JavaFX - 5 | 자바 GUI | 임베디드 레이아웃 HBox, VBox, BorderPane
2020. 11. 16. 15:17
레이아웃 관리자는 화면에 컨트롤들을 배치하는 역할을 한다.
아래의 BorderPane 레이아웃은 구획이 분할되어 있는 레이아웃으로 이 안에 다시 레이아웃을 붙일 수 있다. 임베디드 레이아웃이라고 한다.
보더페인 레이아웃은 5개의 위치에 자식들을 가진다. (Children) 자식이라는 관계를 설정한 것으로 봐서는 상위 계층에 종속된 의미도 있다. 레이아웃을 작성할 때 위에서 부터 만들어야 하는 것이다.

HBox 는 수평으로 진행되는 레이아웃이고 VBox는 수직으로 진행되는 레이아웃이다.
아래는 BorderPane 에 이 두개를 포함시키는 예제이다.
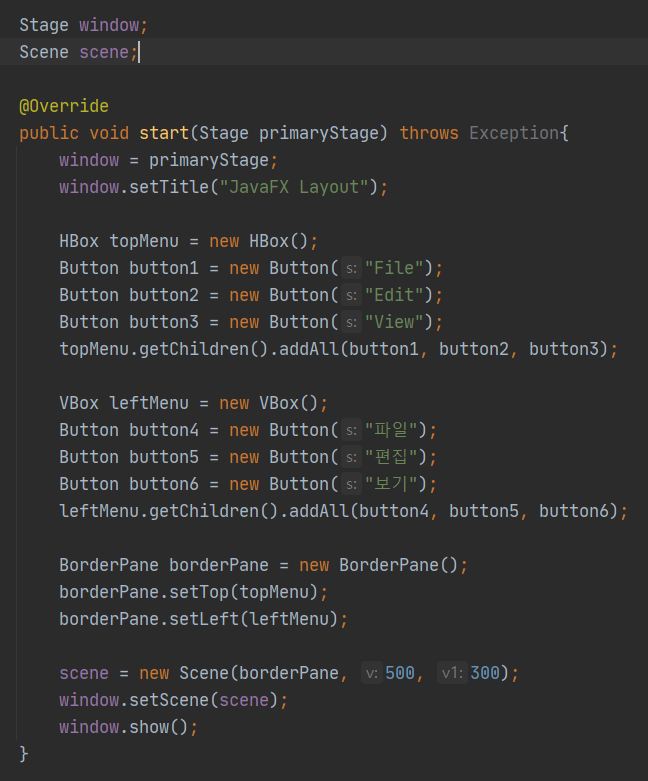
package com;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
Stage window;
Scene scene;
Button button;
@Override
public void start(Stage primaryStage) throws Exception{
window = primaryStage;
window.setTitle("JavaFX Layout");
HBox topMenu = new HBox();
Button button1 = new Button("File");
Button button2 = new Button("Edit");
Button button3 = new Button("View");
topMenu.getChildren().addAll(button1, button2, button3);
VBox leftMenu = new VBox();
Button button4 = new Button("파일");
Button button5 = new Button("편집");
Button button6 = new Button("보기");
leftMenu.getChildren().addAll(button4, button5, button6);
BorderPane borderPane = new BorderPane();
borderPane.setTop(topMenu);
borderPane.setLeft(leftMenu);
scene = new Scene(borderPane, 500, 300);
window.setScene(scene);
window.show();
}
public static void main(String[] args) {
launch(args);
}
}
JavaFX에서는 아래의 start 메소드가 일반 애플리케이션의 main 과 마찬가지다.
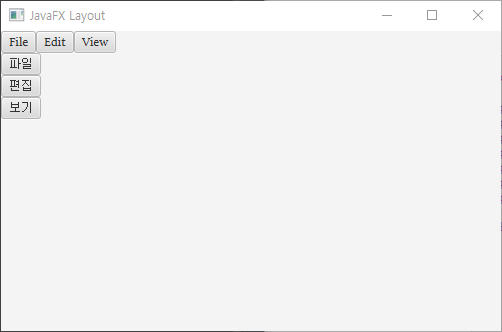
위에서 부터 읽으면 버튼 3개를 Hbox 에 넣고, 또 버튼 3개를 VBox 에 넣고 Hbox를 BorderPane 의 Top 에 넣고 VBox 는 BorderPane 의 Left 에 넣었다. 아래 코드를 보면 만드는 방법은 매우 심플하다.
결과를 확인해보고 여러가지를 시도해 보면 레이아웃 짜는 실력이 늘 것이다.