pico css 프레임워크 리뷰 - 미니멀리즘 CSS 프레임워크
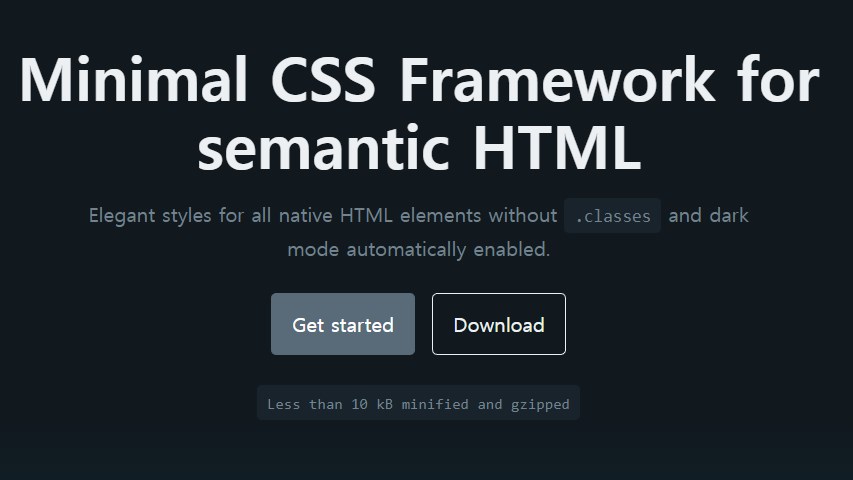
Pico Css
Pico는 미니멀리즘을 추구하는 CSS 프레임워크입니다.
웹프레임워크의 선택은 항상 고민스러운 부분인데 특히 프론트엔드 같은 경우는 너무나 종류가 많아서 문제입니다. 어떻게 보면 종류가 많은 것 자체는 큰 문제가 아니고 그 경쟁이 치열한 시장이라 기술이 발전한다는 것으로 좋게 볼 수도 있습니다. 다만 프로그래머 개인의 입장에서 보면 학습 시간이 지나치게 늘어난다는 단점이 있습니다. 프론트엔드만 봐도 HTML/CSS/JS 이 세개를 시작으로 JQUERY, REACT, VUE, SWIFT, TYPESCRIPT, VANILA JAVASCRIPT 정도는 기본으로 다룰 수 있어야 하고 SASS, BOOTSTRAP 등 널리 사용되는 프레임워크도 알아야 합니다.
이 모든 언어들의 결과물은 다 똑같은 웹사이트입니다. 프로그래머에게는 이들의 차이가 대단히 중요하지만 일반 인터넷 사용자 입장에서는 아무 차이가 없지요. 해서 웹은 프로그래밍 분야 중에서도 왜 이렇게 유난히 복잡해야 하는가의 논의는 수십년간 진행중이지만 번개불 콩 굽는 것 처럼 탁- 하고 답이 튀어나오진 않습니다.
하나의 웹브라우저에 표현되는 것을 위해 왜 이렇게 코드체계가 복잡해졌느냐 - 라는 것은 좋은 질문입니다. 다만 그 답이 어렵다는 것도 알 수 있습니다. 인터넷은 전 인류가 함께 사용하는 거의 유일한 시스템입니다. TCP/IP 프로토콜을 연결할 수 있으면 아프리카 대륙, 중동, 유럽, 미국, 아시아의 사람들은 같은 웹에 접속할 수 있습니다. 물론 언어의 장벽이 있어서 자국의 웹 서비스를 주로 보겠지만 이론적으로 전세계 인터넷의 사용자 모두가 하나의 웹사이트에 접속하는 일도 가능합니다.
현재 인터넷 인구가 50억명 정도라고 하는데(전세계 인구의 62%) 이론적으로 50억명의 인구가 같은날 동시에 같은 메시지를 확인하는 것이 가능하지요. 전 인류에게 동일한 메시지
를 보낼 수 있는 가능성이 있는 유일한 매체가 바로 인터넷입니다. 여기에는 수많은 개성을 가진 사람들과 집단이 모이기 때문에 웹기술의 발달 자체가 통일적이기 힘듭니다. 실제로 HTML의 표준을 제정하는 WHATWG와 W3C는 간단해 보이는 반응형 CSS같은 기술을 도입하기 위해 십수년도 더 시간을 끌었습니다. 뭐냐면 순수한 IT 기술의 진보는 빠르지만 전세계의 하드웨어와 소프트웨어의 통합에는 훨씬 더 많은 시간이 걸립니다.
