스토리는 공식 웹사이트에서
치환자에 대한 사용법을 소개하는데요.
프론트엔드 프로그래머들은
저 내용만으로도 스킨을 제작할 수
있겠지만 프로그래밍을 모르는
보통의 사람들에게는 좀 어렵습니다.
또 프론트엔드를 안해본 사람들이
봤을 때도 그렇게 친절한 설명은 아닙니다.
소개 티스토리 치환자 GitBook (tistory.github.io)
소개 · GitBook
티스토리 스킨 가이드 티스토리에서는 스킨을 통해서 사이트를 자유롭게 디자인할 수 있습니다. 스킨은 치환자를 사용하여 제작되고 사용된 치환자에는 티스토리의 데이터가 대입되어 티스토
tistory.github.io
이 티스토리 스킨 만들기 시리즈에서
모든 내용을 다루기는 쉽지 않겠으나
어느 정도는 설명을 하면서 가겠습니다.
프론트엔드 기술이 IT에서는 상대적으로
쉽다고 말하는 사람도 있습니다만,
그렇다고 관련 지식이 없는 사람들이
하루아침에 배울 수 있는 분야는 아니지요.
스킨제작에도 최소한 html, css, javascript
이 세가지 코드를 알아야 하는데
어느 정도는 그 내용을 모르면서
사용할 수도 있는 겁니다.
하면서 깨닫고 배우는 일도 많습니다.
그런면은 스킨제작이 도움이 되지요.
부트스트랩 5
부트스트랩은 가장 많이 사용되는
프론트엔드 웹프레임워크입니다.
트위터가 최초에 개발해서 지금은
오픈소스로 개발되고 있습니다.
부트스트랩을 사용하는 이유는
반응형 웹사이트를 쉽게 만들 수
있기 때문입니다. 이것은 처음부터
모바일 환경을 기반으로 개발됩니다.
우리가 밑바닥부터 html 과 css를
직접 만들어서 PC에서 잘나오나 보고
모바일에서 잘되나 보고 이럴려면
한참이나 시간이 걸립니다.
남이 만들어 놓은 템플릿들을
사용해도 그 내용을 잘 모르면
문제가 생겼을 때 해결이 쉽지않습니다.
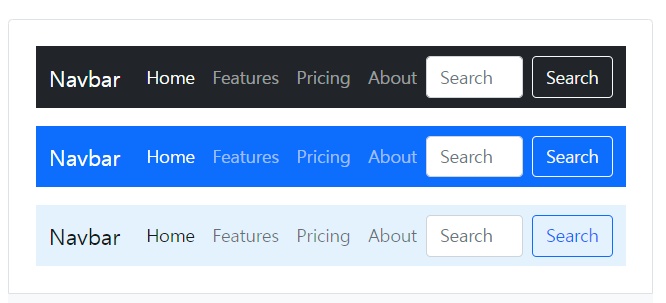
부트스트랩의 경우 그냥 가져다가
쓰면 됩니다. 예를 들어 아래와 같은
스타일의 네비게이션바가
이미 완성되어 있습니다.
그것도 반응형이라 브라우저에서
몇번만 테스트하면 끝납니다.

CSS를 해본 사람들은 그리드나
플렉스로 이와 같은 반응형 페이지를
만들기 위해서 얼마나 많은 시간과
노력이 소요되는지 알고 있습니다.
부트스트랩을 쓰면 바로 해결이 됩니다.
디자인이 좀 서양스럽고 심플하긴한데
CSS 코드로 바꿀 수 있습니다.
또 버튼, 아코디언, 드롭다운 메뉴등
반응형 컴포넌트가 준비되어 있어서
그냥 가져다가 쓰면 됩니다.
매우 간편해서 부트스트랩이 없었다면
티스토리 스킨을 제작할 엄두도
못냈을 겁니다. 물론 스킨 제작을
위해 또 다시 별도로 부트스트랩 5를
배워야 한다는 단점이 될 수 있습니다...만,
확실한 건 전문 프론트엔드가 아니라
아마추어라도 꽤 그럴듯한 결과물이
나올 수 있게 해줍니다.
