비주얼 스튜디오 2022 monogame 설치하기 - Nuget 패키지 - C# 게임 프레임워크
비주얼 스튜디오 2022 프로그램에서 확장
패키지를 설치하기 위해서는 메뉴의
[확장-확장관리]에서 개별 확장 도구를
설치하거나 [프로젝트-NuGet패키지 관리]에서
NuGet 패키지를 설치하는 두가지 방법이 있습니다.
2019버전에서는 monogame을 확장관리에서
설치가 가능했는데, 2022버전에서는
아직 확장관리에 등록이 안되어 있어서
NuGet 패키지를 통해서 수동으로 설치해야 합니다.
템플릿을 사용하는게 아니기 때문에
스켈레톤(와꾸) 소스코드도 직접
입력해줄 필요가 있습니다.
비주얼 스튜디오 2022에 monogame
확장관리가 나오기 전까지는 이 방법을
사용해야 할 것 같습니다.
CLI로 설치하여 비주얼 스튜디오 코드에서
사용하는 방법은 아래의 링크를 참조합니다.
Visual Studio Code 에서 monogame 설치하기 - C# 게임개발 환경
Visual Studio Code 에서 monogame 설치하기 - C# 게임개발 환경
monogame 은 MS 의 XNA 프레임워크에 기반한 멀티 플랫폼 게임 개발을 위한 .NET 라이브러리입니다. 소개가 거창한데 .NET 환경을 사용하기에 C#으로 프로그래밍을 하며 XNA는 과거 MS사가 서드파티들이
digiconfactory.tistory.com
*비주얼 스튜디오 2022 모노게임
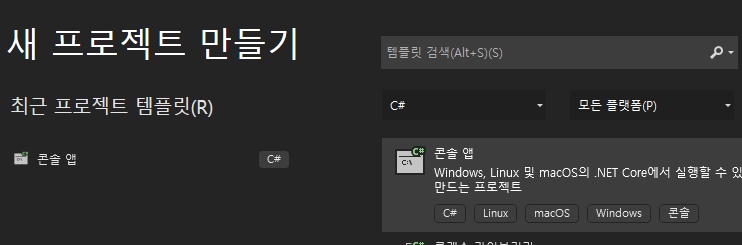
비주얼 스튜디오의 새 프로젝트 만들기에서
C# 콘솔앱을 선택합니다.
C# 콘솔앱은 .NET 데스크탑 프로그램
구성요소가 설치되어 있어야 합니다.

대상 프레임워크는 .NET Core를
사용하는 것으로 합니다.
소스코드 Program.cs에 Hello World를
출력하는 프로그램이 기본 생성됩니다.
일단 코드 수정은 나중에 하고
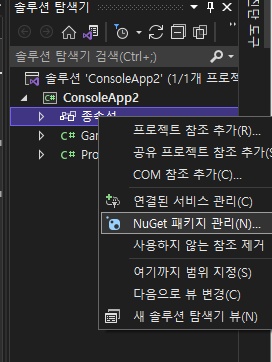
솔루션탐색기의 프로젝트에서 종속성
(dependency)를 우클릭하여
NuGet패키지에 들어갑니다.

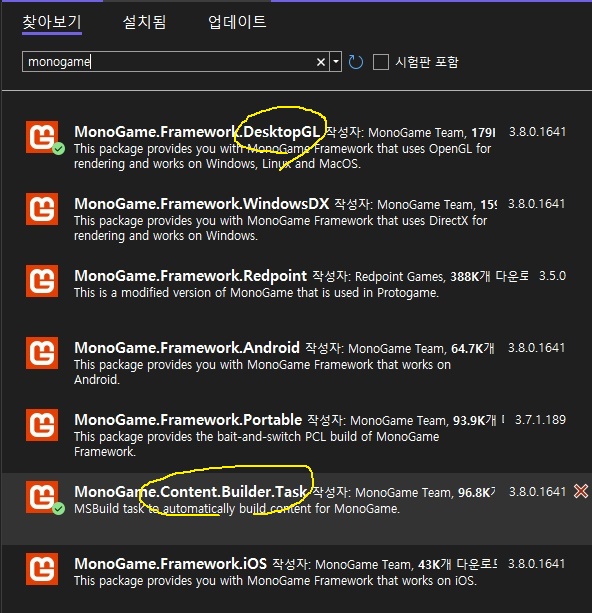
찾아보기에서 Monogame.Framework.DesktopGL과
Monogame.Content.Builder.Task를 선택합니다.
오른쪽의 화살쪽 표시를 클릭하면 다운로드 후
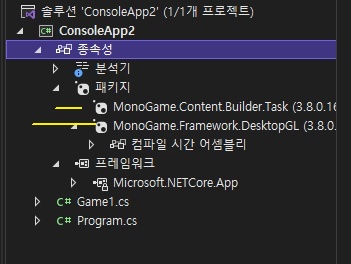
종속성-패키지에 추가됩니다.


