비주얼 스튜디오 2022 코드 조각 템플릿 만들기 - C# 코드 스니펫
비주얼 스튜디오 2022 코드 조각
코드 조각은 사용자가 자주 사용하는 코드를
정의할 수 있는 템플릿입니다.
프로그래밍을 하다보면 반복해서 사용하는
코드가 있습니다. 뭐 콘솔에 출력하는
양식이라던지 for 루프라던가 여러가지가
있습니다. 비주얼 스튜디오에는 기본 코드 조각
템플릿이 등록되어 있는데 일반적인 형식이라
본인이 자주쓰는 코드와 차이가 있을 겁니다.
이럴 때 본인의 커스텀 코드 조각을 만들어
놓고 필요할 때 유용하게 사용할 수 있습니다.
하나의 문(statement) 뿐만 아니라
class 나 method 등도 만들 수 있습니다.
코드 조각 만들기
오픈소스 IDE인 비주얼 스튜디오 코드에서는
JSON 파일을 사용하여 쉽게 추가할 수 있는데
비주얼 스튜디오의 경우 xml 파일을 작성해서
코드조각 폴더에 추가해줘야 합니다.
(비주얼 스튜디오와 비주얼 스튜디오 코드는 다른 앱임)
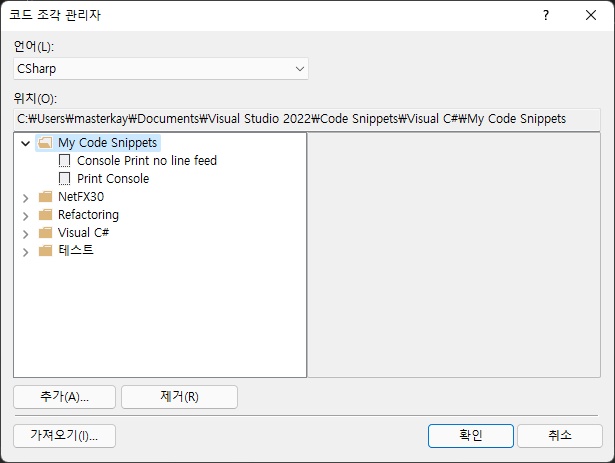
상단 메뉴모음의 도구 -> 코드조각 관리자를
클릭합니다. 언어를 선택합니다. 여기서는
CSharp 을 선택했습니다.

다음은 파일 - 새로만들기에서 xml 파일을 선택합니다.
마이크로 소프트가 제공하는 아래 기본 코드 조각
xml 을 붙여 넣습니다. 이 안의 태그를 채우고
확장자를 snippet 으로 저장하면
코드 조각을 사용할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title></Title>
</Header>
<Snippet>
<Code Language="">
<![CDATA[]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
test 용 클래스를 코드 조각을 만들기 위해
Header 정보를 입력해 보겠습니다.
<Header>
<Title>class for test</Title>
<Shortcut>ctest</Shortcut>
<Description>test 용 클래스</Description>
<Author>codinggak</Author>
</Header>Title 은 코드 조각 관리자에서 보이는 항목입니다.
Shortcut은 코드 편집기에서 사용하는 단축키입니다.
여기서는 ctest 하고 Tab 키를 두번 누르면 됩니다.
Description 은 코드의 설명입니다.
Author는 만든 이를 기록합니다.
다음은 코드 조각을 넣습니다. Snippet 태그안의
Code 에 Language 속성을 csharp 으로 하면
C# 소스코드에서 사용할 수 있습니다.
이 외에도 비주얼 스튜디오에서 사용가능한
언어들에는 VB (비주얼 베이식), CPP (C++)
등이 있습니다. 언어의 지정 값은
마이크로 소프트의 문서를 참고합니다.
<Snippet>
<Code Language="csharp">
<![CDATA[class Test{
private int myVariable = 0;
private string myString = "Hello C#";
public void display()
{
Console.WriteLine(this.myVariable + ", " + this.myString);
}
}]]>
</Code>
</Snippet>테스트 클래스를 만들었습니다.
코드 편집기에서 ctest 와 Tab 키를 두번
누르면 아래의 코드가 삽입됩니다.
class Test
{
private int myVariable = 0;
private string myString = "Hello C#";
public void display()
{
Console.WriteLine(this.myVariable + ", " + this.myString);
}
}도구 -> 코드조각 관리자에는 폴더를
하나 추가해서 xml 파일을 snippet
확장자로 저장하면 등록됩니다.
하나의 스니펫에 여러개의 코드 조각을
넣을 수도 있습니다. 다만 기본 템플릿들을
보면 하나의 파일에 하나의 템플릿을
넣는 것을 보면 파일 하나에 하나의
템플릿을 등록하는게 관리적으로
좋은 것 같습니다. 공유나 백업하기도 좋고.

더 자세한 사항은 MS의 코드 조각 만들기를 참고합니다.
https://docs.microsoft.com/ko-kr/visualstudio/ide/walkthrough-creating-a-code-snippet?view=vs-2022
연습: 코드 조각 만들기 - Visual Studio (Windows)
XML 파일을 만들고, 적절한 요소를 채운 다음, 코드를 추가하는 세 단계로 코드 조각을 만드는 방법을 알아봅니다.
docs.microsoft.com
비주얼 스튜디오 코드 - 사용자 코드 조각 만들기 - Code Snippets VSC (tistory.com)
비주얼 스튜디오 코드 - 사용자 코드 조각 만들기 - Code Snippets VSC
VSC 코드조각 만들기 비주얼 스튜디오에는 코드 조각 이라는 기능이 있습니다. 영어로는 Code Snippet 이라고 합니다. prefix로 설정한 키를 두어개 누르거나 Ctrl + Space 로 사용할 수 있는 일종의 자동
digiconfactory.tistory.com





