자바 튜토리얼 (7-2) AWT GUI 버튼, 레이블,텍스트필드,텍스트에리어
AWT 프레임워크에 컴포넌트를 달아 보겠습니다.
이제 좀 소스코드가 길어졌습니다. import로 awt 패키지에서 클래스들을 가져옵니다.
import java.awt.*;
import java.awt.event.*
러 한번에 다 가져올 수 도 있지만 여기서는 사용하는 클래스만 import 합니다.
(간결한 설명을 위해 평어체를 사용합니다)
import java.awt.Frame;
import java.awt.Button;
import java.awt.Label;
import java.awt.TextArea;
import java.awt.TextField;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class AwtGUI extends Frame {
AwtGUI(){
Button bt1 = new Button("클릭 버튼"); // VM argument -Dfile.encoding=MS949
bt1.setBounds(100,100,100,30);
Label lb1 =new Label("레이블1");
lb1.setBounds(100, 150, 100, 30);
TextField tf1 = new TextField("텍스트 필드 사용가능");
tf1.setBounds(100, 200, 150, 20);
TextArea ta1 = new TextArea("텍스트 에리어 사용가능");
ta1.setBounds(100, 250, 300, 300);
add(bt1);
add(lb1);
add(tf1);
add(ta1);
setTitle("프레임 예제");
setSize(700,700);
setLayout(null); //currently no layout
setBackground(Color.LIGHT_GRAY);
setVisible(true);
addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
dispose();
}
});
}
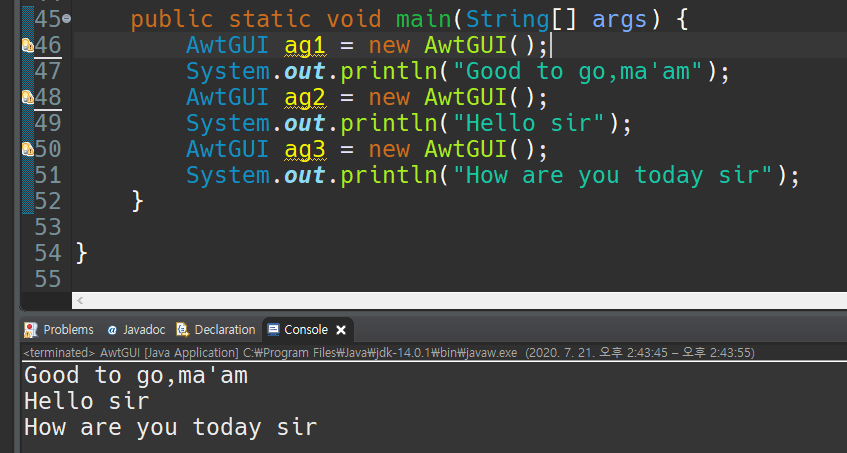
public static void main(String[] args) {
AwtGUI ag1 = new AwtGUI();
System.out.println("Good to go,ma'am");
}
}
Frame 클래스를 상속하고 시작한다. (extends Frame) 이 코드는 생성자에서 컴포넌트의 인스턴스를 생성한다. Button,Label,TextField, TextArea 네개의 컴포넌트를 생성하고 Frame 에 추가한다. add( )
컴포넌트의 생성자는 문자열을 매개변수로 받는다. 문자열은 그 컴포넌트에 표시되는 문자들을 설정한다. setBounds 메서드는 Frame 내에서의 위치와 크기를 결정한다.

setBounds 의 매개변수는 다 같은 형식임을 알 수 있다. 좌측 상단 꼭대기 점을 기준으로 position 과 size가 결정된다.
위치의 설정이 끝나면 add( 컴포넌트의 인스턴스 ) 메서드로 Frame 에 달아준다. 보이지 않지만 add는 Container의 메서드이다. Frame 은 Container 로 부터 상속 받았다.

