GDScript 기초 2 [Godot 3.2] | 게임 스크립팅
Godot GDScripting 기초이다. 아래의 튜토리얼을 참고로 작성하였다.
Scripting — Godot Engine (stable) documentation in English
For the rest of this tutorial we'll set up a GUI scene consisting of a button and a label, where pressing the button will update the label. This will demonstrate: Before continuing, make sure to skim and bookmark the GDScript reference. It's a language des
docs.godotengine.org
다이얼로그 창 만들기

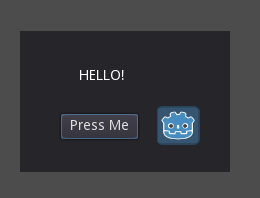
메인 Scene의 노드를 위 그림처럼 구성한다.
2D 씬 아래에 패널 그 자식 노드들을 Label Button 으로 구성한다. icon은 그래픽 요소일뿐이다. 패널의 오른쪽에 종이 같은 표시가 스크립트 표시이다. Panel 에서 자식 노드들의 메소드를 작성할 수 있다.
Button 의 오른쪽 표시는 이벤트를 리스닝하고 있다는 표시이다. 노드의 연결 작업을 하면 나타난다.
스크립트는 아래와 같다.
extends Panel
var count = 1
func _ready():
get_node("Button").connect("pressed",self,"_on_Button_pressed")
func _on_Button_pressed():
if count > 0 :
get_node("Label").text = "HELLO!"
count *= -count
print(count)
else:
get_node("Label").text = "OKAY!"
count *= +count
print(count)extends Panel
패널노드임을 나타낸다.
func _ready()
빌트인 함수다. GDScript 튜토리얼에 따르면 생성자는 아니라고 한다. 생성자는 _init 으로 별도로 있다고 한다. 그보다는 그냥 초기화에 가깝다. 그러니까 원래 파이썬에서는 생성자가 초기화까지 다 했는데 GDscript 에서는 생성자와 초기화 기능을 분리한 느낌이다. 차이라는 것은 아무래도 생성자는 게임 엔진적인 측면에서 할일을 하는 거고, 초기화는 게임 개발자가 캐릭터 등을 초기화 한 내용을 넣는 것으로 볼 수 있다.
초기에 실행되면서 이벤트 리스너들을 로드하는 것이다.
func _ on_Button_pressed() 이름처럼 버튼의 메소드이다. get_node를 통해서 Label 을 찾는다. 지금 상위계층인 Pane에서 찾고 있으니까 둘다 이름으로 부른다. 이들은 같은 계층에 있는 자매 객체 인 것이다. 만약 계층 관계가 있다면 Label/Button 이런 식으로 찾아야 한다.
버튼이 눌려지면 on_Button_pressed 레이블 노드를 찾는다. get_node("Label") 그리고 text 필드를 바꾼다. 클릭할 때 마다 바뀌길(flip) 원하면 전역에 count 변수를 사용해서 조건식을 만들어 준다.


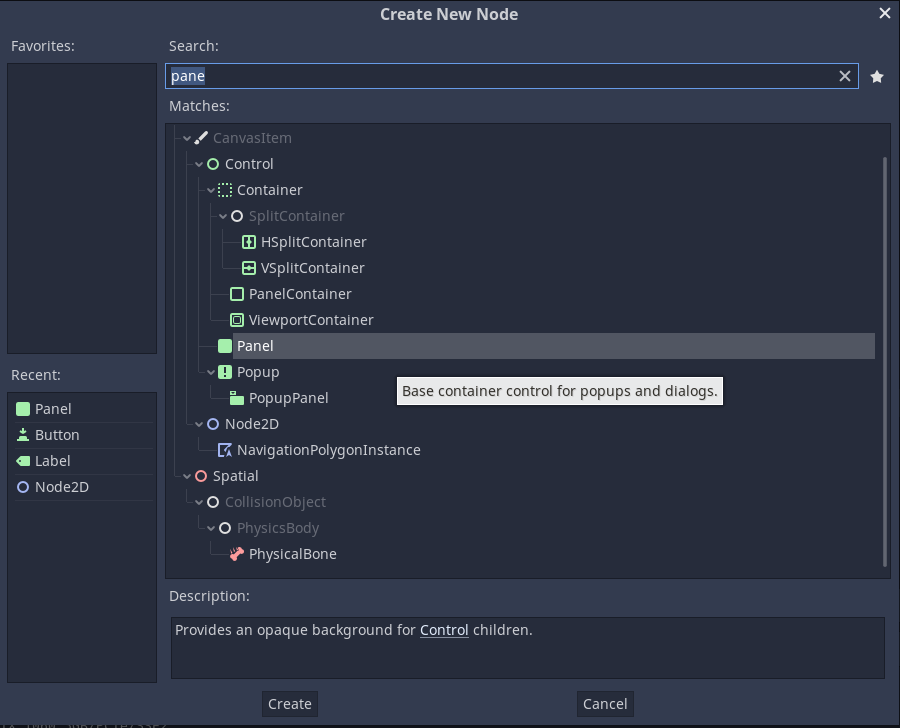
게임에 들어가는 노드를 추가하는 것은 쉽다.

Ctrl + A 를 누르거나 왼쪽 상단의 Scen 의 + 버튼을 클릭하면 노드를 검색하여 추가할 수 있다. 수많은 노드가 있으니 하루아침에 다 알 수가 없다. 하나씩 테스트하며 알아가는 것이 좋다.
파이썬과 유사한 동적인 스크립팅이기 때문에 초보자들에게도 부담이 덜하다.





