JavaFX - 4 | 자바 GUI | JavaFX GUI 종료시키기
포스트 JavaFX - 3 에서 새로운 윈도우 창을 띄우고 사용자의 선택을 입력받는 과정을 통했다.
이번에는 JavaFX GUI 를 정확하게 종료하는 법에 대하여 다룬다.
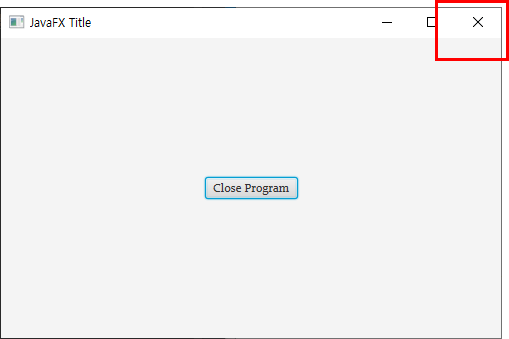
물론 X 표시를 클릭하면 JavaFX 는 종료한다. 메소드로 봤을 때는 window.setOnCloseRequest(이벤트 핸들러)가 동작하는 것이다. 그 전에 우선 프로그램의 종료 코드를 보자. 다음과 같은 함수는 윈도우를 종료한다.
Stage 인스턴스 window.close()
심플하고 좋은 이름이다. close() 나 exit() 라는 메서드의 이름은 스스로를 종료시키는 기능의 이름으로써 적합하다. 꼭 JavaFX 가 아니더라도 많은 GUI 에서 비슷한 이름을 사용한다. 자기 자신을 얼마나 잘 설명하는가가 좋은 메서드의 척도가 되기도 한다.

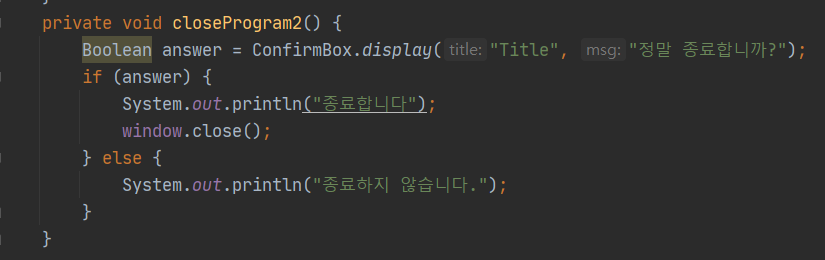
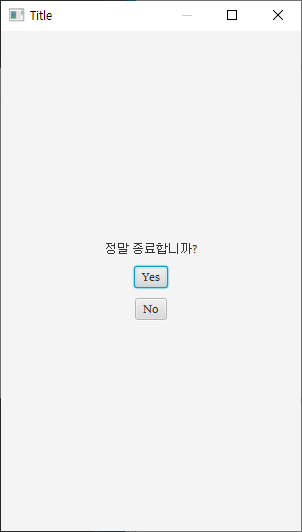
다음의 메서드는 좀 더 내용을 추가해본다. 지난 포스트 (JavaFX - 3) 의 내용에서 ConfrimBox 로 새로운 창을 띄우고 입력을 받았다. yes or no. yes 클릭시에 true 가 no 클릭시에 false 를 리턴한다. 받은 결과에 따라 true 는 종료 false 는 종료하지 않는다.


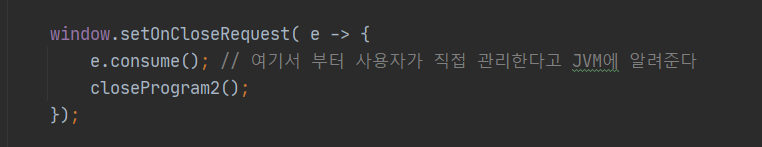
그렇게 하면 기본 종료 버튼은 처리가 되고 다음은 종료 버튼 X를 클릭할 때의 문제다. 이 버튼을 클릭하면 사용자에게 질문을 하겠지만 어쨋든 종료를 시킨다. 그런 경우 e.consume() 메소드로 프로그램의 제어권을 사용자가 직접관리하겠다고 JVM에 알려준다. 그렇지 않으면 어쨋든 종료가 된다.


그렇게 어려운 부분이 아니지만 GUI를 제대로 종료하는 방법은 알고 있는 것이 좋겠다.
* Main 소스코드
package com;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
Stage window;
Scene scene;
Button button;
@Override
public void start(Stage primaryStage) throws Exception{
window = primaryStage;
window.setTitle("JavaFX Title");
window.setOnCloseRequest( e -> {
e.consume(); // 여기서 부터 사용자가 직접 관리한다고 JVM에 알려준다
closeProgram2();
});
button = new Button("Close Program");
button.setOnAction(e -> closeProgram2());
StackPane layout = new StackPane();
layout.getChildren().add(button);
scene = new Scene(layout, 500, 300);
window.setScene(scene);
window.show();
}
private void closeProgram1(){
System.out.println("File is saved.");
window.close();
}
private void closeProgram2() {
Boolean answer = ConfirmBox.display("Title", "정말 종료합니까?");
if (answer) {
System.out.println("종료합니다");
window.close();
} else {
System.out.println("종료하지 않습니다.");
}
}
public static void main(String[] args) {
launch(args);
}
}
*ConfirmBox 소스 코드
package com;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.stage.Modality;
import javafx.stage.Stage;
public class ConfirmBox {
static boolean answer;
public static boolean display(String title, String msg){
Stage window = new Stage();
window.initModality(Modality.APPLICATION_MODAL);
window.setTitle(title);
window.setMinWidth(300);
Label label = new Label();
label.setText(msg);
// create 2 buttons
Button yesButton = new Button("Yes");
Button noButton = new Button("No");
yesButton.setOnAction(e -> {
answer = true;
window.close();
});
noButton.setOnAction(e -> {
answer = false;
window.close();
});
VBox layout = new VBox(10);
layout.getChildren().addAll(label, yesButton, noButton);
layout.setAlignment(Pos.CENTER);
Scene scene = new Scene(layout, 300, 500);
window.setScene(scene);
window.showAndWait();
return answer;
}
}