암튼 오늘도 또 잡설이 길어졌는데 점점 더 Pico 같은 형태의 간소화된 CSS가 더 채택을 받는 시대가 되지 않을까 - 생각해봅니다. 개인적인 만족을 추구하면 SASS로 자신만의 커스텀 프레임워크를 만들어서 쓰는 것이겠지만 그것도 요즘 시대에 맞는가 의문이 있습니다.
Pico 시작하기
Pico 사이트에서는 4개의 설치방법을 제안합니다. 뭐 간단히 시작하려면 CDN 방식도 좋구요. 여러가지 방법이 웹사이트에 나와있습니다.
Documentation • Pico.css (picocss.com)
Documentation
Pico works without package manager or dependencies! There are 4 ways to get started with pico.css: manually, from a CDN, with NPM, or with Composer.
picocss.com

필자는 npm 으로 설치했습니다.
npm install @picocss/pico
pico.min.css 파일을 링크시킵니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/node_modules/@picocss/pico/css/pico.min.css">
<title>Pico Hello World!</title>
</head>
<body>
<article data-theme="light">
<h1>Light Theme</h1>
<p>This is a light theme.</p>
</article>
<main class="container">
<h1>Hello, world!</h1>
<p>This is a webpage powered by Pico.</p>
</main>
</body>
</html>
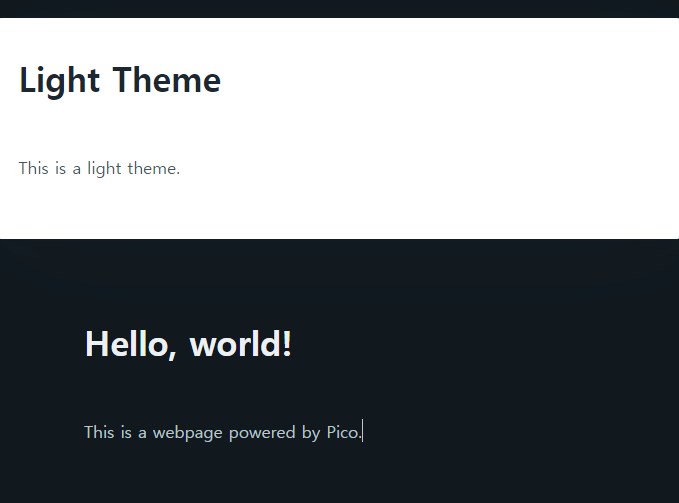
article 이것이 테마입니다. light와 dark theme 두개가 있는데 기본이 dark가 적용되어 있네요. article 태그를 벗어나면 다시 dark로 돌아옵니다. main에서 .container는 컨테이너입니다. 보면 알겠지만 깔끔하고 심플한 스타일입니다. Bootstrap 5에 비해 태그가 더 직관적입니다.

Pico의 문서가 깔끔하게 잘되 있어서 보고 따라하면 금방 익숙해질겁니다. 부트스트랩을 써봤다면 바로 적응할 수 있을겁니다.

세부적인 기능은 웹문서를 참고하면 됩니다. 여기서는 Pico로 뭘 할 수 있는지 간단히 소개정도 하겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/node_modules/@picocss/pico/css/pico.min.css">
<title>Pico Hello World!</title>
</head>
<body>
<main class="container">
<h1>Hello, world!</h1>
<p>This is a webpage powered by Pico.</p>
<details>
<summary>Accordion 1</summary>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Explicabo aut eveniet ducimus cupiditate soluta provident, consequuntur earum, a, iste eligendi assumenda neque? Nihil aperiam officiis quod temporibus magni. Pariatur, enim?</p>
</details>
<details open>
<summary>Accordion 2</summary>
<ul>
<li>Lorem ipsum dolor, sit amet consectetur adipisicing elit.</li>
<li>Lorem ipsum dolor, sit amet consectetur adipisicing.</li>
</ul>
</details>
<div class="grid">
<article>I'm a card-1!</article>
<article>
<header>Header</header>
Body: I'm a card-2!
<footer>Footer</footer>
</article>
<article>
<header>Header</header>
Body: I'm a card-3!
