워드프레스 애드센스 플러그인 Ad Inserter
워드프레스 애드센스 플러그인
워드프레스의 애드센스 플러그인은 다양하게 있습니다. 워드프레스를 호스팅을 사용해서 편집에 제한이 없기 때문에 직접 코드를 입력해도 되긴 하지만 이런 건 플러그인을 쓰는 이점이 많습니다.
이번에는 워드프레스 관리자의 플러그인 추가에서 Ad Inserter를 설치해보겠습니다. 키워드 Ad로 검색하면 첫번째 순위로 나오니까 찾기 쉽습니다. 애드센스 뿐 아니라 아마존 배너(한국은 쿠팡배너) 등을 다양한 위치에 배치할 수 있는 플러그인입니다. 설치 후 활성화 시킵니다.

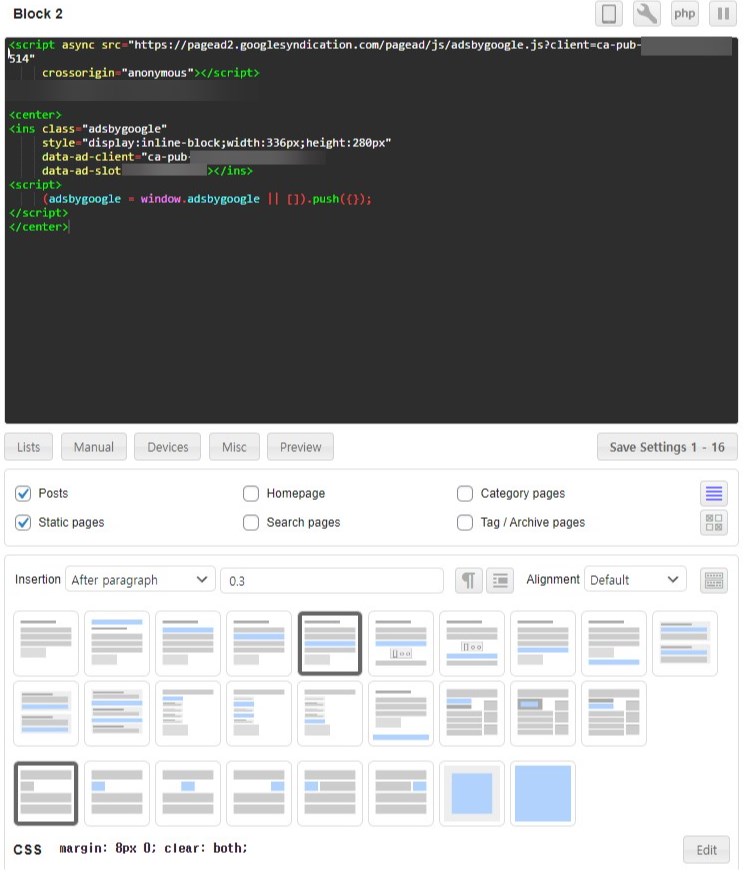
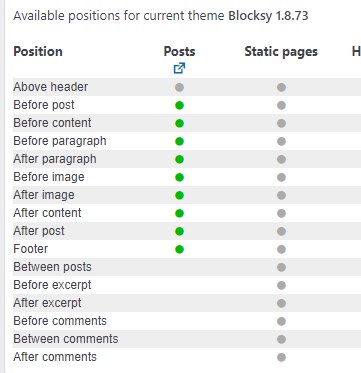
Setting에 들어가서 보면 16개의 블록이 있습니다. 이 블록들에 코드를 넣고 위치를 지정할 수 있습니다. 애드센스 사이트에서 생성한 코드를 블록에 붙여넣기 하고, 포스트, 페이지 등 원하는 곳을 선택해서 넣습니다. 테마에 따라 삽입할 수 있는 위치가 제한될 수 있는데 Position Check를 하고 선택합니다. 여기서 가장 중요한 건 포스트입니다.

포스트에는 파란불이 들어옵니다. 이게 티스토리 식으로 말하면 본문글 상단부터 푸터까지 위치를 쪼개놓은 것 입니다. 여기서 설정하면 모든 포스트에 자동으로 광고 코드가 삽입되는 편리한 방식입니다. 포스팅할 때 자동 위치인 본문글 상단이나 하단보다는 본문에 삽입하는 결정이 좀 어렵습니다. 이 플러그인은 좋은게 위치를 대략 %로 지정할 수 있습니다. 위의 이미지에서 보면 After paragraph(문단 뒤)를 선택하고 숫자를 넣으면 지정이 됩니다. 예를 들어 2라고 쓰면 두번째 문단 다음에 광고가 삽입됩니다. 그런데 본문에 문단이 어떻게 될지는 다 다르니까 필자는 %를 많이 씁니다. 0.3이라고 하면 전체 본문 글의 30% 지점에서 적당히 삽입되고 또 0.7을 입력하면 70% 지점에서 나옵니다. 나머지는 콘텐츠 다음으로 잡거나 하는 등 위치를 잡습니다.

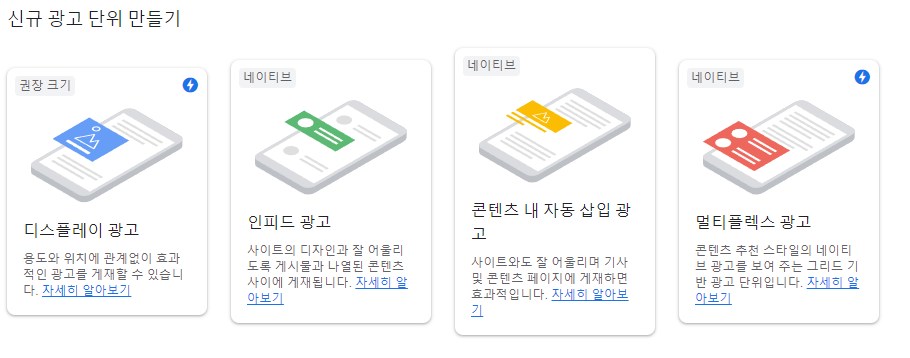
보통은 광고 단위를 만들어서 집어넣으면 됩니다. 본문 포스트를 기준으로 before content에 반응형 1개, 본문주 디스플레이 광고 x 2개, 콘텐츠 내 자동 삽입 광고 1개, after content에 멀티플렉스 광고1개, 홈페이지 커버 리스트에 인피드 광고 1개 이런 식으로 위치를 잡으면서 테스트를 해봅니다. 자동광고를 켜놓으면 알아서 추가로 광고가 더 붙습니다. 광고가 너무 많다 싶으면 자동광고가 알아서 조절하고 부족하다 싶으면 자동으로 채웁니다.

티스토리는 본문에 일일히 광고를 수동으로 넣어주는데 워드프레스에서는 플러그인을 사용해서 전체에 적용해 놓으니까 포스트에 더 집중할 수 있는 장점이 있습니다.





