로블록스 스튜디오 튜토리얼 1 | ScreenGui, Frame, TextButton
로블록스 스튜디오 튜토리얼
로블록스 스튜디오는 로블록스에서 플레이할 수 있는 게임을 만들 수 있는 프로그램입니다.
처음 시작하면 배워야 할게 좀 있는데요.
로블록스 스튜디오의 외관은 유니티 같은 전문 프로그램 처럼 어렵게 생겼지만
전혀 어려운 프로그램이 아니기 때문에 약간의 공부를 하면 나만의 게임을 만들 수 있습니다.
튜토리얼을 따라하지 않아도 그냥 게임을 만들 수 있지만
튜토리얼(자습서)를 따라 하다 보면 게임을 더 멋지게 만들 수 있을겁니다.
로블록스는 루아 스크립트라는 프로그래밍 언어를 사용하는데,
게임을 만들기 위해 코딩부터 시작하면 좀 흥미가 떨어지죠.
처음 시작하면 바로 게임부터 만들 수 있는 로블록스 스튜디오 부터 배우는게 좋습니다.
그러다가 스크립트가 필요한 부분을 찾아서 한 줄씩 넣다 보면 코딩도 익숙해질 것 입니다.
해서 이 튜토리얼은 GUI부터 시작하겠습니다.
로블록스 스튜디오
로블록스 스튜디오를 설치하고 실행합니다.
아직 로블록스 스튜디오가 PC에 설치가 안되어 있다면 아래의 링크를 참고하여 설치합니다.
로블록스 스튜디오와 플레이어는 다른 프로그램이니 구분합니다.
로블록스 스튜디오 설치와 스크립트 테스트 | Roblox Studio | script test (tistory.com)
로블록스 스튜디오 설치와 스크립트 테스트 | Roblox Studio | script test
로블록스 스튜디오 이 문서는 로블록스의 게임을 제작할 수 있는 로블록스 스튜디오를 설치하고 간단한 스크립트를 테스트해보겠습니다. 프로그래밍의 지식이 없어도 스크립트를 쓸 수 있습니
digiconfactory.tistory.com
로블록스 스튜디오를 실행하고 템플릿 중에 Baseplate를 실행합니다.
앞으로 웬만하면 튜토리얼을 여기서 진행할 것 입니다.
심플한 밑판 (Baseplate)만 있기때문에 게임을 처음부터 만들어가기 좋은 곳 이죠.

ScreenGui
ScreenGui 는 스크린에 나타나는 GUI 윈도우를 말합니다.
게임을 하다 보면 아래와 같은 창이 나타나서 선택을 하기도 하고,
인벤토리 창을 열어서 아이템을 사용하기도 하죠?
그런 창을 만드는게 ScreenGui 입니다.

우측에 패널을 보면 Workspace에 ScreenGui 가 있습니다.
여기에 워크스페이스가 이제 화면상에 나타나는 객체입니다.
플레이어, 적, 배경 등등 내가 만들 게임에 필요한 요소들을 여기다 하나씩 등록합니다.

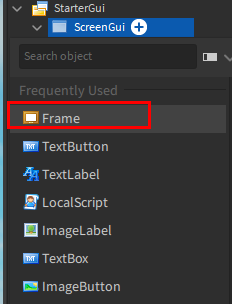
ScreenGui 의 오른쪽의 + 버튼을 누르면 이 안에 추가할 수 있는 구성요소들이 나오죠.
Frame 을 넣어 보겠습니다.

Frame
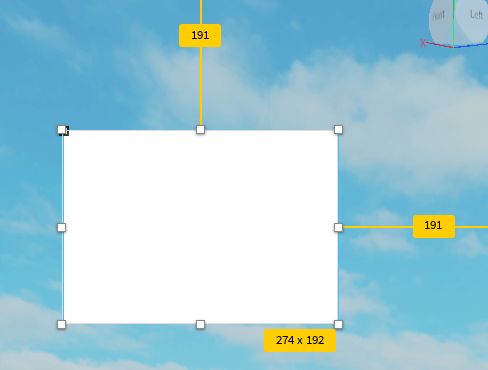
화면에 프레임이 나타납니다.
모서리에 있는 네모칸을 마우스로 드래스하면 프레임의 크기를 바꿀 수 있습니다.
가운데를 드래그하면 위치를 이동할 수 있죠.
프레임에는 많은 기능이 없는데 프레임은 레이아웃 관리자 같은 것입니다.
이 안에 버튼을 추가하면 깔끔합니다. 버튼을 추가하기 전에 배경색만 바꿔보겠습니다.

왼쪽을 보면 Properties 가 있습니다. 지금 클릭한 객체의 속성들을 설정할 수 있는 창이죠.
몇가지 설정을 할 수 있는데 BackgroundColor를 클릭해서 색상을 바꿔봅니다.

팔레트가 나오니까 맘에 드는 색상을 클릭합니다.

다음은 텍스트 버튼을 추가해보겠습니다.
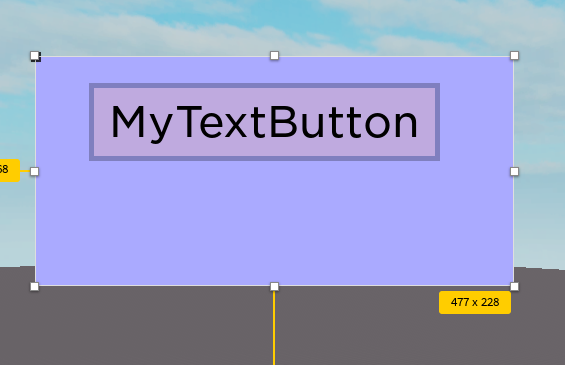
오른쪽 패널에서 프레임에다 TextButton 을 추가합니다.

