파이큐티 PyQt5 튜토리얼 4 - QBoxLayout - 파이썬 GUI
QBoxLayout
레이아웃에는 종류가 많습니다.
자줏 사용하는 레이아웃에는
QBoxLayout, QHBoxLayout, QVBoxLayout
등이 있습니다.
사실 예전에는 운영체제에서
직접 실행시키는 GUI 들이
더 세련되다고 여겨졌었는데요.
지금은 웹의 UI가 더 많이 좋아진 것 같습니다.
굳이 웹에서 더 유연하게
구현할 수 있는 것을
지금 시대에 데스크탑으로 구현한다?
뭐 확실히 요새는 웹으로 거의 모든 것을
다하기 때문에 언젠가 이런 GUI들이
사라질지도 모르겠습니다만
그래도 데스크탑에서 사용하는 앱들이
남아는 있을테니까요.
뭐 아주 사라질 것이라고 생각하지는 않습니다.
다른 방법으로 UX를 업그레이드 하는
방식으로 개발되겠죠.
다음의 예제로 레이아웃을 실습해보겠습니다.
QBoxLayout 은 박스형 레이아웃입니다.
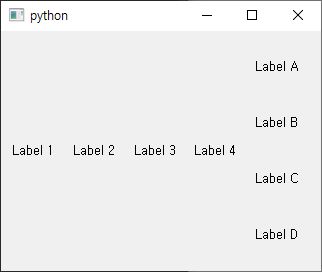
우선 실행결과를 보면 알 수 있는데요.
from PyQt5.QtWidgets import *
import sys
class MyApp(QWidget):
def __init__(self):
QWidget.__init__(self)
layout = QBoxLayout(QBoxLayout.LeftToRight)
self.setLayout(layout)
label = QLabel("Label 1")
layout.addWidget(label, 0)
label = QLabel("Label 2")
layout.addWidget(label, 0)
label = QLabel("Label 3")
layout.addWidget(label, 0)
label = QLabel("Label 4")
layout.addWidget(label, 0)
layout2 = QBoxLayout(QBoxLayout.TopToBottom)
layout.addLayout(layout2)
label = QLabel("Label A")
layout2.addWidget(label, 0)
label = QLabel("Label B")
layout2.addWidget(label, 0)
label = QLabel("Label C")
layout2.addWidget(label, 0)
label = QLabel("Label D")
layout2.addWidget(label, 0)
if __name__ == "__main__":
app = QApplication(sys.argv)
screen = MyApp()
screen.resize(320, 240)
screen.show()
sys.exit(app.exec_())

박스 모양 혹은 블록 모양으로
나열되는 것을 볼 수 있습니다.
방향성을 LeftToRight 은 수평이고
TopToBottom 은 수직이죠.
레이블이나 버튼같은 요소를 배치할 때
박스 레이아웃의 순서를 따릅니다.
사실 레이아웃은 프로그래머 보다는
UI 디자이너들 처럼 그래픽 관련하여
감각이 발달한 분들이 더 잘할 겁니다.
프로그래머들은 보통 좀 딱딱하게
주어진 레이아웃만 사용하는 편이죠.
웹사이트를 만들 때 반응형 웹을 생각해보면
데스크탑 앱의 레이아웃이 좀
부족해 보이는 것도 사실입니다.
CSS 에서 제공하는 디자인적 요소에
비할바는 아닙니다.
웹개발을 하던 사람들은 빡칠 수 있으니
조심합니다.
그래도 QT designer가 있기 때문에
실제 앱 개발시에는 수월할 겁니다.
코드를 직접 타이핑하는 것은
작동원리에 익숙해지기 위해서입니다.
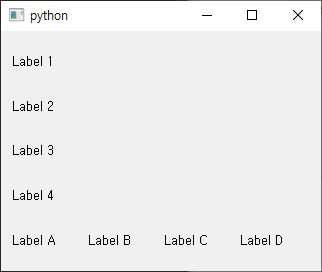
다음 예제는 BoxLayout 인데
QHBoxLayout, QVBoxLayout 이라고
H가 붙으면 수평적으로 이동하고
V가 붙으면 수직적으로 이동하는 레이아웃 입니다.
QBoxLayout 을 LeftToRight 같은
방향지정 옵션없이 편하게 사용하려고
만들어 놓은 것을 알 수 있습니다.
addWidget에서 두번째 숫자 0은
각 레이블의 간격을 설정합니다.
from PyQt5.QtWidgets import *
import sys
class MyApp(QWidget):
def __init__(self):
QWidget.__init__(self)
layout = QVBoxLayout()
self.setLayout(layout)
label = QLabel("Label 1")
layout.addWidget(label, 0)
label = QLabel("Label 2")
layout.addWidget(label, 0)
label = QLabel("Label 3")
layout.addWidget(label, 0)
label = QLabel("Label 4")
layout.addWidget(label, 0)
layout2 = QHBoxLayout()
layout.addLayout(layout2)
label = QLabel("Label A")
layout2.addWidget(label, 0)
label = QLabel("Label B")
layout2.addWidget(label, 0)
label = QLabel("Label C")
layout2.addWidget(label, 0)
label = QLabel("Label D")
layout2.addWidget(label, 0)
if __name__ == "__main__":
app = QApplication(sys.argv)
screen = MyApp()
screen.resize(320, 240)
screen.show()
sys.exit(app.exec_())

레이아웃적 부분은 컴퓨터 로직이라기 보다는
디자인적 요소에 더 가깝습니다.
딱히 이런 레이아웃으로 만들지 않으면
안된다는 제한이 없기 때문에
눈대중으로 보면서 직접 배치를 해봐야
맞출 수 있습니다.
UI 니까 사용자가 최대한 편하게
사용할 수 있도록 배치하면 좋은데
UI UX도 하나의 전문 분야이고 기술입니다.
그것까지 여기서 다룰 수는 없기 때문에
디자인을 잘 모르는 사람이라면
너무 무리하지 말고 상식선에서
적당히 배치하는 것이 좋습니다.





