자바스크립트 튜토리얼 9 | 연산자 | 사칙, 대입, 나머지, 증감 연산자
연산자는 쉽게 말하면 계산을 하는 규칙이다.
한국같이 교육을 잘 받는 나라에서는 중학생만 되도 사칙연산은 할 수 있다.
프로그래밍 언어에서 연산자(operator)는 조금 다르지만 수학의 사칙연산을 할 수 있다면 어렵지 않게 배울 수 있다.
프로그래밍 기초 단계에서는 중학수학 정도가 사용되는데 따지고 보면 수학이란 학문은 수천년이나 된 역사를 갖기 때문에 그렇게 쉽진 않아 보인다. 역사적으로 보면 문맹률이 낮아진 것은 극히 최근의 일인데 광복후 한국의 문맹률이 80%였다고 한다면 글을 아는 20% 중에서 수학의 사칙연산까지 다 아는 비율은 더 낮았을 것이다. 일단 글을 읽어야 수학을 하니까... 그러니까 조금 이해가 안가는 내용이 있어도 자연스러운 것이다. 고대 유클리드의 기하학도 우리 조상에게는 한참 뒤에 전해진 것이다.
*컴퓨터 언어에서의 연산자는 수학의 정의와 거의 비슷하다. 어릴 때 배워서 기억이 나지 않는다면 컴퓨터에서 매우 자세한 개념을 배울 수 있다. 기본 자료형에 적용하는게 기본이지만 객체, 배열같은 복합자료형에게도 사용할 수 있다.
- 연산자(Operator)는 항 또는 피연산자(operand)를 대상으로 작용을 하는 것이다. (Operation)
- 피연산자(operand) 는 변수, 상수가 될 수 있다.
- 하나의 피연산자에 적용하면 단항 연산자, 두개면 이항 연산자, 세개면 삼항 연산자가 된다.
1. 사칙연산자
| 종류 | 연산자 기호 | 내용 |
| 사칙연산자 | 더하기 : + | 피연산자 두개의 덧셈 |
| 빼기 : - | 피연산자 두개의 뺄셈 | |
| 곱하기 : * | 피연산자 두개의 곱셈 | |
| 나누기 : / | 피연산자 두개의 나눗셈 |
덧셈, 뺄셈은 기호가 같고 곱셈, 나눗셈은 기호가 다르다. 곱셈은 수학에서 x 나 . 점 혹은 그냥 항을 붙여서 사용하는데 * / 로 기호가 다르다.
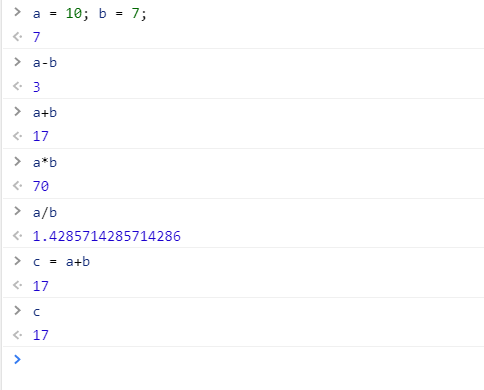
웹브라우저에서 마우스 우클릭 후 '검사' (엣지 브라우저)를 클릭하면 탭메뉴에 콘솔(Console)이 있다. 콘솔로 들어가면 자바스크립트를 사용할 수 있다.

웹브라우저의 콘솔을 마치 계산기 처럼 사용할 수 있다. 콘솔을 처음 본 사람이라면 신기할 수 있다. 웹브라우저에는 보이는 것 이상의 수많은 기술이 들어가 있다. MDN 엔지니어에 따르면 웹을 구성하는 시스템은 'AAA게임' 정도의 복잡한 기술로 구현되어 있다고 한다. 콘솔창은 개발자에게 제공하는 도구로 볼 수 있다. 자바스크립트와 프런트엔드를 시작했다면 매일 보게 되는 곳이다. 여기가 프론트엔드의 디버거라고 생각하면 된다. 웹사이트라고 쉽게 생각하면 안되는게 웹을 구성하는 수많은 데이터들이 들어있어서 함부로 열어봤다간 초장부터 주늑이 들 수 있다.
내용이 많아서 하루종일 보게 된다.

공부한다는 생각을 하면 지루하니 그냥 계산기를 가지고 논다고 생각하면 금방 자기 것으로 소화할 수 있을 것이다. 콘솔 환경에서는 문장을 하나 입력하면 바로 실행시켜주니까 결과값을 바로 확인할 수 있다.
사칙연산은 일반 숫자(상수) 뿐 아니라 변수에도 적용할 수 있고 결과값을 또 다른 변수에 대입할 수 있다. 수학에서 = 는 같다는 뜻이지만 프로그래밍 언어에서 = 는 대입, 할당(assignment) 연산자를 뜻한다. 대입은 변수가 있는 메모리 주소로 찾아가서 그 값을 새로 대체하는 것이다. 할당문을 실행하면 CPU의 입장에서는 메모리 주소를 하나 받아와서 거기에 새로운 값을 쓴다.
수학과 다른 점은 연산이 일어날 때 CPU가 하는 동작이다. 수학의 사칙연산은 머리속에서 이해가 일어나지만 컴퓨터에서는 CPU가 메모리에 쓰는 작업이다. 프로세스를 종료하거나 컴퓨터를 끄기 전까지 변수는 메모리에 값을 유지한다.
2. 대입, 나머지, 증감 연산자
| 종류 | 연산자 기호 | 내용 |
| 할당, 대입 연산자 | 대입 : = | 오른쪽 수식의 값을 왼쪽 변수에 대입 |
| 나머지 연산자 | 나머지 : % | 나머지를 반환한다 |
| 증감 연산자 | 증가 : ++ | 자기 자신을 1 증가 시킨다 |
| 감소 : -- | 자기 자신을 1 감소 시킨다 |
- 대입 연산자는 위에서 설명한 것 처럼 오른쪽 값을 왼쪽에 대입한다. 왼쪽은 대입 가능한 피연산자가 온다.
- 나머지 연산자는 나머지를 반환한다. 생소하지만 알고리즘에서 숫자를 조작할 때 유용하다.
- 증감 연산자는 자기 자신을 증가시키거나 감소시킨다. 여기엔 트릭이 하나 있는데 증감 연산자가 변수의 앞에 오냐 뒤에 오냐에 따라 식의 결과가 달라진다.
<예> ++a, a++, --b, b--
같은 라인에 대입문이 있다면 앞에 붙은 증감 연산자는 자신의 값을 증가 시킨 후 대입문이 실행된다. 반대는 대입문이 끝나고 증감연산자를 실행한다. 사용에 주의를 기울여야 한다. 이걸 많이 쓰면 코드 가독성에 차이가 난다. 파이썬 같은 언어에서는 채택하지 않았다.
헷갈리기 쉽다

그밖에 연산자들의 몇가지 규칙이 더 있는데 그런 것을 모두 외우려고 연산자만 보다 보면 지루하다. 코드를 많이 치다보면 자연스럽게 알게되는 규칙이 많다. 오히려 외울 땐 몰랐는데 한 참 후에 사용하면서 연산자의 진짜 의미를 알게되는 경우도 있다.
자바스크립트의 기본 연산자는 이 정도로 적어둔다.





