Emmet 사용법 (html / css 빨리 입력하기) - 비주얼 스튜디오 코드
Emmet
Emmet 은 HTML과 CSS를 축약어(Abbreviation)로
빨리 입력하게 해주는 확장 플러그인입니다.
개발자는 CSS 선택자에 영감을 받았다고 합니다.
원래는 IDE의 확장 플러그인으로 시작했는데
프론트엔드에서 워낙 인기가 많다 보니까
비주얼 스튜디오 코드에는 기본 탑재가 되있습니다.
웹개발자에게 Emmet은 필수라고도 합니다.
과거에 비해 웹기술이 많이 자동화되었지만
아직도 보일러 플레이트를 다뤄야 하는 경우가
많이 있고 또 html 학습의 영역에서는
어느정도 html 파일들을 많이 만들어 봐야합니다.
약간 오버하면 html 과 css 파일을 최소
100개 이상은 만들어 봐야 감이 오지 않나 -
무조건 많이 만든다고 도움이 되는 건 아니지만
글을 잘 쓰려면 많이 써봐야 하듯이
html 도 머리속에 와꾸를 잡기 위해서는
일단 많이 해보는게 유리하긴 합니다.
하지만 html 은 특히 반복이 심해서 사람에 따라
무료하거나 또 안그래도 코딩이란 건 손목이
나가는 일인데 html 코딩은 더욱 손목의
소모가 심한 작업이라서 어려움이 있습니다.
이런 부담을 덜어주는게 emmet toolkit 입니다.
리눅스 운영체제를 사용했던 사람들은
거의 커맨드로 해결하기 때문에
단축키(shortcut)나 축약(abbreviation) 등
최대한 타이핑을 줄이는 방법에 익숙합니다.
리눅스에서는 가급적 마우스를 사용하지 않고
두손이 키보드를 떠나지 않는 것이 미덕입니다.
사실 윈도우 사용자들은 vi 만 사용해도
버벅거리게 됩니다. 습관적으로 마우스에
손이 가야할 것 같습니다. 윈도우의 UI가
그렇게 습관이 들여있기 때문입니다.
emmet 도 비슷합니다. 이제 IDE안에서
키보드로 모든 것을 해결하겠다 - 는
생각을 가지고 해보면 사실은 타이핑은
몇개 안쳐도 많은 일을 할 수 있습니다.
당연히 웹사이트를 빨리 만들 수 있습니다.
emmet 을 사용하면 html 과 css의 장점을
최대로 끌어낼 수 있습니다.
흔히 프로그래머 조크에서 html 은 프로그래밍이
아니라고 하는데 emmet으로 초스피드로
웹페이지를 만들고 바닐라자바스크립트를
사용하면 뚝딱 웹프로그램을 만들 수 있습니다.
(자바스크립트를 알아야 하긴 한다)
의외로 html을 처음 시작하면 emmet을 사용할
생각을 잘 안하는데 그리고 한참 하다보면
손목도 아프고 지루하고 진도가 안나갑니다.
내 손목이 보일러 플레이트가 되서
타이핑을 더 해야하기 때문입니다.
처음부터 emmet을 배우면 많이 해도
html이 더 수월해집니다.
뭐 점점 html을 사용하지 않아도 웹앱이
개발되는 환경으로 변하고는 있습니다.
언젠가는 좀 더 쉽게 웹을 개발할 수 있는
시대가 올 것이라 믿지만 아직까지
html과 css가 많이 사용되기 때문에
이런 도구를 잘 쓰는게 중요합니다.
비주얼 스튜디오 코드의 설치는 아래를 참고합니다.
HTML5 기초 | 비주얼 스튜디오 코드 설치와 초기설정, 테마, 실행 테스트
HTML5 기초 | 비주얼 스튜디오 코드 설치와 초기설정, 테마, 실행 테스트
*HTML5 준비사항 HTML을 학습하기 위해서는 몇 가지 준비가 필요하다. 사실 무작정 메모장을 열고 HTML5 파일을 편집하거나, 온라인 IDE를 사용하는 것도 가능은 하지만 나에게 맞는 개발환경을 갖추
digiconfactory.tistory.com
emmet 문법 html
emmet은 기능이 많기 때문에
모든 문법(syntax)을 익힐필요는 없고
가장 기초적이고 필수적인 것부터
알아두면 됩니다. 몇번 써보면
자동으로 손가락이 기억할겁니다.
html 스켈레톤 코드 생성
먼저 html 파일을 생성합니다.
확장자가 html 이 아니면 emmet 이 안나옵니다.
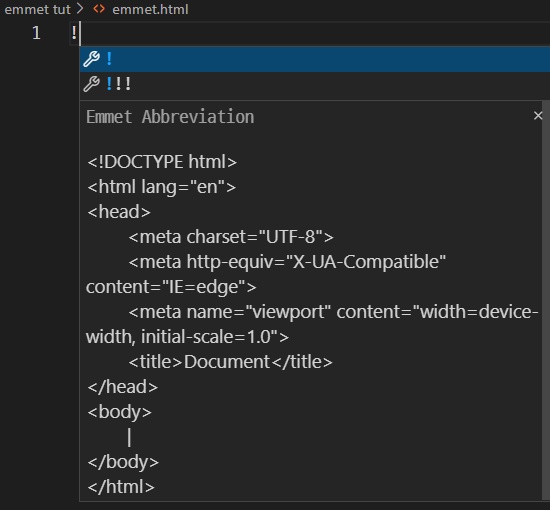
빈 html 파일에서 ! 느낌표를 치면
스켈레톤 코드를 생성하는 Emmet Abbreviation이
나옵니다. 여기서 엔터키나 탭키를 누르면
자동으로 코드가 완성이 됩니다.
완전한 html 파일로 브라우저에서 실행할 수 있습니다.
여기서 html lang 은 "ko" (한글)로 바꿔줍니다.
이제는 UTF-8을 사용해서 한글이 깨지는 일은
거의 없는데 ko라고 하면 검색엔진이 언어별
분류할 때 한글 문서로 분류합니다.
(요즘 SEO는 AI로 알아서 분류하기
때문에 절대적인 것은 아니다)