패키지에 보이면 using 키워드로 monogame의
라이브러리 namespace를 사용할 수 있습니다.
다음은 소스 코드입니다.
우선 Progam.cs의 내용을 다 지우고
아래의 코드를 입력합니다.
네임스페이스는 바꿔도 상관없는데
다음에 만들 Game1.cs 파일과는 일치해야 합니다.
namespace MonogameDesktop
{
public class Program
{
public static void Main(string[] args)
{
using(Game1 game = new Game1())
{
game.Run();
}
}
}
}
다음은 Game1 파일입니다.
monogame 프레임워크 기본코드입니다.
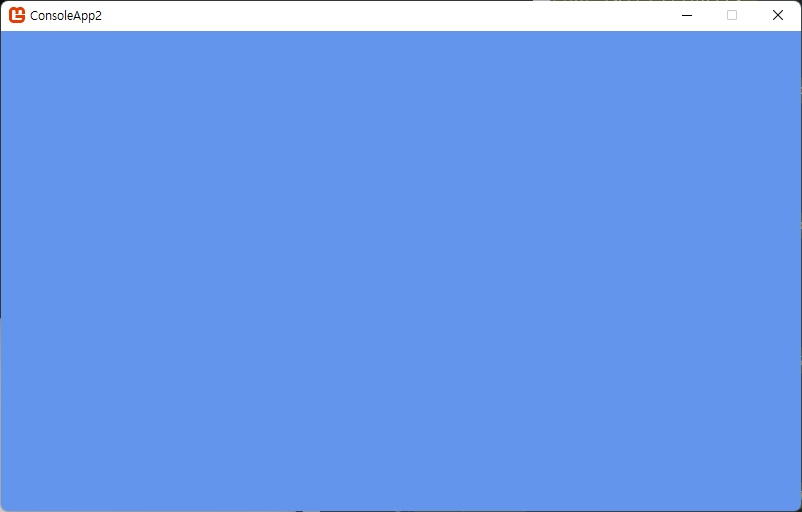
이렇게 하면 빈 게임창에 게임루프만 돌아갑니다.
using System;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
namespace MonogameDesktop
{
internal class Game1 : Game
{
private GraphicsDeviceManager graphics;
public Game1(): base()
{
this.graphics = new GraphicsDeviceManager(this);
}
protected override void Initialize()
{
base.Initialize();
}
protected override void LoadContent()
{
base.LoadContent();
}
protected override void UnloadContent()
{
base.UnloadContent();
}
protected override void Update(GameTime gameTime)
{
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
this.GraphicsDevice.Clear(Color.CornflowerBlue);
base.Draw(gameTime);
}
}
}
실행해보면 다음과 같은 창이 뜹니다.
콘솔앱이므로 콘솔창도 같이 뜹니다.
콘솔창을 디버그 용으로 사용해도 되지만
필요없다면...
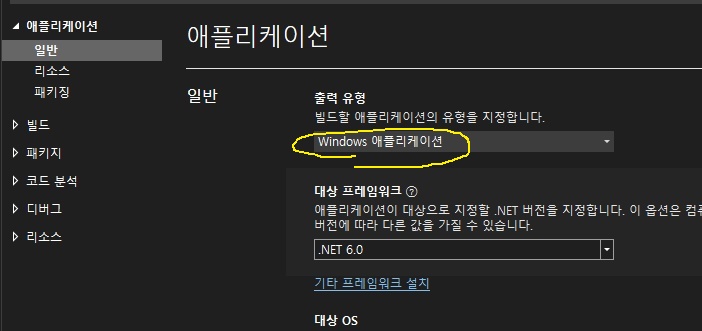
프로젝트-속성-애플리케이션-일반-출력유형을
Windows 애플리케이션으로 바꾸면 없어집니다.


그 다음에 할 일은 게임내 콘텐트를 관리하는
mgcb editor를 설치하는 것 입니다.
이는 이미지나 오디오 등 게임 리소스를
(game asset) 관리하는 파이프 라인입니다.
dotnet CLI를 사용하므로 명령프롬프트에서
작동하는지 확인해둡니다.
(dotnet SDK를 설치하고 환경변수에 있어야 한다.)
dotnet tool install -g dotnet-mgcb-editor프로그램 등록도 해줘야 합니다. (mgcb 파일)
mgcb-editor --register
프로젝트에 Content 폴더를 생성합니다.
그 다음에 MGCB Editor를 열어서 File-New로
새로운 mgcb 파일을 Content 폴더에 저장합니다.
Game1.cs의 생성자에 아래 코드를 추가합니다.
public Game1(): base()
{
this.graphics = new GraphicsDeviceManager(this);
this.Content.RootDirectory = "Content";
this.IsMouseVisible = true;
}
여기까지 세팅하면 비주얼 스튜디오 2022에서
monogame 프레임워크를 사용할 준비가 끝납니다.
추가적인 부분은 다음 문서들을 참고합니다.
이미지 로드하기 (Draw Sprite) - monogame 튜토리얼 2
이미지 로드하기 (Draw Sprite) - monogame 튜토리얼 2
monogame 두번째 튜토리얼은 이미지를 로드하는 것 입니다. 게임에서 사용하는 이미지를 스프라이트 (Sprite)라고 말합니다. 스크린에 움직이는 모든 것이 스프라이트라고 할 수 있는데요. 게임에서
digiconfactory.tistory.com
스프라이트 조작하기 (Moving Sprite) - monogame 튜토리얼 3
스프라이트 조작하기 (Moving Sprite) - monogame 튜토리얼 3
세번째 튜토리얼은 스프라이트 조작하기 입니다. 이 프레임워크는 단계를 차례로 진행해야 실행이 되는데요. 이전 튜토리얼에서 png 파일을 콘텐트 파이프라인(mgcb editor)에 추가하여 rebuild 하여
digiconfactory.tistory.com
스크린에 문자열 그리기 (DrawString) / DebugView 사용하기 - monogame 튜토리얼 4
스크린에 문자열 그리기 (DrawString) / DebugView 사용하기 - monogame 튜토리얼 4
monogame 튜토리얼 네번째는 스크린에 문자열을 그립니다. 보통 콘솔 앱에서는 문자열을 스크린에 출력하는 것에 대해 신경쓸일이 없습니다. 왜냐하면 콘솔앱은 모니터 스크린이 standard output (표
digiconfactory.tistory.com





