부트스트랩 5 티스토리 스킨 만들기 6 - 본문 글 정보 출력
본문 글 정보
이번 포스팅은 부트스트랩 5 티스토리 스킨의
본문 글 정보 출력입니다.
티스토리 치환자 웹사이트의 글 치환자를
참고해서 만들 수 있습니다.
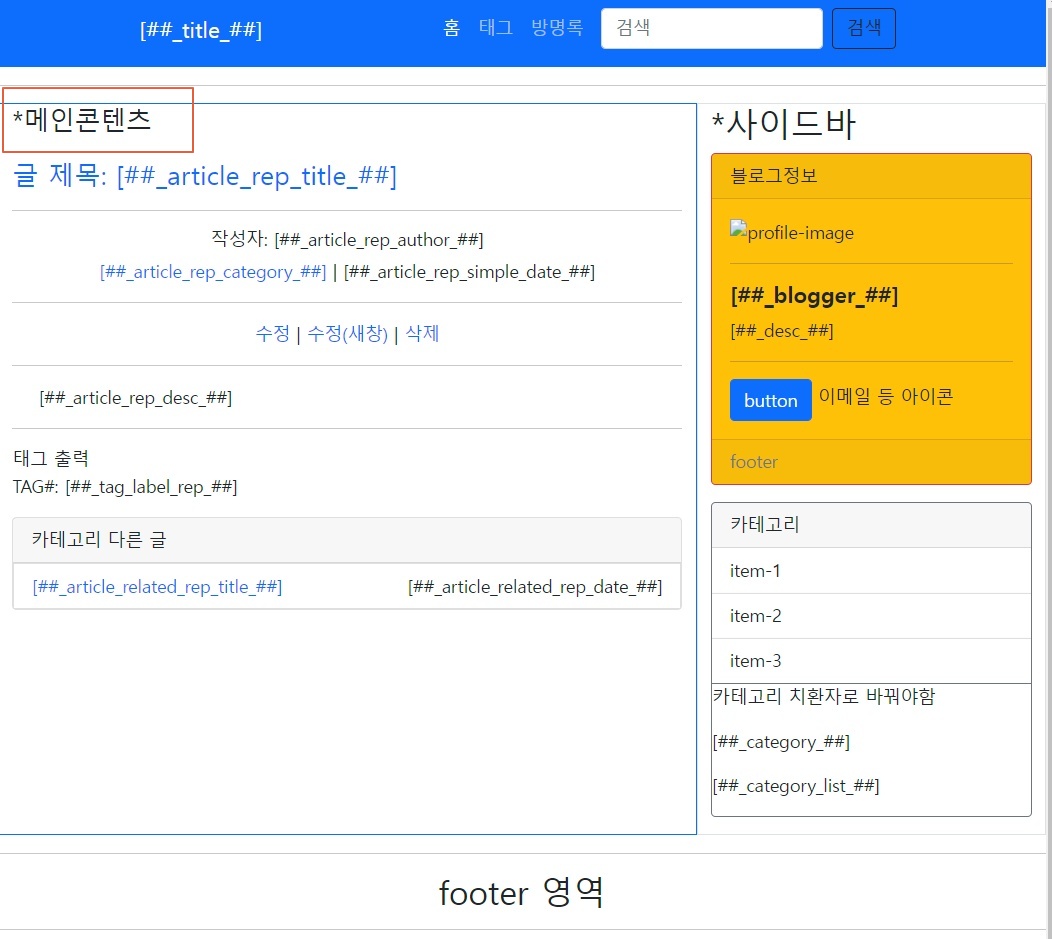
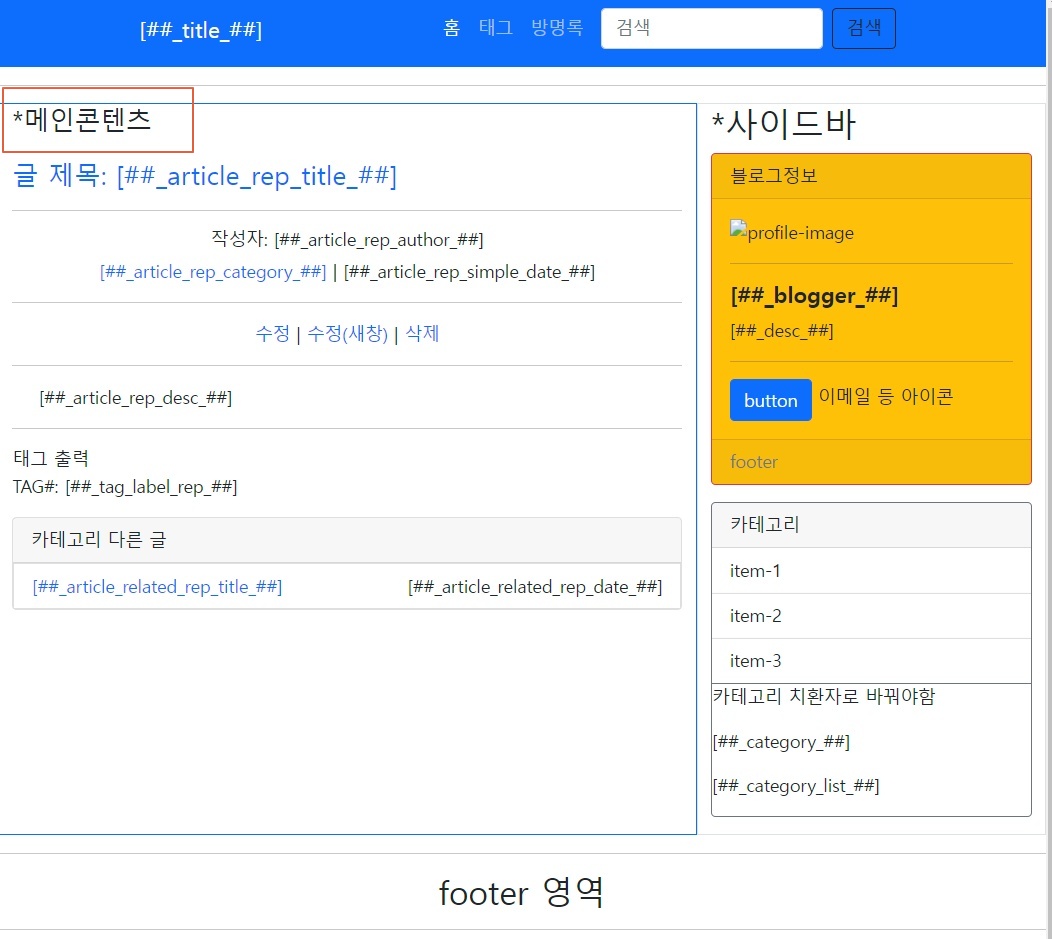
html 의 문서로 출력하면 아래와 같습니다.
지난 포스팅을 따라하며 왔다면 이제
## 이 표시가 있는 것이 태그 치환자라는
것은 알 수 있을 겁니다. 여기서 볼 것은
대략 어느 정도 위치에 무슨 치환자가
들어가는 구나 - 를 알 수 있습니다.
당연한 이야기지만 꼭 아래처럼
배치하지 않아도 됩니다.

블로그 글의 형식을 나열하면,
- 글의 제목
- 글 정보 (작성자, 카테고리, 작성일)
- 관리자기능 (수정, 삭제)
- 글 본문
- 태그
- 카테고리 다른 글
이 정도가 티스토리 치환자에서
소개하는 기본입니다. 스킨의
기능 부분을 완성한 후에는
광고 치환자나 혹은 다른 커스텀
기능을 추가할 수도 있습니다.
음... 처음에는 욕심이 생겨서 이것저것
추가해보기도 하는데 막상 클릭율은
낮고 페이지 로딩에 부담을 주는 것들이
있으니까 뭘 많이 넣는다고
꼭 좋은 것은 아닙니다.
이 포스팅 시리즈에서는 최대한 심플한
기본 스킨을 만들고 나중에
사용자의 선택에 따라 기능을
추가하는 방법까지 포스팅할 것입니다
메인콘텐츠의 소스코드는 아래와 같습니다.
이제부터 그룹 치환자를 써야해서
조금 복잡해지는데요. 글은 글 그룹 치환자
안에서 작동을 하니까 추가합니다.
그룹 치환자 중 _rep를 달고 나오면
반복구문입니다. 반복회수는 xml에 있는
옵션에 따라 달라지는데 하나씩
찾아가면서 해결해야 합니다.