<footer>Footer</footer>
</article>
</div>
</main>
</body>
</html>
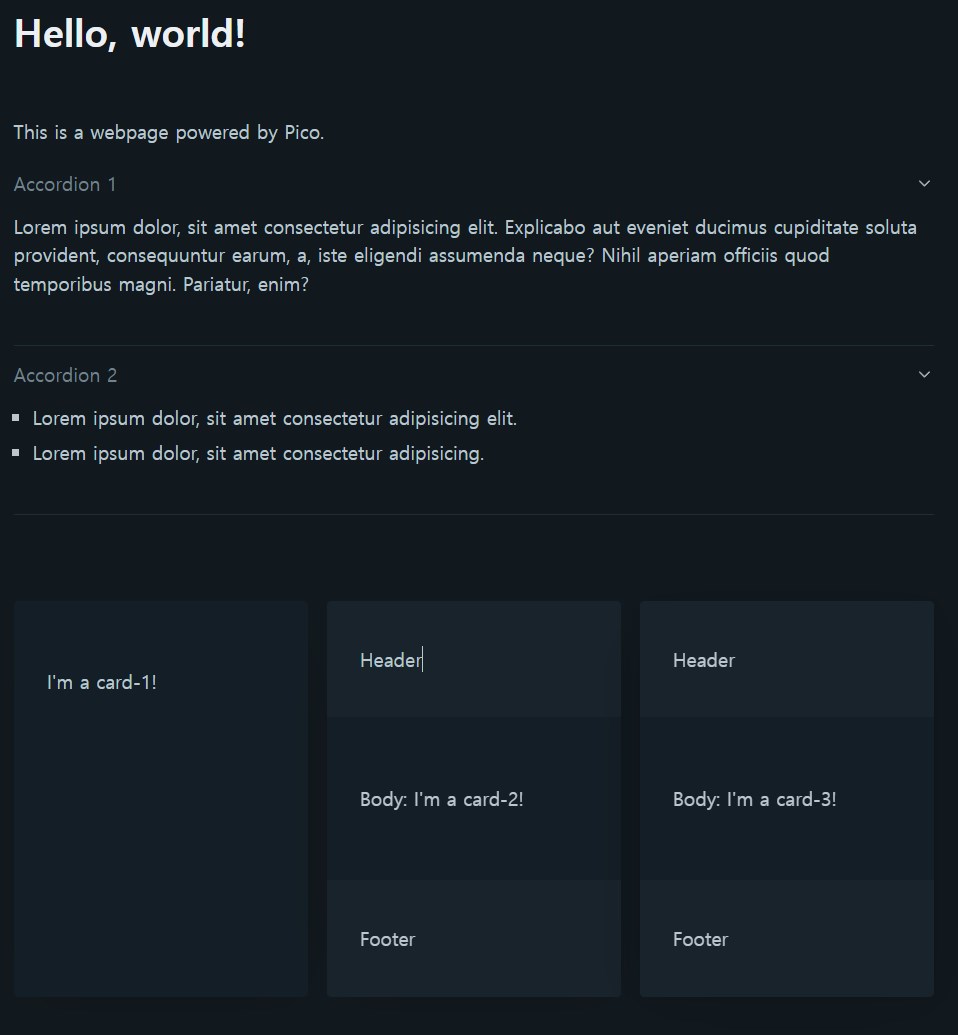
위에 코드로 만든 결과물입니다. 아코디언 2개, 카드 3개를 만드는 일이 너무 간단하네요. pico에도 Bootstrap과 비슷한 반응형 레이아웃 기능이 탑재되어 있습니다. .grid에 카드를 넣으니 알아서 늘었다 줄었다 합니다. 필자같이 CSS를 잘 모르는 사람들이 참 좋아하는 기능이지요. 그러고 보니 pico로도 티스토리 스킨을 만들 수 있을 듯 합니다. 전에 Bootstrap 5로 만들어서 다른 티스토리 블로그에 사용하고 있는데 pico의 문법은 Bootstrap 5의 그것보다 훨씬 쉬워보이니까 더 빨리 만들 수 있지 않을까 싶네요. (어떨지는 실제로 해봐야 알겠지만)

Button, Form, Table 등 기본적인 Element와 Accordion, Card, Nav Bar 등 Component가 있어서 깔끔한 스타일의 웹사이트를 만드는데 최적화되있습니다. 필자는 군더더기 없는 이런 스타일을 선호하는 편이라 마음에 듭니다. Pico Css는 디자인 적으로 뭔가 표현하는게 힘든 사람들에게 확실히 추천할 수 있는 프레임워크입니다.





