자바 튜토리얼 (10-2) Java Swing JButton, JLabel
JButton 과 JLabel 은 윈도우의 컴포넌트이다. 윈도우 애플리케이션에서 버튼과 레이블의 역할이 뭔지는 알 것이다.
1.JButton
버튼은 클릭하면 이벤트를 발생시킨다. 레이블은 글자를 표시하는 용도이다. 보통 레이블에 직접 텍스트를 바꿀 수는 없게 해놨다. 한편 텍스트필드는 사용자가 직접 내용을 입력하고 지울 수 있다. Swing 에서는 각 컴포넌트들이 무엇을 의미하는지 이해가 빠르고 클래스로 구성되어 있어서 사용하기 쉽다.
쉽게 말해 윈도우창에 뭐가 필요한지만 알면 그 컴포넌트 클래스를 가져다가 몇줄의 코드만으로 사용할 수 있다.
'텍스트를 입력받아야 하는구나' 그러면 JTextField를 생성하고, '사용자가 버튼으로 클릭해야해' 하면 JButton 을 생성한다. 이벤트 처리는 기존의 awt.event 패키지의 인터페이스를 쓴다. 컴포넌트마다 적합한 인터페이스가 있으니 찾아서 오버라이드만 시켜주면 된다. 인터페이스는 설계도와 같아서 세부 실행내용은 코드가 없지만 구현해야되는 추상메소드들을 보면 무엇을 오버라이드 해야할 지 알게 된다.
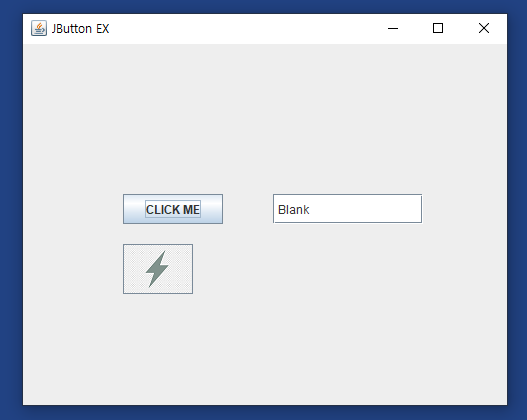
아래 예제에서 처럼 JButton은 클릭했을 때 일어나는 동작을 정의해줘야한다. 안그러면 아무일도 일어나지 않을 것이다. 단순히 컴포넌트의 인스턴스에 addActionListener (액션리스너를 추가한다) 하는 것으로 충분하다. 여기서는 텍스트 필드의 내용을 바꾸는 메소드를 사용한다. 카운트 멤버 변수를 만들어서 클릭 수를 측정한다.
*버튼을 아이콘으로 변경 : JButton 생성시에 png 아이콘을 ImageIcon 클래스에서 사용할 수 있다. javax.swing 패키지에서 import 해줘야한다. 이미지 사이즈에 맞게 크기를 지정해줘야 공백이 안생긴다.
예제>
package com.kay.swingClass;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JTextField;
public class SwingEX3 extends JFrame{
int count = 0;
SwingEX3(){
// TextField
JTextField tf1 = new JTextField(" Blank");
tf1.setBounds(250, 150, 150, 30);
// Button b1
JButton b1 = new JButton("CLICK ME");
b1.setBounds(100, 150, 100, 30);
b1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
tf1.setText(" Button Clicked "+ (++count));
}
});
// Button b2
JButton b2 = new JButton(new ImageIcon("D:\\png2.png"));
b2.setBounds(100, 200, 70, 50);
add(b1); add(tf1); add(b2);
setTitle("JButton EX");
setSize(500,400);
setLayout(null);
setVisible(true);
}
public static void main(String[] args) {
new SwingEX3();
}
}

2.JLabel
레이블을 배치하는 법이나 다른 컴포넌트들이나 유사하다. 왜냐하면 다들 사각형 모양의 컴포넌트 이기 때문이다. JFrame내에서 위치를 지정할때 동일한 방식을 적용하게 된다. (setBounds) 레이블은 텍스트필드와 다르게 사용자가 직접 수정할 수는 없다. 아래 예제처럼 이벤트리스너를 등록시켜서 레이블의 내용을 바꿀 수는 있다.
어떤때 레이블을 쓰고 어떤때 텍스트필드를 쓸지는 앱의 성격에 따라 결정된다.
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JTextField;
public class SwingEX4 extends JFrame{
int count = 0;
SwingEX4(){
JTextField tf1 = new JTextField();
tf1.setBounds(50, 50, 150, 30);
// JLabel
JLabel lb1= new JLabel("Blank");
lb1.setBounds(50, 100, 200, 30);
JButton bt1 = new JButton("CLICK");
bt1.setBounds(50, 150, 100, 30);
bt1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
lb1.setText("Button Clicked "+(++count));
}
});
add(tf1);add(lb1);add(bt1);
setTitle("JButton EX");
setSize(500,400);
setLayout(null);
setVisible(true);
}
public static void main(String[] args) {
new SwingEX4();
}
}





