텍스트블록(TextBlock) - C# WPF 사용법 3
텍스트블록은 WPF 에서 중요성이 높은 콘트롤입니다.
짧은 텍스트를 표시하는데는
레이블(Label)을 사용하고 긴 텍스트를
표시하기 위해서는 TextBox을 사용할 수 있습니다.
예제로 확인하겠습니다.
<Window x:Class="WpfAppTut.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfAppTut"
mc:Ignorable="d"
Title="WPF Tutorial" Height="100" Width="200">
<Grid>
<TextBlock>텍스트 블록 1<LineBreak/>텍스트 블록 2</TextBlock>
</Grid>
</Window>
다음 라인을 사용하기 위해서는 <LineBreak/>를 합니다.
HTML의 <BR> 태그가 생각납니다.

래퍼 속성 없이는 그냥 쭉 앞으로 가서
너비가 작으면 표시가 안됩니다.
<LineBreak/>를 쓰면 되겠지만
창의 길이가 장치에 따라 달라질때는
래퍼가 더 안정적입니다.
<Grid>
<TextBlock Margin="10,10,0,0">텍스트 블록은 긴 텍스트를 표시할 때 사용합니다. Margin 속성은 텍스트 주위의 마진을 표시합니다.</TextBlock>
</Grid>
텍스트래핑을 하고 글자색상을 바꿔봅니다.
<Grid>
<TextBlock Margin="10,10,0,0" TextWrapping="Wrap" Foreground="Green">텍스트 블록은 긴 텍스트를 표시할 때 사용합니다. Margin 속성은 텍스트 주위의 마진을 표시합니다. TextWrapping은 자동 줄바꿈 기능입니다. Foreground는 텍스트 색상입니다.</TextBlock>
</Grid>

레이아웃을 바꿔서 두개의 텍스트 블록을
사용해보고 여러가지 속성도 적용해봅니다.
<StackPanel>
<TextBlock Margin="10,10,0,0" TextWrapping="Wrap" Foreground="Green">텍스트 블록은 긴 텍스트를 표시할 때 사용합니다. Margin 속성은 텍스트 주위의 마진을 표시합니다. TextWrapping은 자동 줄바꿈 기능입니다. Foreground는 텍스트 색상입니다.</TextBlock>
<TextBlock Margin="10,10,0,0" Foreground="Red" Background="AntiqueWhite">
두개의 텍스트 블록을 사용합니다.
</TextBlock>
</StackPanel>

이 정도가 기본 텍스트블록의 기능입니다.
아마 HTML을 조금이라도 알고 있다면
전혀 어렵지 않을 것 입니다.
이건 프로그래밍 같은게 아니니까요.
(C# 코드로 동일하게 구현할 수 있음에도 불구하고)
단, xaml 은 HTML과는 다르게 글자 하나만
틀려도 컴파일되지 않으니 주의합니다.
인라인 포맷
인라인 포맷(inline format)은 말하자면
텍스트 블록 안의 글자들에 다른 효과를
주는 태그들입니다. 이것도 보면 HTML과
비슷한데요. 볼드체를 HTML에서 <b>
태그로 감싸는 것과 비슷합니다.
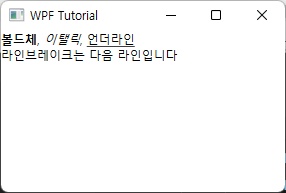
<StackPanel>
<TextBlock>
<Bold>볼드체</Bold>, <Italic>이탤릭</Italic>,
<Underline>언더라인</Underline>
<LineBreak/>라인브레이크는 다음 라인입니다
</TextBlock>
</StackPanel>
이 모든 과정은 물론 C# 코드로도
구현할 수 있습니다만, 번거롭습니다.
MSDN과 인터넷 등 레퍼런스를
잘 활용하는 것이 좋습니다.
참고로 텍스트블록(TextBlock)과
텍스트박스(TextBox)는 다른 것이니
혼동하지 않도록 주의합니다. (당연한가;;)
TextBlock Class (System.Windows.Controls)
Provides a lightweight control for displaying small amounts of flow content.
docs.microsoft.com





