JavaFX - 16 | 자바 GUI 쉽게 만들기 | Scene Builder 설치와 예제 | JavaFx Tutorial 완료
자바FX 의 Scene Builder 를 설치한다.
이전에는 Oracle 에서 받을 수 있었는데 JavaFX가 기본 패키지에서 빠진 이후 변경되었다.
아래 Gluon 웹사이트에서 Scene Builder를 다운로드 받을 수 있다. 이 포스팅은 Windows10을 기준으로 작성하였다.
Scene Builder - Gluon (gluonhq.com)
Scene Builder - Gluon
Drag & Drop,Rapid Application Development. Download Now Integrated Scene Builder works with the JavaFX ecosystem – official controls, community projects, and Gluon offerings including Gluon Mobile, Gluon Desktop, and Gluon CloudLink. Simple Drag
gluonhq.com
다운로드 받으면 설치를 실행한다.

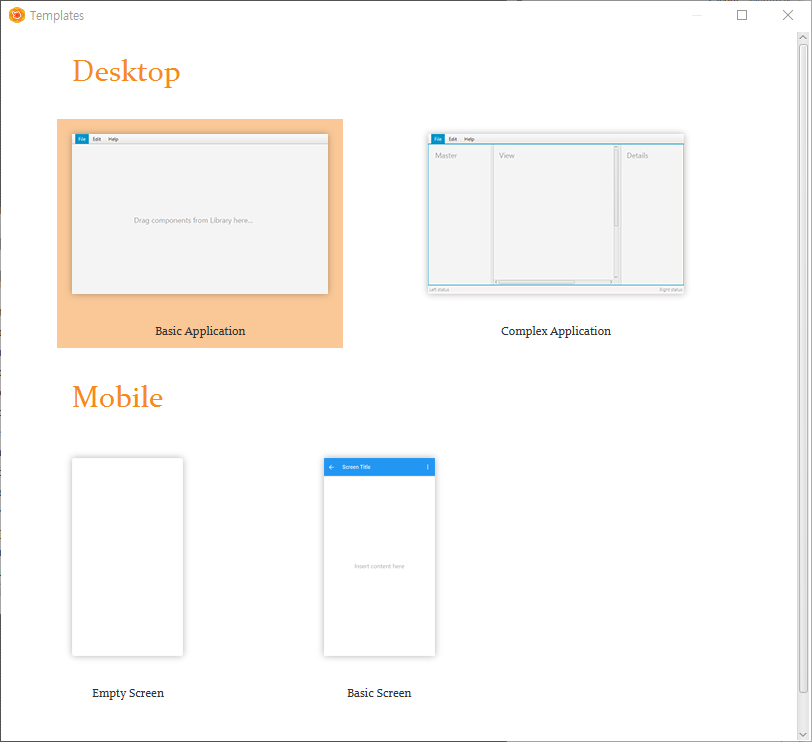
설치 후 실행하면 아래와 같은 쎄끈한 템플릿 디자인 중 하나를 선택할 수 있다. 데스크탑과 모바일이 있다.