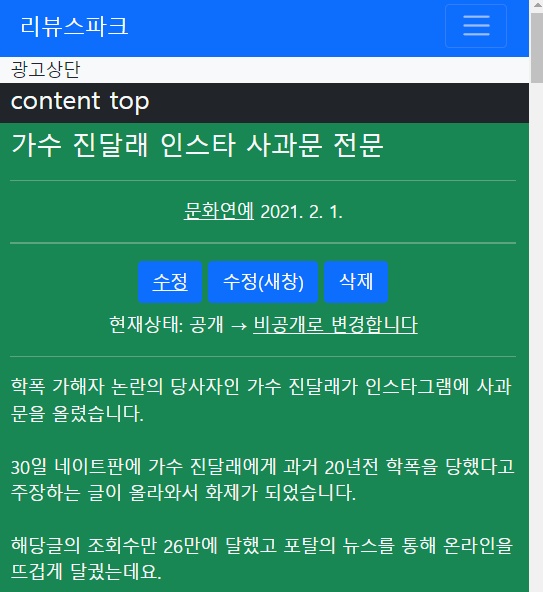
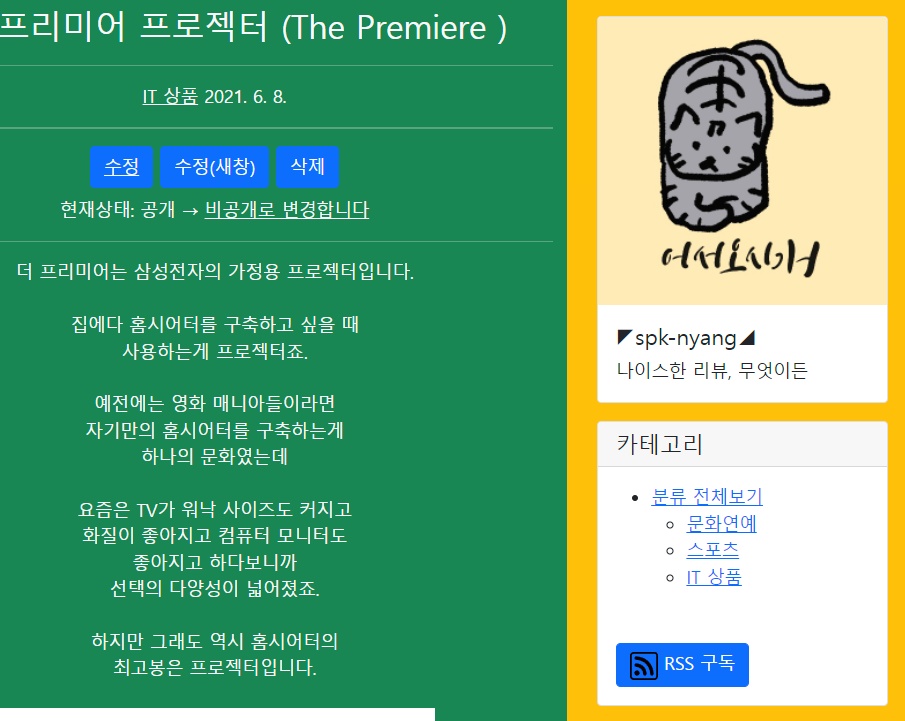
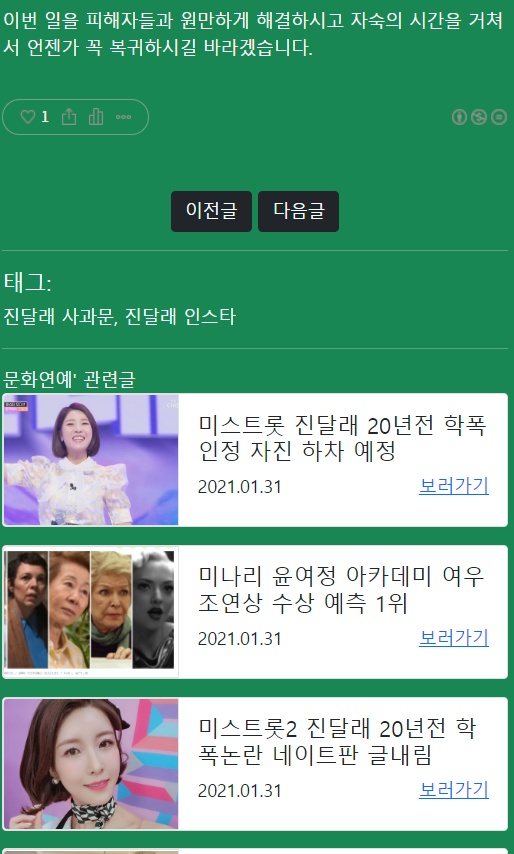
아래는 부트스트랩으로 작업중인
티스토리 스킨입니다. 색상이 언밸런스
알록달록한데 먼저 와꾸와 각 기능을
티스토리 치환자에 연결 시킨 후에
세부적인 디자인 손을 볼겁니다.
처음부터 디자인 하나씩 만지다 보면
진도가 안나가고 나중에 통일성도
떨어지기에 일단은 와꾸를 갖춘 후
디자인을 수정해도 늦지 않습니다.



부트스트랩 5의 레이아웃을 티스토리
블로그의 와꾸에 접목시키고
컨테이너와 카드 등 컴포넌트를
사용해서 하나씩 박스를 포장한 후
그 안에 티스토리 치환자를 넣습니다.
내용물은 치환자가 가져오는 것이고
스킨은 말그대로 껍데기(skin)와
UI를 제공합니다. 부트스트랩을
직접 티스토리에 업로드해서 사용해도
되지만 CDN을 사용해도 충분합니다.
부트스트랩 5에 와서는 제이쿼리를
아예 사용하지 않기 때문에 훨씬
용량이 줄었습니다. 지금도 티스토리
옛날 스킨들을 보면 제이쿼리 CDN을
많이 쓰는 것 같은데 이제 제이쿼리를
아예 안쓰는 건 아니지만
점점 그 점유율이 줄어가는 추세입니다.
2015년 ES6 이후 자바스크립트도
