파이썬 GUI 프로그래밍 7 Tkinter 튜토리얼 마무리 Canvas 객체
Tkinter의 기본 튜토리얼은 Canvas 까지 진행한다.
물론 더 많은 기능들이 있을테지만 프레임워크를 다룰 때 모든 것을 다 배우고 시작하지 않는다.
본인의 앱에 필요한 상세 기능은 Online Documentaion 을 활용해서 찾아야 한다. 온라인 리소스를 이 포스팅의 마지막에서 참조한다.
Tkinter 의 마지막은 Canvas 객체이다. Canvas 의 사전적 의미는 유화를 그릴 때 쓰는 천을 말한다. 튼튼하기 때문에 유화 뿐 아니라 옷이나 가방을 만드는데도 쓰인다. GUI에서 Canvas 라 하면 미술가들이 그림을 그리는 천에 가깝다. 컴퓨터에서는 천에다가 그리지 않고 모니터의 스크린에 그린다.

* Create Arc 아크 그리기
피자 모양의 아크를 그리는 기능이다.
아크는 coordinate 이 설정한 사각형 범위에 그려지며, 데카르트 좌표계와 달리 top left 에서 bottom right 즉 대각선 아래로 진행된다. Pygame 도 그렇고 이런 방식의 좌표를 사용하는 앱들을 종종 보게될것이다. (아마 모니터마다 해상도가 달라서 그럴 것이다. 0,0이 왼쪽 꼭대기에서 시작하면 해상도가 달라도 기준점이 된다)
create_arc 를 보면 설명이 쉽다. 이런것을 self-explanation(자기 설명) 이라고도 한다. 코딩을 잘하려면 영어 공부를 열심히 해야한다. 영어 자체에 해답이 있다. start는 0에서 시작한다. extent는 200도 까지 뻗는 것이고 색갈은 green이다. 다음 라인은 200에서 50도 진행하고 red이다. 다음 라인은 yellow로 30 진행 다음은 blue가 70도 진행. 일부러 10도는 비워뒀다. 360 - 350 = 10도가 남는다. 반시계 방향으로 아크를 그린다.
import tkinter as tk
root = tk.Tk()
# root.geometry('800x600')
root.title('Tkinter Arc')
frame = tk.Frame(root, width = 570,height = 380)
frame.pack(expand = True, fill = tk.BOTH)
my_canvas = tk.Canvas(frame, bg='light blue', width = 570,height = 380)
coordinates = 100,80,300,280
arc = my_canvas.create_arc(coordinates, start = 0, extent = 200, fill='green')
arc = my_canvas.create_arc(coordinates, start = 200, extent = 50, fill='red')
arc = my_canvas.create_arc(coordinates, start = 250, extent = 30, fill='yellow')
arc = my_canvas.create_arc(coordinates, start = 280, extent = 70, fill='blue')
my_canvas.pack(expand=True,fill = tk.BOTH)
root.mainloop()실행결과를 보면 납득이 간다.

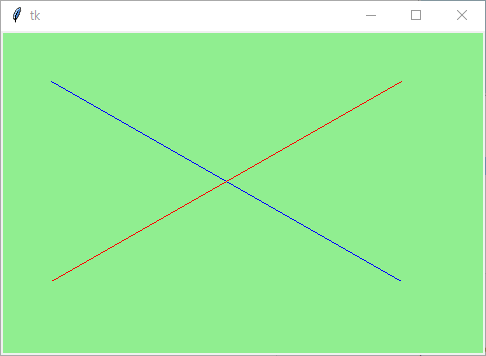
*Create Line 라인 그리기
라인을 그린다. 라인은 두 좌표만 주어지면 그릴 수 있다. 메소드에 x0, y0, x1,y1 을 넘겨주면 그릴 수 있다.