Empty를 선택하면 새로운 프로젝트를 만든다.
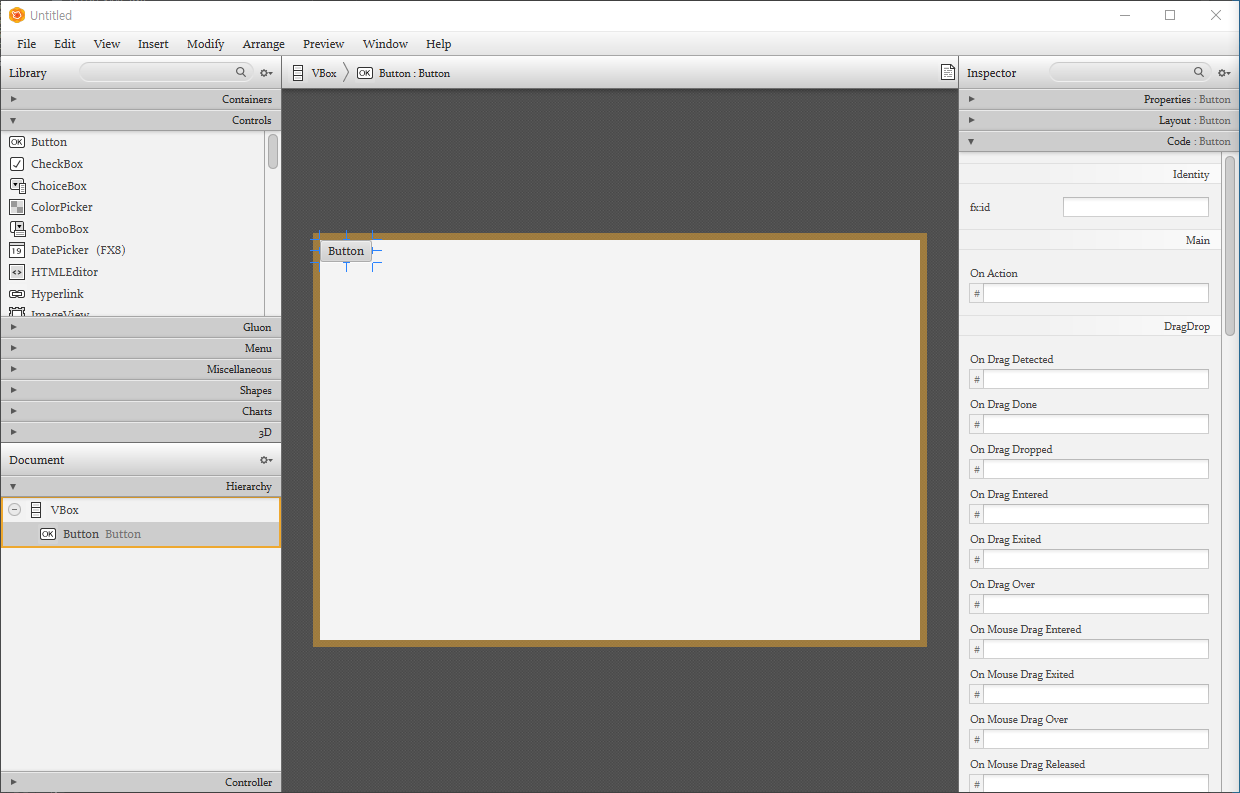
아래와 같은 프로그램이 실행된다. Scene Builder 란 말 그대로 씬을 만드는 곳이다. 왼쪽 오른쪽 양쪽에 필요한 정보들이 다 들어있다. 컨테이너, 콘트롤, 속성 레이아웃, 코드까지 각종 설정까지 다 할 수 있다.

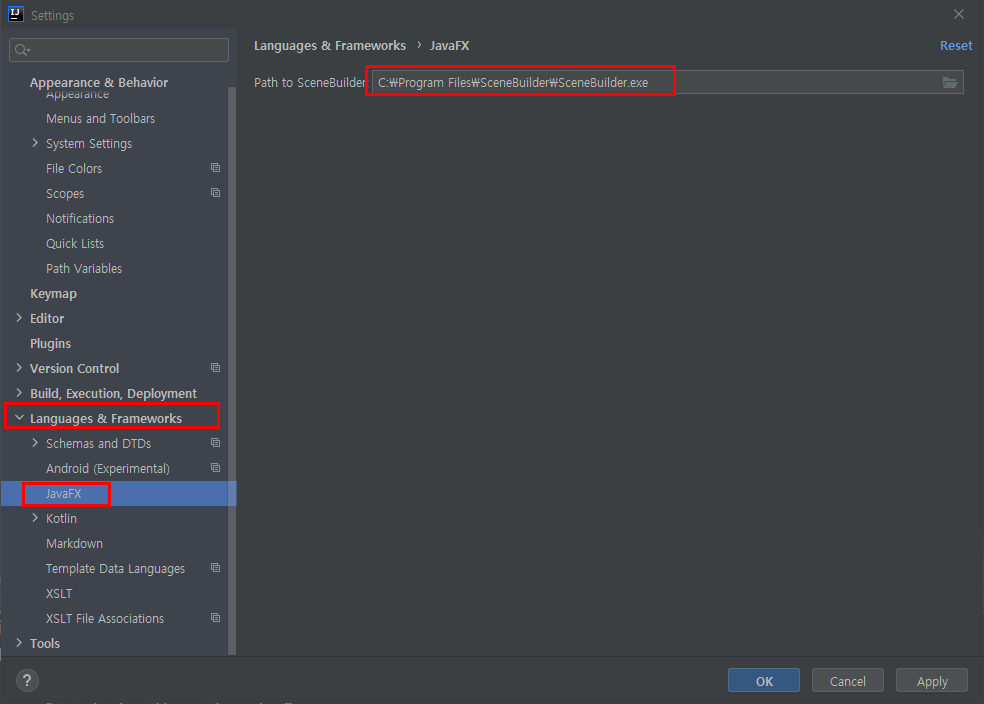
인텔리제이에서 setting -> Languages -> JavaFX 에 보면 SceneBuilder 를 연결시키는 경로가 있다. 방금 설치한 경로를 적어준다.