많이 메이저 언어로 변모하고 있습니다.
뭐 부트스트랩으로 티스토리 스킨 만들때
자바스크립트까지 알필요는 없습니다.
부트스트랩의 설명서(Documentation)
대로만 하면 그만입니다.
부트스트랩 5의 설치에 대해서는
다음 문서를 참고합니다.
bootstrap 5 grid 시스템 - bootstrap 5 기초 1
bootstrap 5 grid 시스템 - bootstrap 5 기초 1
bootstrap 5의 그리드 시스템에 대해서 알아보겠습니다. bootstrap 5 설치하기 bootstrap 5를 설치하는 것이 어렵지는 않지만 간단히 설명하면 직접 다운로드 받아서 사용하는 것과 온라인에서 CDN을 사용
digiconfactory.tistory.com
개요는 이 정도로 충분하니까
다음 포스팅에서는 실제로 티스토리
스킨을 제작하는 과정을 올리겠습니다.
부트스트랩 5 티스토리 블로그 스킨 만들기 2 - 블로그 준비
부트스트랩 5 티스토리 블로그 스킨 만들기 2 - 블로그 준비
블로그 준비 본격적으로 부트스트랩 5 티스토리 스킨을 만들기 위한 준비를 해보겠습니다. 우선 티스토리 블로그가 필요합니다. 티스토리 계정을 만드는 방법은 아래 게시물을 참고합니다. 추
digiconfactory.tistory.com