import tkinter as tk
root = tk.Tk()
frame = tk.Frame(root, width=480, height=320)
frame.pack(expand=True, fill=tk.BOTH)
canvas = tk.Canvas(frame, bg='light green', width=480, height=320)
coordinates = 50, 50, 400, 250
arc = canvas.create_line(coordinates, fill="blue")
coordinates = 400, 50, 50, 250,
arc = canvas.create_line(coordinates, fill="red")
canvas.pack(expand=True, fill=tk.BOTH)
root.mainloop()
* 이미지 그리기
이미지 파일을 가져와 그린다. 먼저 PhotoImage 생성자로 파일을 가져와서 Canvas 객체가 화면에 그려준다.
create_image 에 주는 좌표는 스크린의 중간 좌표다. 이미지가 가운데 올 수 있도록 한다. Photoimage의 파일 인스턴스를 같이 넘겨주면 된다.
import tkinter as tk
root = tk.Tk()
frame = tk.Frame(root,width = 500, height = 500)
frame.pack(expand = True, fill=tk.BOTH)
cat_vas = tk.Canvas(frame, bg='white',width=500,height=500)
file = tk.PhotoImage(file = 'cat1.png')
image = cat_vas.create_image(250, 250, image = file)
cat_vas.pack(expand = True, fill = tk.BOTH)
root.mainloop()
* Tkinter는 Python 기본 설치 모듈이기도 하다. 기본 설치라는 것은 기본으로 로드되는 빌트인함수와는 다르다. 패키지를 인터넷에어 다운로드 받지 않더라도 import문으로 바로 사용할 수 있다는 말이다. 빌트인 함수는 import문 없이 사용가능하다. 그게 차이점이다.
* geometry 관리자도 pack 하나만 있는게 아니라 grid 도 있다. Tkinter를 사용하면서 규모가 있는 프로젝트는 잘 안만든다. 그러나 프로토타입을 빠르게 만들기에는 여전히 쓸만하다. 오픈API 를 사용하거나 웹스크레이핑 할 때 간단한 테스트하기에 좋다. (콘솔을 사용해도 좋지만, 이쪽은 남에게 보여주기가 좋다)
* 또 Tkinter를 사용할 수 있으면 다른 Python 의 GUI들도 어렵지 않을 것이다. 결국은 윈도우에서 사용자와 Interaction 한는 큰 그림을 보면 GUI는 다 비슷한 속성이 있다.
*Online Documentation 을 잘 사용해야 한다. 이것들을 모두 외우고 일을 하는 사람은 아마 거의... 없을 것이다. 지금도 시시각각 새로운 기능이 update 되는 오픈소스 세상이니까 외워서 머리속에 가둘려고 하지말고, 많은 기능들 중에서 어떤 프레임워크를 선택하여 조립할건지 (조립식이다...)를 고민해야 한다. 물론 그렇다고 컴퓨터구조에 대한 공부를 등한시 하면 안된다. 프레임워크의 활용 능력은 컴퓨터 구조를 더 많이 알 수록 좋아진다. (당연하다)
영어도 수학도 잘해야 한다. 비즈니스와 마케팅도 공부해야 한다. 결국은 모든 것을 다 잘해야 한다는 이야기의 반복
어쨋든 Tkinter 튜토리얼은 여기서 마무리한다.
*참고 - 파이썬 위키 리소스 (Python 공식문서에서 추천하는 사이트)
https://wiki.python.org/moin/TkInter
TkInter - Python Wiki
Tkinter is Python's de-facto standard GUI (Graphical User Interface) package. It is a thin object-oriented layer on top of Tcl/Tk. Tkinter is not the only GuiProgramming toolkit for Python. It is however the most commonly used one. CameronLaird calls the y
wiki.python.org
*참고 도서 - 파이썬 GUI 쿡북 링크,그나마 GUI책이 별로 없는데 심도있게 다룬 책 - 국내 대형서점에 판매중이다
파이썬 GUI 프로그래밍 쿡북 2/e
파이썬 3를 사용해 GUI 프로그래밍 방법을 단계별로 설명하는 유용한 책이다. 앞의 레시피를 개선해 나가면서 다양한 분야의 새로운 개념을 이해시키는 방식은 해당 라이브러리가 왜 필요하고 ��
www.yes24.com