여기서는 북클럽의 xml 을 그대로
놔두고 skin.html 만 편집하고 있습니다.
공통 그룹치환자인
<s_t3>
...
</s_t3>
가 앞으로 나오는 그룹치환자들을
모두 감싸야 합니다.
어떤 치환자는 그냥 변환이
되기도 하는데 그렇게 하면
불안정하니까 <body> 태그 다음과
</body> 태그를 닫기 전에 추가합니다.
<!-- main s -->
<div class="col-xl-9 col-md-8 border border-primary">
<article>
<h4>*메인콘텐츠</h4>
<!-- 글 그룹 치환자 시작 -->
<s_article_rep>
<h1>
<a href="/entry/%EB%B6%80%ED%8A%B8%EC%8A%A4%ED%8A%B8%EB%9E%A9-5-%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC-%EC%8A%A4%ED%82%A8-%EB%A7%8C%EB%93%A4%EA%B8%B0-6-%EB%B3%B8%EB%AC%B8-%EA%B8%80-%EC%A0%95%EB%B3%B4-%EC%B6%9C%EB%A0%A5">
글 제목: 부트스트랩 5 티스토리 스킨 만들기 6 - 본문 글 정보 출력
</a>
</h1>
<hr>
<h6 class="text-center">작성자: ⟪코딩갘 - 100°⟫</h6>
<p class="text-center custom-admin">
<a href="/category/IT%EC%B6%9C%ED%8C%90/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%20%7C%20%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC">IT출판/워드프레스 | 티스토리</a>
<span>| 2022. 4. 14.</span>
</p>
<hr>
<!-- 글 관리자 영역 -->
<s_ad_div>
<div class="container text-center custom-admin">
<a href="">수정</a>
| <a href="#" onclick="">수정(새창)</a>
| <a href="#" onclick="">삭제</a>
</div>
<hr>
</s_ad_div>
<!-- 글 관리자 끝 -->
<!-- 글 본문 시작 -->
<div class="container">
본문 글 정보
이번 포스팅은 부트스트랩 5 티스토리 스킨의
본문 글 정보 출력입니다.
티스토리 치환자 웹사이트의 글 치환자를
참고해서 만들 수 있습니다.
html 의 문서로 출력하면 아래와 같습니다.
지난 포스팅을 따라하며 왔다면 이제
## 이 표시가 있는 것이 태그 치환자라는
것은 알 수 있을 겁니다. 여기서 볼 것은
대략 어느 정도 위치에 무슨 치환자가
들어가는 구나 - 를 알 수 있습니다.
당연한 이야기지만 꼭 아래처럼
배치하지 않아도 됩니다.

블로그 글의 형식을 나열하면,
- 글의 제목
- 글 정보 (작성자, 카테고리, 작성일)
- 관리자기능 (수정, 삭제)
- 글 본문
- 태그
- 카테고리 다른 글
이 정도가 티스토리 치환자에서
소개하는 기본입니다. 스킨의
기능 부분을 완성한 후에는
광고 치환자나 혹은 다른 커스텀
기능을 추가할 수도 있습니다.
음... 처음에는 욕심이 생겨서 이것저것
추가해보기도 하는데 막상 클릭율은
낮고 페이지 로딩에 부담을 주는 것들이
있으니까 뭘 많이 넣는다고
꼭 좋은 것은 아닙니다.
이 포스팅 시리즈에서는 최대한 심플한
기본 스킨을 만들고 나중에
사용자의 선택에 따라 기능을
추가하는 방법까지 포스팅할 것입니다
메인콘텐츠의 소스코드는 아래와 같습니다.
이제부터 그룹 치환자를 써야해서
조금 복잡해지는데요. 글은 글 그룹 치환자
안에서 작동을 하니까 추가합니다.
그룹 치환자 중 _rep를 달고 나오면
반복구문입니다. 반복회수는 xml에 있는
옵션에 따라 달라지는데 하나씩
찾아가면서 해결해야 합니다.
여기서는 북클럽의 xml 을 그대로
놔두고 skin.html 만 편집하고 있습니다.
공통 그룹치환자인
<s_t3>
...
</s_t3>
가 앞으로 나오는 그룹치환자들을
모두 감싸야 합니다.