html 태그에 적용
html 와꾸를 만들었으니 개별 html 태그에
사용해보겠습니다. div(블록 태그)를 치면
Emet Abbreviation 이 나옵니다. 이 정도는
뭐 emmet이 아니라 다른 인텔리센스에도
들어있는 기능입니다.
div
<div></div>

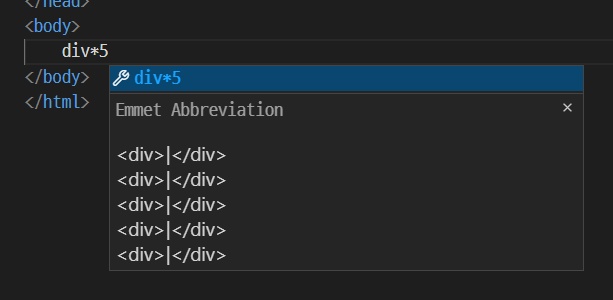
div 다섯개를 순식간에 만들어 보겠습니다.
div*5
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
다음은 중첩입니다. > 표시로 태그를 중첩시킵니다.
div>a
<div><a href=""></a></div>
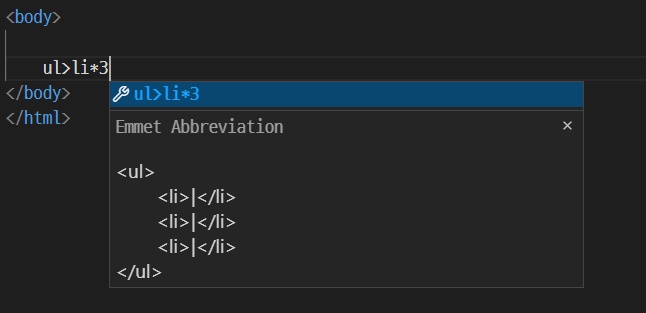
이것들을 조합해서 순식간에 리스트를 만들 수 있습니다.