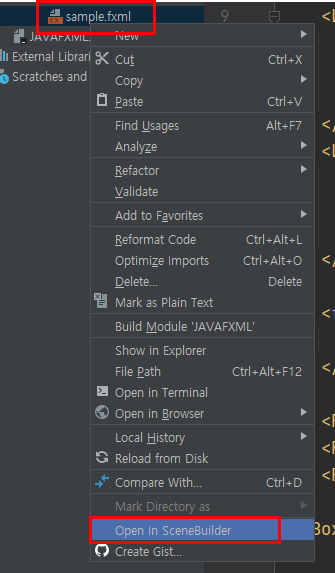
이제 인텔리제이에서 fxml 파일을 우클릭하고 Open in SceneBuilder 를 실행시키면 그 파일을 Scene Builder 에 전달한다.

JavaFX Scene Builder 예제
JavaFX 튜토리얼을 여기까지 실행시켜 봤다면 이제 모든 준비가 끝났다.
멀리 돌아왔다고 불평할 필요는 없다. 코드를 직접 타이프해서 컨트롤의 조작 과정의 실습은 씬빌더를 완벽하게 활용하는 기초가 된다. 보통 프레임워크는 일을 편하게 해주는 도구라고 말할 수 있다. 프로 엔지니어들은 프레임워크를 100% 활용하기 위해서는 스스로 프레임워크를 개발할 정도의 실력이 뒷받침되야 한다고 이야기한다. 프레임워크를 잘 다루는 실력은 깊은 이해력이 필요하다는 말이다.
결국은 다 잘해야 한다는 말이긴 하다;;;
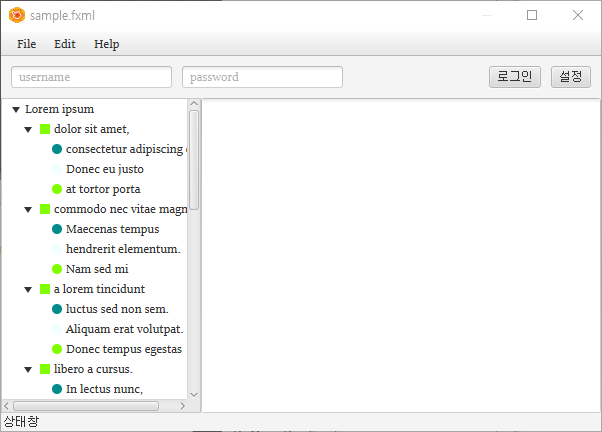
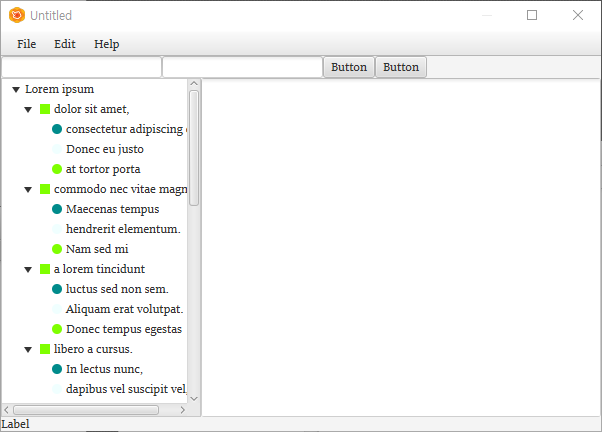
자바FX 씬빌더를 사용하면 FXML로 아래와 같은 깔끔한 GUI 창을 5분내로 디자인할 수 있다. 매우 편리한 기능이다. 또 코드로 배치하면 무엇보다 디자이너와 같이 일하는게 어렵다. 코드를 작성하는 사람에게도 잘 읽히지 않는데 디자이너와 협업이 매끄러울 수가 없다. 반면 디자이너에게 씬빌더를 알려주면 금방 적응해서 결과물을 만들어 낼 것이다. 씬빌더를 사용하는데 자바와 FXML에 대한 지식이 없어도 되기 때문이다.
또 웹디자이너가 HTML을 다루기 때문에 FXML 코드를 사용하는데 큰 문제가 없을 것이다. 코드적인 부분은 프로그래머가 처리해주면 된다. (fxml의 import 구문 등)

씬빌더에서 컨테이너와 컨트롤의 추가 뿐만 아니라 속성, CSS, 레이아웃에 코드까지 FXML의 거의 모든 것을 조작할 수 있다. 단순히 컨트롤을 배치하는 것에 지나지 않고 폰트 설정 간격 설정 색상 등 자바FX가 제공하는 다양한 기능들을 사용할 수 있다.
이 문서에서 간단한 예제를 통해서 창을 하나 디자인해본다.

