부트스트랩 5 티스토리 스킨 만들기 9 - 방명록 치환자
2022. 4. 16. 20:50
방명록 치환자
이번 포스팅은 방명록 치환자를
간단히 알아보겠습니다.
방명록은 타인이 블로그에
다녀가면서 인사를 하는
페이지입니다. 티스토리 로그인이
된 사용자와 비로그인 사용자가
글을 쓸 수 있습니다.

부트스트랩 5의 form-control 클래스를
사용해서 내용의 입력을 받습니다.
비로그인 사용자의 경우는 이름과
패스워드를 입력해야 됩니다.
리스트 출력은 또 card를 사용합니다.
card가 간편해서 많이 사용하게 되네요.
(스킨의 대부분에 card를 사용함)
<!-- 방명록 guestbook s -->
<s_guest>
<!-- 방명록 그룹치환자 -->
<div class="container">
<s_guest_input_form>
<!-- 로그인 사용자 -->
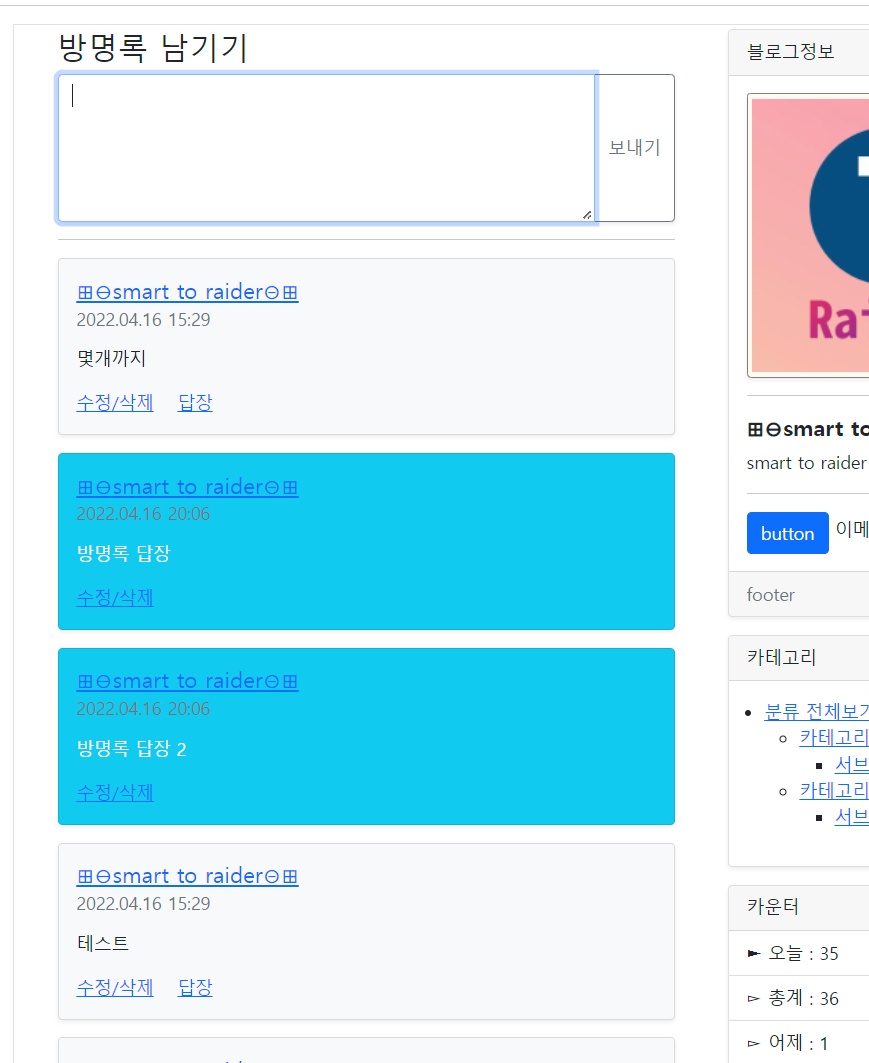
<h3>방명록 남기기</h3>
<div class="input-group shadow-sm">
<textarea class="form-control" name=""
rows="5"></textarea>
<input type="submit" class="btn btn-outline-secondary" value="보내기"
onclick="" />
</div>
<!-- 비로그인 사용자 -->
<s_guest_member>
<s_guest_form>
<div class="input-group my-3">
<input type="text" class="form-control" name=""
value="" placeholder="닉네임 or 이름">
<span class="input-group-text">패스워드</span>
<input type="password" maxlength="8" class="form-control"
placeholder="password" name=""
value="">
</div>
</s_guest_form>
</s_guest_member>
</s_guest_input_form>
<hr>
<!-- 방명록 리스트 그룹 (출력) -->
<s_guest_container>
<s_guest_rep>
<!-- 오류 수정(삭제 후 새로고침) -->
<div class="card bg-light text-dark shadow-sm mb-3" id="">
<div class="card-body">
<h5 class="card-title"></h5>
<h6 class="card-subtitle text-muted"></h6>
<p class="card-text mt-3"></p>
<a href="#" class="card-link"
onclick="">수정/삭제</a>
<a href="#" class="card-link"
onclick="">답장</a>
</div>
</div>
<!-- 방명록 답글 그룹 -->
<s_guest_reply_container>
<s_guest_reply_rep>
<!-- 오류 수정 (삭제 답글) id가 필요 -->
<div class="card bg-info shadow-sm text-light mb-3" id="">
<div class="card-body">
<h5 class="card-title"></h5>
<h6 class="card-subtitle text-muted">
</h6>
<p class="card-text mt-3"></p>
<a href="#" class="card-link"
onclick="">수정/삭제</a>
</div>
</div>
</s_guest_reply_rep>
</s_guest_reply_container>
</s_guest_rep>
</s_guest_container>
<hr>
</div>
</s_guest>
<!-- 방명록 guestbook e -->
비로그인의 경우 이름과 패스워드를
넣을 input-group 이 필요합니다.
그룹치환자 <s_guest_member>가
비로그인 사용자에 해당합니다.

그룹치환자를 잘 보면 그 안에
사용방법이 보입니다. 티스토리 문서 를
참고하도록 합니다.
방명록 리스트는 <s_guest_container>인데
<s_guest_rep> 안에 <s_guest_reply_rep>이
있어서 하나의 방명록 글에 답변을
두개 달아도 그 밑에 연속으로 달립니다.
방명록 폼은 뭐 입력받는 내용인데
부트스트랩 5로 뚝딱 만들 수 있고,
리스트 출력도 단순히 작성자와
날짜, 내용 정도를 출력하는거라
딱히 어려운 내용은 없을 겁니다.
기본 기능만 들어있고 디자인은
좀 별로니까 각자 취향에 따라
수정하면 좋을 듯 합니다.
이번 포스팅은 날로 먹는 듯 한데,
방명록 부분은 딱히 가이드랄게
필요없을 듯 합니다.