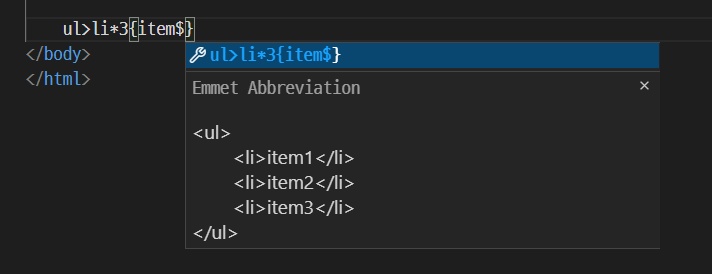
심지어 내용도 채울 수 있습니다.
{ } 은 태그안에 들어갈 텍스트이고
$는 1부터 증가하는 숫자입니다.

ul>li>{item$}
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
div 에 클래스를 많이 지정하는데 . 도트를 찍고
그 다음에 클래스 이름을 입력합니다.
div.container
<div class="container"></div>
.container
<div class="container"></div>div는 하도 많이 사용하니까
그냥 .(클래스이름)로도 생성이 됩니다.
id는 #을 사용합니다.
div#header
<div id="header"></div>
한번에 여러개의 클래스를 div에 적용하려면
이렇게 할 수도 있습니다.
div.item-$*3
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
중첩이 아니라 동등 계층(형제 요소)는
+ 연산자를 사용해서 만듭니다.
div.parent>div.brother{bro}+div.sister{sis}
<div class="parent">
<div class="brother">bro</div>
<div class="sister">sis</div>
</div>
^ 꺽쇄는 한칸 위층으로 갑니다.
div>li+a
<div>
<li></li>
<a href=""></a>
</div>
div>li^a
<div>
<li></li>
</div>
<a href=""></a>
이것들을 잘 조합하면 웹사이트의
기본 와꾸도 한줄로 만들 수 있습니다.
( ) 괄호로 묶으면 연산자 순위가 정리됩니다.
div.container>header+nav+(seciton.section$>article.subject-$*3)*2+footer
<div class="container">
<header></header>
<nav></nav>
<seciton class="section1">
<article class="subject-1"></article>
<article class="subject-2"></article>
<article class="subject-3"></article>
</seciton>
<seciton class="section2">
<article class="subject-1"></article>
<article class="subject-2"></article>
<article class="subject-3"></article>
</seciton>
<footer></footer>
</div>커스텀 어트리븃
커스텀 어트리븃을 사용할 수 있습니다.
[ ] 안에다가 집어넣습니다.
window[say="hello world!" repeat=3]
<window say="hello world!" repeat="3"></window>
더미텍스트가 필요하면 lorem ipsum 을 사용합니다.
lorem(숫자) 는 숫자 만큼 단어를 출력합니다
(h1>lorem3)+p>lorem
<h1>Lorem, ipsum dolor.</h1>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quis debitis nam necessitatibus id minus dolorem vero tenetur vitae fuga. Itaque maiores vel, commodi asperiores pariatur cupiditate esse ab eos unde.</p>
상세사항은 emmet 웹사이트 등을 참고합니다.
emmet CSS
CSS 쪽은 html 정도로 반복되지는 않지요.
또 한번 만들면 html보다 재사용이 쉬운편이니까
주로 축약키 정도가 사용됩니다.
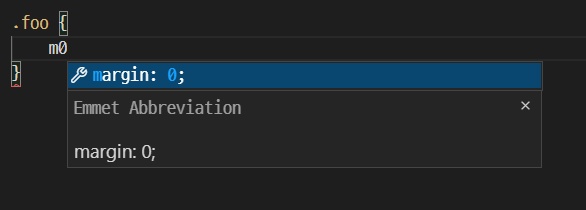
m1 -> margin: 1px;
p1 -> padding: 1px;
이런 것들이니까 적당히 사용하면 됩니다.


참고링크
Abbreviations Syntax (emmet.io)
https://code.visualstudio.com/docs/editor/emmet