File -> new from templete 클릭하면 디자인 템플릿을 선택할수 있다.
데스크탑과 모바일이 있다. 데스크탑을 할꺼니까 데스크 탑을 클릭한다. basic application
*새로운 창이 열리면 좌측 하단의 계층도(Hierachy) 가장 높은 컨테이너를 삭제한다. (del 버튼도 삭제한다)
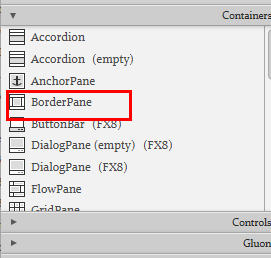
* BorderPane을 중앙에 끌어다 놓는다.

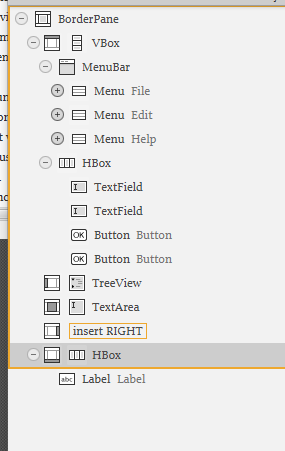
*이렇게 추가하다보면 Border Pane 컨테이너를 루트로 아래의 트리구조가 만들어진다.

컨트롤을 다 배치한 후에 창을 클릭하고 Modify-> use computered sizes 메뉴를 클릭하면 자동으로 간격을 조정해준다. 꼭 배치가 끝난다음에 해야지 그렇지 않으면 아무것도 없는 컨테이너(Hbox 등)는 시야에서 사라진다.

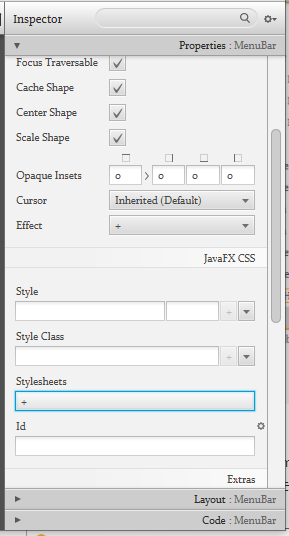
이제 나머지는 하나씩 자신의 스타일에 맞게 디자인을 하면 된다. 상세한 내용까지 다루기에는 JAVAFX는 방대한 내용이라서 여기에는 전체적 흐름만 기록한다. 오른쪽의 Inspector 패널을 보면 프라퍼티/레이아웃/코드가 있다. 각종 디자인 설정을 할 수 있고 심지어 CSS 스타일시트 파일까지 적용할 수 있다. CSS는 배워두면 아주 어렵거나 하지 않지만 디자인적인 내용이라 별도로 사용법을 공부해야한다. 그것은 자바FX 튜토리얼 범위를 벗어난 내용이니 CSS 관련 포스팅을 참고하도록 한다.
(선택자 부터 알아두면 좋을 것이다.)

CSS HTML 태그선택자, 전체전택자,아이디선택자,클래스선택자 (tistory.com)
CSS HTML 태그선택자, 전체전택자,아이디선택자,클래스선택자
HTML을 하다가 CSS를 처음 사용할때 혼동스럽다. CSS를 왜 하는지 Cascading Style Sheet 이 무슨 뜻인지 와닿지가 않기 때문이다. 그건 IT용어 대부분이 생긴지 얼마 안되는 것들이라 사람들에게 익숙하
digiconfactory.tistory.com
여기까지 JAVA FX의 기본 튜토리얼을 종료한다.
JAVA FX에 대한 상세한 내용을 담은 온라인 메뉴얼이나 PDF자료는 어렵지 않게 구할 수 있다. 구글에서 영문으로 Java FX로 검색하면 쉽게 찾을 수 있다. 다만 웬만한 메뉴얼의 내용은 200페이지가 넘어가는게 흔하고 하나의 메뉴얼에 모든 내용이 들어있지는 않다. 그걸 다 읽을 시간도 부족할 테니 프로젝트를 진행하면서 레퍼런스로 삼는 것이 좋다.
자바 프로그래머라면 자바FX를 배우는데 오랜 시간이 걸리지 않을 것이다. 자바를 모르고 자바FX만을 다루는 사람은 없다고 보기 때문에 시장 점유율은 다소 낮더라도 충분히 쓸만한 프레임워크다. 기회가 되면 다음에 JAVAFX에 대하여 더 다루도록 하겠다.
JavaFX Documentation Project (fxdocs.github.io)
JavaFX Documentation Project
Placeholder whilst things get built…
fxdocs.github.io