*컨테이너 javadoc
https://docs.oracle.com/javase/8/docs/api/java/awt/Container.html#add-java.awt.Component-
Container (Java Platform SE 8 )
Validates this container and all of its subcomponents. Validating a container means laying out its subcomponents. Layout-related changes, such as setting the bounds of a component, or adding a component to the container, invalidate the container automatica
docs.oracle.com
컴포넌트 4개에 각각 기본 문자열과 위치와 크기를 설정해준 후 add 로 Frame 에 넣어줬다. 그 다음 setTitle, setSize, setLayout 을 설정한 후 setVisible(true)로 Frame을 그려준다. setBackground는 배경색을 설정한다. setLayout 은 null로 해준다. 이 코드에서는 Layout 을 설정 안하고 직접 좌표로 설정을 해준다. 기본적인 AWT창을 만드는 법은 아래 포스트를 참고한다.
https://digiconfactory.tistory.com/57
자바 튜토리얼 (7-1) AWT GUI 윈도우 창 만들기
AWT는 자바 GUI의 시조새입니다. GUI에 대하여 쓴 포스팅을 분리했습니다. GUI 개념 설명입니다. https://digiconfactory.tistory.com/56 인터페이스는 무엇인가? GUI와 CUI와 UX와 UI *자바의 AWT관련 포스팅을..
digiconfactory.tistory.com
생성자의 끝에 addWindowListner 는 우측 상단 x 아이콘을 클릭했을시의 종료 코드이다. AWT 이벤트 관련한 내용은 다른 포스트에서 다룰 것이다.
이제 main 메서드로 가보자. 생성자에 잔뜩 써놨지만 여기서부터 프로그램이 순차적으로 실행된다. 윈도우가 실행되도 다음 줄의 콘솔이 출력되는 것을 볼 수 있다. 윈도우가 쓰레드로 돌아가기 때문이다.


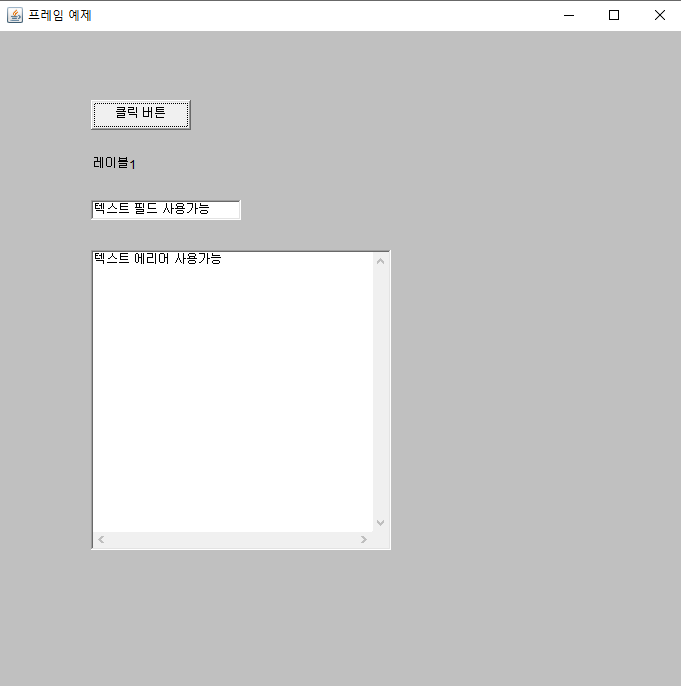
여러개의 윈도우창을 만들어도 동시에 실행되는 것 처럼 보인다. 종료시에는 X 버튼을 눌르면 정상적으로 종료된다. 클릭버튼, 레이블, 텍스트필드, 텍스트에리어 한번 쯤은 사용해본 기본 컴포넌트들이다. 생긴 모양이 다르고 이름을 다르게 부르는 것은 다 이유가 있다. 컴포넌트 들이 공통으로 적용되는 기능도 있고 다른 기능도 있다.
- Button : 버튼은 클릭하는 것이다.
- Label : 레이블은 문자를 표시한다.
- TextField : 텍스트필드는 문자를 입력한다.
- TextArea : 텍스트에리어는 문자들을 많이 쓸 때 필요하다.
메서드의 차이가 날 것이라고 예상할 수 있다. 필요할 때 마다 구글에서 javadoc을 검색하며 사용하는 습관을 기르면 모르는 클래스가 나와도 막막하지 않을 것이다. 각 컴포넌트 들이 다 클래스로 구현되어 있다는 것도 잘 들여다 보면, OOP를 공부하는데 도움이 될 것이다.