어떤 치환자는 그냥 변환이
되기도 하는데 그렇게 하면
불안정하니까 <body> 태그 다음과
</body> 태그를 닫기 전에 추가합니다.
<!-- main s -->
<div class="col-xl-9 col-md-8 border border-primary">
<article>
<h4>*메인콘텐츠</h4>
<!-- 글 그룹 치환자 시작 -->
<s_article_rep>
<h1>
<a href="">
글 제목:
</a>
</h1>
<hr>
<h6 class="text-center">작성자: </h6>
<p class="text-center custom-admin">
<a href=""></a>
<span>| </span>
</p>
<hr>
<!-- 글 관리자 영역 -->
<s_ad_div>
<div class="container text-center custom-admin">
<a href="">수정</a>
| <a href="#" onclick="">수정(새창)</a>
| <a href="#" onclick="">삭제</a>
</div>
<hr>
</s_ad_div>
<!-- 글 관리자 끝 -->
<!-- 글 본문 시작 -->
<div class="container">
</div>
<!-- 글 본문 끝 -->
<!-- tag s -->
<s_tag_label>
<hr>
태그 출력
<p>
TAG#:
</p>
</s_tag_label>
<!-- tag e -->
<!-- 카테고리 다른글 s -->
<div class="card">
<div class="card-header">카테고리 다른 글</div>
<ul class="list-group list-group-flush">
<s_article_related>
<s_article_related_rep>
<li class="list-group-item d-flex justify-content-between custom-admin">
<a href="">
</a><span></span></li>
</s_article_related_rep>
</s_article_related>
</ul>
</div>
