Qt6 QLabel / QPushButton - Qt6 GUI 자습서 2
Qt Widget
*본 포스팅의 개발환경은 Qt Creator 입니다.
Qt 에서는 Widget 위젯이라는 용어를 사용합니다.
윈도우 GUI를 구성하는 요소들에는
여러가지가 있습니다.
기본적으로는 프레임(테두리를 가진 형태)
이 있겠고 이는 윈도우의 크기나 형태를
보여줍니다.
또 레이블, 버튼, 텍스트 필드, 이미지 등
여러가지 요소가 있겠죠?
이렇게 사용자에게 보이는 것들
그래서 조작할 수 있는 것들을
Qt에서는 Widget 위젯이라고 합니다.
MS의 윈도우 프로그래밍에서는
이런 것들을 Control (제어) 라고 부릅니다.
뭐 결과적으로는 비슷한 개념입니다.
사용자 입장에서 레이블은 읽어야 하는
인터페이스고 버튼은 클릭해야 하는
인터페이스입니다.
GUI 프로그래밍에 입문하면
이런 용어들이 또 개념을 헷갈리게
만드는데 너무 걱정할 필요는 없습니다.
레이블은 읽는 것이고
버튼은 클릭하는 것이고
체크박스는 체크하는 것이고
라디오박스는 하나만 선택이 되고
...
등등등 각각의 위젯은
자신의 존재 이유가 있습니다.
그런데 이들 위젯은 상위 클래스로 부터
상속을 받았습니다.
그것이 QWidget 인 것입니다.
QWidget 은 윈도우를 추상화한
객체라고 볼 수 있습니다.
예를 들어 윈도우에는 타이틀이 있습니다.
그리고 윈도우의 크기도 조절이 가능하죠.
뭐 이런 저런 다양한 속성과 메소드가
QWidget 에 들어 있습니다.
이를 상속받은 자손 클래스들은
동일한 속성을 공유합니다.
메소드가 공유되기 때문에
혼란스러운 상황이 많이 생기는데요.
그렇기 때문에 개념적인 부분을
확실히 구분할 수 있어야 수월합니다.
Qt QLabel
레이블은 사용자에게 문자정보를
표시하는 역할을 합니다.
레이블을 클릭할 수는 있겠지만
어떤 이벤트가 일어나지는 않습니다.
레이블은 그냥 사용자가 읽으라고
만들어 놓은 위젯입니다.
물론 프로그래밍 적으로 레이블을
클릭했을 때 버튼처럼 이벤트를
발생시키도록 만들 수 있습니다만...
그렇게 하면 원래 취지와는 맞지 않습니다.
각 위젯의 이름은 그 존재 목적을
이야기하지만 한편 너무 그 이름에
생각이 쏠려 있으면 좋지 않으니까
적당히 유연한 사고를 하는게 좋습니다.
사실 QLabel 이나 이렇게 보이는
위젯들은 Design Editor 를 사용해서
드래그 앤 드롭으로 구성하는게
훨씬 편하긴 합니다만;;; (QML)
일단 학습과정에는 직접 클래스를
생성해서 사용해 보는 것이 이해력에
도움이 됩니다.
C++ 로 Qt를 사용하는 사람이라면
충분히 이해할 수 있을 것 입니다.
#include "mainwindow.h"
#include <QApplication>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
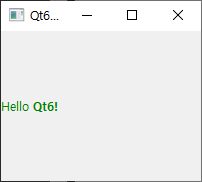
QLabel *label = new QLabel("<font color=green>Hello <b>Qt6!</b></font>", 0);
label->resize(200,150);
label->show();
return a.exec();
}객체를 동적으로 생성하는 방법은
new 키워드를 사용하는 것 입니다.
resize나 show 모두 QWidget에서
상속받은 메소드입니다.
즉 어떤 위젯을 사용해도
resize와 show 메소드를
호출가능하다는 뜻입니다.

물론 QLabel을 더 큰 프레임에
부착할 수도 있습니다만
지금은 개념을 설명하기 위한 예제입니다.
QLabel 의 문자열은 xml 을 사용해서
문자에 대한 스타일을 지정할 수 있습니다.
웹에서 html 태그를 사용해서
글자의 모양을 달리하는 것과 비슷합니다.
Qt QPushButton
QPushButton 은 말그대로 푸시하라는
버튼을 클릭하라는 말입니다.
버튼은 클릭시에 기본 이벤트액션이
(클릭시 색상이 변하는 효과)
발생합니다.
그냥 버튼만 배치하면 레이블과
별다를게 없어 보이죠.
버튼에 써있는 글자도 읽을 수 있으나
어디까지나 목적은 클릭을 하는 것입니다.
QPushButton 을 레이블처럼
읽기만 하도록 사용할 수는 있습니다.
하지만 그래서는 취지에 어긋나고
사람들도 혼동스러워할 것 입니다.
#include "mainwindow.h"
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton *quit = new QPushButton("종료하기",0);
quit->setWindowTitle("종료");
quit->resize(200, 150);
quit->show();
return a.exec();
}
QLabel 과 비교해서 거의 비슷해 보입니다.
물론 나중에 이벤트 리스너를 구현해주면
클릭에 따라 어떤 액션이 나오도록
만들 수 있습니다.
그러나 QWidget 에서 상속을 받은 만큼
상위 클래스에서 물려받은 동일한
메소드를 사용할 수 있습니다.
setWindowTitle 은 타이틀을 바꾸는 메소드입니다.

위젯들이 포인터를 사용하는 이유는
인스턴스를 직접 조작할 수 있기 때문입니다.
그 위젯들은 보통적으로
윈도우가 종료될 때까지
상태를 유지하고 있어야 합니다.
사용자가 클릭을 했는지 안했는지
그런 정보들을 프로그램이 실행되는
동안에 유지하고 있어야 됩니다.
동적할당 클래스로 사용하는
이점이 더 많기 때문에 포인터를 사용합니다.
자바도 거의 대부분 new 키워드로
GUI 인스턴스를 생성하는데요.
마찬가지 이유입니다.
다른 언어들의 프레임워크 간에도
공통점이란게 있습니다.
QLabel과 QPushButton 을 생성해봤습니다.
Qt 는 굉장히 오랜시간 동안
기본적인 코드 형태를 유지하면서
업데이트를 해왔는데요.
그 만큼 설계상 완성도가 높다는 반증이기도 합니다.
오픈소스 커뮤니티에서는 좋아하는데
또 요즘은 웹까지 무한 경쟁하는
시대니까요.
하지막 스스로의 기술을 향상시키기 위해서는
매우 좋은 프레임워크라고 생각합니다.





