파이큐티 PyQt5 튜토리얼 7 - QRadioButton, QCheckBox - 파이썬 GUI
1. QRadioButton
라디오 버튼은 클릭한 버튼을 선택하는 것 인데요.
왜 라디오 버튼이라고 하는지는
요새 사람들은 잘 모를 수도 있겠으나
약간 라디오 시대의 유물입니다.
라디오의 역사는 오래되었습니다.
옛날 라디오 단추는 이렇게 동그랗게
생긴 단추가 있었는데
손으로 돌리면서 수신할 주파수를 찾곤 했습니다.
(주파수 - 기지국)
라디오는 디지털 시대가 되면서
팟캐스트 형태로 바뀌고 있지만
어쨋든 유래적으로 보면 그렇습니다.
이름 바꿔야할 때 된 것 같은데
관습처럼 사용되다 보니
이제 바꾸기 힘들어진 것 같습니다.
라디오 버튼의 특징은
여러가지 선택가능한 버튼중에
하나를 선택하면 다른 하나는
해제되는 특성으로
학교 시험에서 객관식 문제는
답을 하나만 골라야 할 때와 같습니다.
당신의 성별은? 라는 질문에는
남성 / 여성 답만 할 수 있죠.
(영미 국가에서는 최근 제3의 성별을 넣기도 합니다)
남성을 선택하면 여성은 해제가 됩니다.
남성이면서 여성일 수는 없기 때문입니다.
라디오 버튼이라는 한 그룹에
여러개의 버튼이 있어도
클릭 이벤트에 대한 액션은
한개에만 발생시킬 수 있습니다.
이는 슬롯 함수에서는 if 문과 isChecked로
분기할 수 있습니다.
(isChecked는 그런 목적으로 만들어진 것입니다)
from PyQt5.QtWidgets import (
QWidget, QVBoxLayout, QApplication,
QLabel, QRadioButton
)
from PyQt5.QtCore import Qt
import sys
class MyApp(QWidget):
def __init__(self):
QWidget.__init__(self)
self.setWindowTitle("My App")
# QVBox Layout
layout = QVBoxLayout()
self.setLayout(layout)
self.label = QLabel()
self.label.setAlignment(Qt.AlignCenter)
layout.addWidget(self.label, 0)
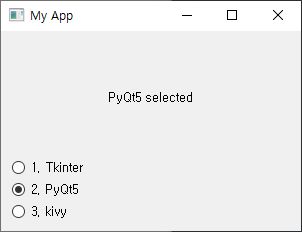
self.radioBtn1 = QRadioButton("1. Tkinter")
self.radioBtn1.toggled.connect(self.radioBtnClicked)
layout.addWidget(self.radioBtn1, 0)
self.radioBtn2 = QRadioButton("2. PyQt5")
self.radioBtn2.toggled.connect(self.radioBtnClicked)
layout.addWidget(self.radioBtn2, 0)
self.radioBtn3 = QRadioButton("3. kivy")
self.radioBtn3.toggled.connect(self.radioBtnClicked)
layout.addWidget(self.radioBtn3, 0)
def radioBtnClicked(self):
if self.radioBtn1.isChecked():
self.label.setText("Tkinter selected")
if self.radioBtn2.isChecked():
self.label.setText("PyQt5 selected")
if self.radioBtn3.isChecked():
self.label.setText("kivy selected")
if __name__ == "__main__":
app = QApplication(sys.argv)
screen = MyApp()
screen.resize(300, 200)
screen.show()
sys.exit(app.exec_())

2. QCheckBox
체크박스입니다.
앞서 라디오버튼은 한개만 선택가능하다면
체크박스는 여러개를 선택할 수 있습니다.
예를 들어 취미생활에 체크하시오.
취미는 여러개 가질 수 있습니다.
'영화보기' '음악감상' '캠핑'
취미로 영화도 보고 음악도 감상하고
캠핑도 하는 것은 가능합니다.
이런 경우 체크박스를 사용하면
여러개에 체크할 수 있습니다.
아래코드는 그냥 체크시
레이블 표시만 했는데
체크한 내용을 데이터베이스에 저장하려면
리스트 자료형에 체크박스의 정보를
담아서 다른 객체에게 넘겨주면 됩니다.
from PyQt5.QtWidgets import (
QWidget, QVBoxLayout, QApplication,
QLabel, QCheckBox
)
from PyQt5.QtCore import Qt
import sys
class MyApp(QWidget):
def __init__(self):
QWidget.__init__(self)
self.setWindowTitle("My App")
# QVBox Layout
layout = QVBoxLayout()
self.setLayout(layout)
self.label = QLabel()
self.label.setAlignment(Qt.AlignCenter)
layout.addWidget(self.label, 0)
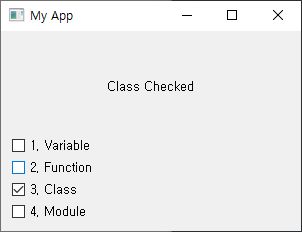
self.chkBox1 = QCheckBox("1. Variable")
self.chkBox1.setChecked(True)
self.chkBox1.toggled.connect(self.chkBoxToggled)
layout.addWidget(self.chkBox1, 0)
self.chkBox2 = QCheckBox("2. Function")
self.chkBox2.setChecked(False)
self.chkBox2.toggled.connect(self.chkBoxToggled)
layout.addWidget(self.chkBox2, 0)
self.chkBox3 = QCheckBox("3. Class")
self.chkBox3.setChecked(False)
self.chkBox3.toggled.connect(self.chkBoxToggled)
layout.addWidget(self.chkBox3, 0)
self.chkBox4 = QCheckBox("4. Module")
self.chkBox4.setChecked(False)
self.chkBox4.toggled.connect(self.chkBoxToggled)
layout.addWidget(self.chkBox4, 0)
def chkBoxToggled(self):
if self.chkBox1.isChecked():
self.label.setText("Variable Checked")
if self.chkBox2.isChecked():
self.label.setText("Function Checked")
if self.chkBox3.isChecked():
self.label.setText("Class Checked")
if self.chkBox4.isChecked():
self.label.setText("Module Checked")
if __name__ == "__main__":
app = QApplication(sys.argv)
screen = MyApp()
screen.resize(300, 200)
screen.show()
sys.exit(app.exec_())

요약
라디오버튼과 체크박스는 자주 사용하는
버튼입니다.
유저들에게 입력을 받아야 할때
한개의 선택만 필요하면 라디오버튼을
여러개의 선택이 필요하면 체크박스를 사용합니다.
이 둘은 PyQt 뿐만 아니라 다른 GUI나
웹페이지에서도 흔히 볼 수 있는 컴포넌트로
원리를 알면 다른 언어를 사용하더라도
쉽게 적응할 수 있습니다.