아래와 같이 추가되는 것을 볼 수 있습니다.

이것은 마우스로 클릭하면 액션(이벤트 처리)가 발생하는 버튼입니다.
왼쪽의 Properties를 활용해서 이쁘게 만들어 줍니다.

Properties 에는 여러가지 속성이 있는데요.
여기서 지루하게 하나씩 다 설명하지는 않겠습니다만
Background 는 배경색
BorderColor 는 경계선 색

Font 는 글꼴,
TextColor 는 글자 색상,
Text 에는 버튼의 글자 등등
몇번씩 시도하다 보면 그 기능을 직관적으로 알 수 있습니다.

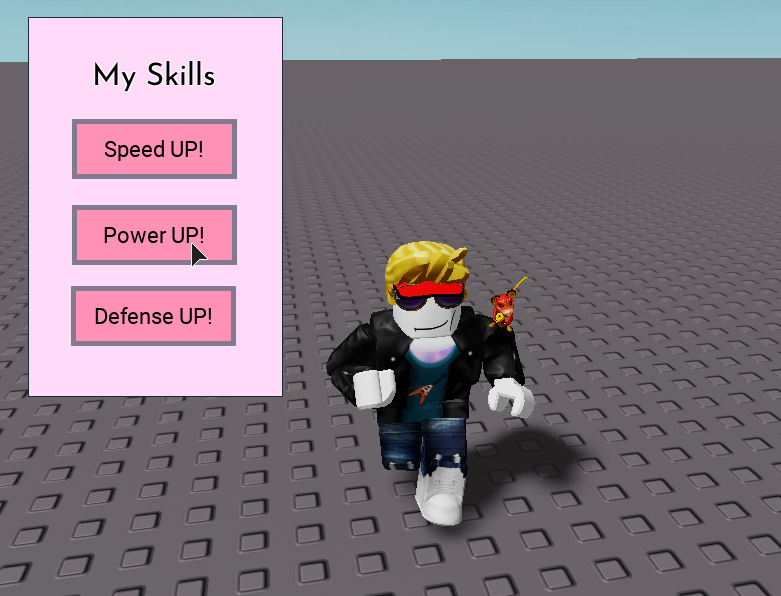
이런 식으로 텍스트버튼을 몇 개 더 추가해보겠습니다.
My Skills 라는 ScreenGui 입니다. 전투중에 사용할 수 있는 기술이 들어있습니다.

테스트 플레이를 해보면 텍스트 버튼이 클릭은 되는데 아무 효과는 없습니다.
당연한 것이죠. ScreenGui의 텍스트버튼에다가 스크립트를 만들어서 연결시켜야 합니다.
스킬의 기능까지 구현하는 것은 이번 튜토리얼의 범위를 벗어나지만
버튼과 액션을 연결시키는 것 까지는 알아보겠습니다.
*스크립트 추가
MyFrame 밑에 LocalScript를 추가합니다.

아래와 같은 스크립트를 입력합니다.
MyGui 는 위의 MyGui와 같습니다. 텍스트 버튼을 연결하기 위해서 폴더의 계층 구조를 타고 내려가는 것을 볼 수 있죠.
function() 안에 있는 내용이 버튼을 클릭할 때 마다 발생하는 코드입니다.
여기서 내용을 구현하지는 않았지만 게임 메시지 창에서 실행되는 것을 볼 수 있습니다.
print("Hello world!")
local MyGui = script.Parent.Parent
MyGui.MyFrame.defenseup.MouseButton1Up:Connect(function()
print("Defense Up!")
end)
MyGui.MyFrame.powerup.MouseButton1Up:Connect(function()
print("Power Up!")
end)
MyGui.MyFrame.speedup.MouseButton1Up:Connect(function()
print("Speed Up!")
end)
실제 게임상 구현으로 가면 speed up 은 캐릭터 속도 + 증가된 속도
이런 식으로 구현이 가능합니다. 약간의 이펙트(사운드, 그래픽)까지 작업할려면 더 많은 시간과 노력이 필요합니다.
여기서는 버튼을 클릭하면 어떤 행동이 일어난다는 정도까지 알면 충분하고 적당히 응용할 수 있습니다.

게임 스크립트 학습
게임 스크립트에 대하여는 로블록스 스튜디오 자습서와는 별도로 학습해야 하는 부분입니다.
텍스트 버튼을 클릭시켰을 때 어떤 효과가 발생하기를 기대하느냐에 따라서 많이 달라지죠.
사실 스크립트를 할줄 알면 로블록스에서 무한한 세계를 창조할 수 있습니다.
로블록스의 상상력에는 거의 제한이 없습니다. 또 그만큼 스크립트는 배워야할 내용이 많기 때문에
이 튜토리얼과는 분리해서 포스팅할 예정입니다.
첫번째 튜토리얼은 GUI 창을 만들고 속성을 관리하는 부분까지만 진행합니다.

아래는 로블록스 스크립트 언어인 루아 자습서입니다. 루아의 기본을 배울 수 있습니다.
루아(Lua) 튜토리얼 1 | 루아 시작하기 | 키워드, 주석, type 함수, nil 등 | (tistory.com)
루아(Lua) 튜토리얼 1 | 루아 시작하기 | 키워드, 주석, type 함수, nil 등 |
루아 튜토리얼 시작하기 루아의 튜토리얼을 시작해보겠습니다. 스크립트 언어는 쉬운 접근성 때문에 묘한 매력이 있죠? 스크립트 언어를 배우기 위해서 비장한 각오같은 것은 하지 않아도 됩니
digiconfactory.tistory.com