<!-- 카테고리 다른글 e -->
</s_article_rep>
<!-- 글 그룹 치환자 끝 -->
</article>
</div>
<!-- main e -->
메인콘텐츠의 경우는 col 안에
들어가는 내용인데 필요하면
추가로 container를 사용합니다.
블로그 포스트니까 article 태그를 쓰고
또 여기서 유의할 점은 h1 태그에
글의 제목이 들어갑니다.
예전 티스토리의 기본 스킨 중에는
제목이 h1이 아니라 블로그 타이틀이
h1인 경우가 많은 것 같은데
SEO상 그렇게 유리하다고
볼수는 없습니다. 실제 유료 스킨
중에 성능이 좋다는 것들을 보면
대부분 블로그 포스트 제목에
h1을 적용하고 있습니다.
왜냐하면 사람들이 내 블로그의
이름을 검색해서 들어오지는 않으니까
h1으로 해도 소용이 없을겁니다.
h1은 페이지당 한개만 사용하도록
SEO가이드에서 권장하고 있습니다.
(워드프레스 편집기 경우도 그렇다)
당연히 핵심 검색어가 들어간
포스팅의 제목에 써야합니다.
- 전체 소스코드 - skin.html
https://github.com/neokayken/tistory_bootstrap_tut
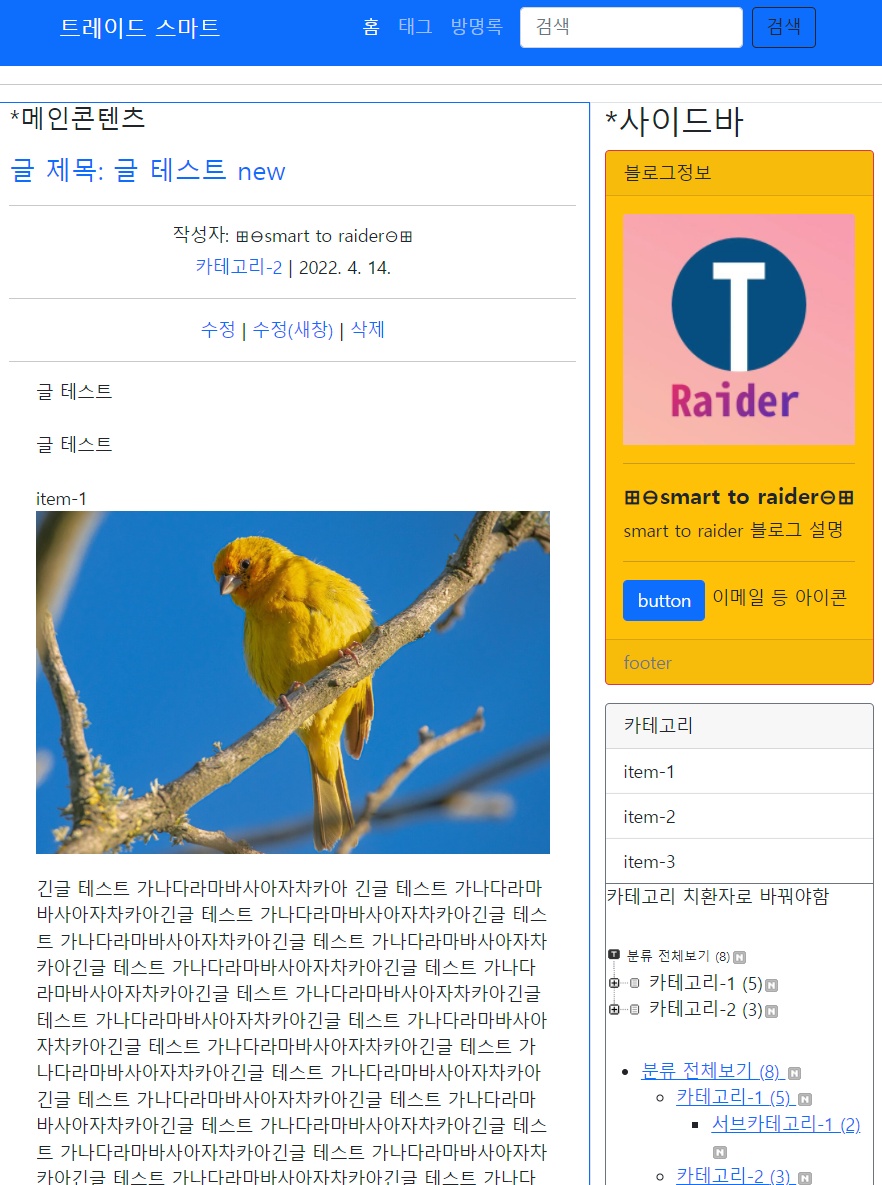
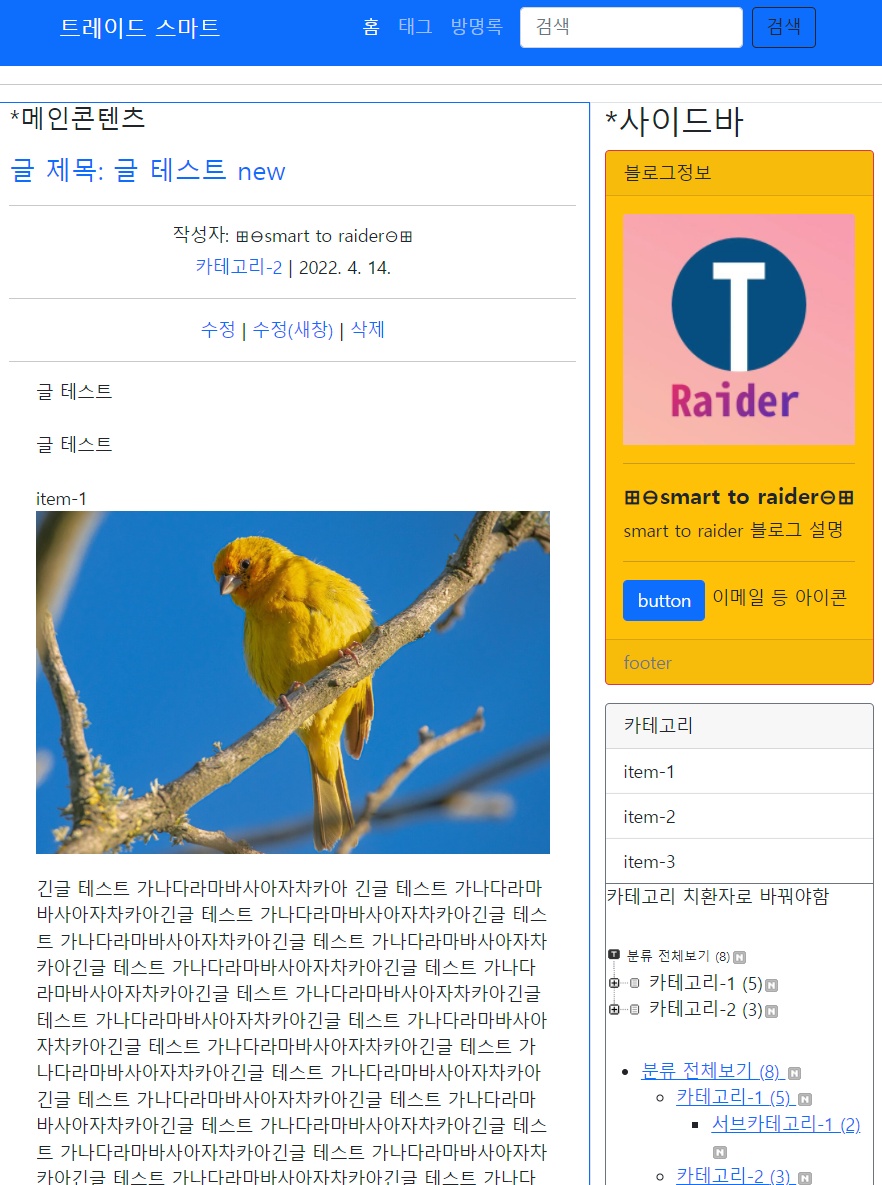
테스트용 포스팅을 몇개 작성해서
제대로 나오는지 확인합니다.
관리자 기능도 하나씩 클릭하면서
맞게 나오는지 확인합니다.

글 본문은 글자 크기 등을 조절해서
형식을 맞추는게 중요한데
style 시트까지 업로드하면 티스토리
편집기 업로드하느라 시간이
더 걸리니까 적당히 head 안에 쓰고
나중에 최종적으로 커스텀 style
파일로 분리하면 됩니다.
*여기까지 스킨 글 내용의
출력 부분을 알아봤습니다.
</div>
<!-- 글 본문 끝 -->
<!-- tag s -->
<s_tag_label>
<hr>
태그 출력
<p>
TAG#:
</p>
</s_tag_label>
<!-- tag e -->
<!-- 카테고리 다른글 s -->
<div class="card">
<div class="card-header">카테고리 다른 글</div>
