JavaFX - 13 | 자바FX에 CSS 파일 적용하기 | 외부 폰트 적용하기
자바FX GUI 프로그램에 CSS 파일을 적용하는 방법이다.
CSS 파일을 처음 듣는 사람은 아래의 내용을 참고한다. 이 포스팅은 CSS의 선택자를 JavaFX에 적용할 것이다.
CSS HTML 태그선택자, 전체전택자,아이디선택자,클래스선택자 (tistory.com)
CSS HTML 태그선택자, 전체전택자,아이디선택자,클래스선택자
HTML을 하다가 CSS를 처음 사용할때 혼동스럽다. CSS를 왜 하는지 Cascading Style Sheet 이 무슨 뜻인지 와닿지가 않기 때문이다. 그건 IT용어 대부분이 생긴지 얼마 안되는 것들이라 사람들에게 익숙하
digiconfactory.tistory.com
다음은 CSS 파일을 JavaFX에 사용하려고 정의해놓은 코드다. HTML의 CSS파일과 약간 다른 부분이 있다. 선택자의 속성을 정의할 때 -fx- 라는 접두어가 들어간다. 다른 것들은 큰 차이가 없다. -fx-가 들어가서 JavaFX 에서 사용하는 CSS 파일이라는 것을 알려주는 것이다.
.root{
-fx-background-color: #383838;
-fx-font-size: 15pt;
}
.label{
-fx-text-fill: #E8E8E8;
}
.button{
-fx-background-color: linear-gradient(#DC9656, #AB4642);
-fx-text-fill: #E8E8E8;
-fx-background-radius: 4;
}
.button-blue{
-fx-background-color: #7CAFC2;
-fx-text-fill: #FFFFFF;
-fx-background-radius: 4;
}
#maple{
-fx-font-family: "Maplestory Light";
-fx-font-size: 17pt;
}.root 는 루트 클래스 (전체 창, Scene)에 해당하는 속성이다.
.label 은 Label 클래스에 공통적으로 적용된다. 관례적으로 소문자를 사용한다. label은 Label 클래스를 위한 선택자이다.
.button 은 Button 클래스에 공통으로 적용된다.
그외 별도로 적용가능한 선택자들이 있다. button-blue 와 maple은 사용자 정의 클래스와 아이디 선택자다.
적당한 이름으로 파일을 저장해서 자바의 소스 파일과 같은 곳에 둔다.
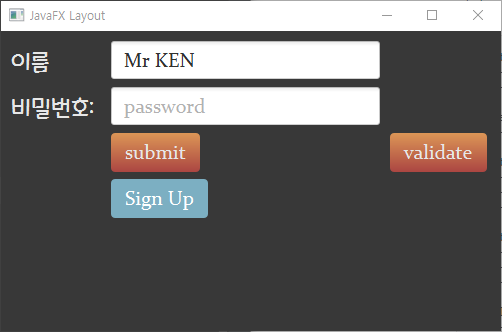
CSS를 적용해 실행한 JavaFX의 모습은 아래와 같다.

* 레이블은 setId 메소드로 외부 폰트를 가져와서 사용한다. 이 폰트는 Font 클래스로 가져와야 사용할 수 있다.
같은 디렉토리에 폰트 파일이 있어야 작동한다.
Font.loadFont(getClass().getResourceAsStream("Maplestory Light.ttf"), 14);
Label user = new Label("이름");
user.setId("maple");
GridPane.setConstraints(user, 0, 0);
* 텍스트 필드에는 별도의 스타일이 없으므로 .root 클래스 선택자가 적용된다.
TextField name = new TextField("Mr KEN");
GridPane.setConstraints(name, 1, 0);
TextField passInput = new TextField();
passInput.setPromptText("password");
GridPane.setConstraints(passInput, 1, 1);* button-blue 클래스를 스타일에 추가하여 푸른 버튼으로 바꿨다.
Button signUpButton = new Button("Sign Up");
signUpButton.getStyleClass().add("button-blue");
GridPane.setConstraints(signUpButton, 1, 3);
* 그리고 제일 중요한 것 css 파일을 적용하려면 scene 객체에 파일을 전달해야 한다.
scene.getStylesheets().add(getClass().getResource("theme.css").toString());
* 각 컴포넌트들은 개별적으로 스타일을 적용할 수도 있다. 이런 경우 번거로우니까 CSS 파일에 넣고 한꺼번에 적용하는게 편하다.
Label user = new Label("이름");
user.setStyle("-fx-text-fill: #E8E8E8");
* 소스 코드
package com;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class Main extends Application {
Stage window;
Scene scene;
@Override
public void start(Stage primaryStage) throws Exception{
window = primaryStage;
window.setTitle("JavaFX Layout");
Font.loadFont(getClass().getResourceAsStream("Maplestory Light.ttf"), 14);
GridPane gridPane = new GridPane();
gridPane.setPadding(new Insets(10));
gridPane.setVgap(8);
gridPane.setHgap(10);
// label
Label user = new Label("이름");
user.setId("maple");
GridPane.setConstraints(user, 0, 0);
// input
TextField name = new TextField("Mr KEN");
GridPane.setConstraints(name, 1, 0);
// label
Label passwd = new Label("비밀번호: ");
passwd.setId("maple");
GridPane.setConstraints(passwd, 0, 1);
// input
TextField passInput = new TextField();
passInput.setPromptText("password");
GridPane.setConstraints(passInput, 1, 1);
Button submit = new Button("submit");
GridPane.setConstraints(submit, 1, 2);
submit.setOnAction( e -> {
System.out.println("name: " + name.getText());
System.out.println("password: " + passInput.getText());
});
// sign up
Button signUpButton = new Button("Sign Up");
signUpButton.getStyleClass().add("button-blue");
GridPane.setConstraints(signUpButton, 1, 3);
Button validate = new Button("validate");
GridPane.setConstraints(validate, 2, 2);
gridPane.getChildren().addAll(user, name, passwd, passInput, submit, validate, signUpButton);
scene = new Scene(gridPane, 500, 300);
// CSS 파일 적용
scene.getStylesheets().add(getClass().getResource("theme.css").toString());
window.setScene(scene);
window.show();
}
public static void main(String[] args) {
launch(args);
}
}
이제 자바FX의 개별 컴포넌트에 CSS 파일을 적용하는 방법을 알게 되었다!