<ul class="list-group list-group-flush">
<s_article_related>
<s_article_related_rep>
<li class="list-group-item d-flex justify-content-between custom-admin">
<a href="">
</a><span></span></li>
</s_article_related_rep>
</s_article_related>
</ul>
</div>
<!-- 카테고리 다른글 e -->
</s_article_rep>
<!-- 글 그룹 치환자 끝 -->
</article>
</div>
<!-- main e -->메인콘텐츠의 경우는 col 안에
들어가는 내용인데 필요하면
추가로 container를 사용합니다.
블로그 포스트니까 article 태그를 쓰고
또 여기서 유의할 점은 h1 태그에
글의 제목이 들어갑니다.
예전 티스토리의 기본 스킨 중에는
제목이 h1이 아니라 블로그 타이틀이
h1인 경우가 많은 것 같은데
SEO상 그렇게 유리하다고
볼수는 없습니다. 실제 유료 스킨
중에 성능이 좋다는 것들을 보면
대부분 블로그 포스트 제목에
h1을 적용하고 있습니다.
왜냐하면 사람들이 내 블로그의
이름을 검색해서 들어오지는 않으니까
h1으로 해도 소용이 없을겁니다.
h1은 페이지당 한개만 사용하도록
SEO가이드에서 권장하고 있습니다.
(워드프레스 편집기 경우도 그렇다)
당연히 핵심 검색어가 들어간
포스팅의 제목에 써야합니다.
- 전체 소스코드 - skin.html
https://github.com/neokayken/tistory_bootstrap_tut
테스트용 포스팅을 몇개 작성해서
제대로 나오는지 확인합니다.
관리자 기능도 하나씩 클릭하면서
맞게 나오는지 확인합니다.

글 본문은 글자 크기 등을 조절해서
형식을 맞추는게 중요한데
style 시트까지 업로드하면 티스토리
편집기 업로드하느라 시간이
더 걸리니까 적당히 head 안에 쓰고
나중에 최종적으로 커스텀 style
파일로 분리하면 됩니다.
*여기까지 스킨 글 내용의
출력 부분을 알아봤습니다.





